CSS实用技巧——滚动页面菜单指示器导航
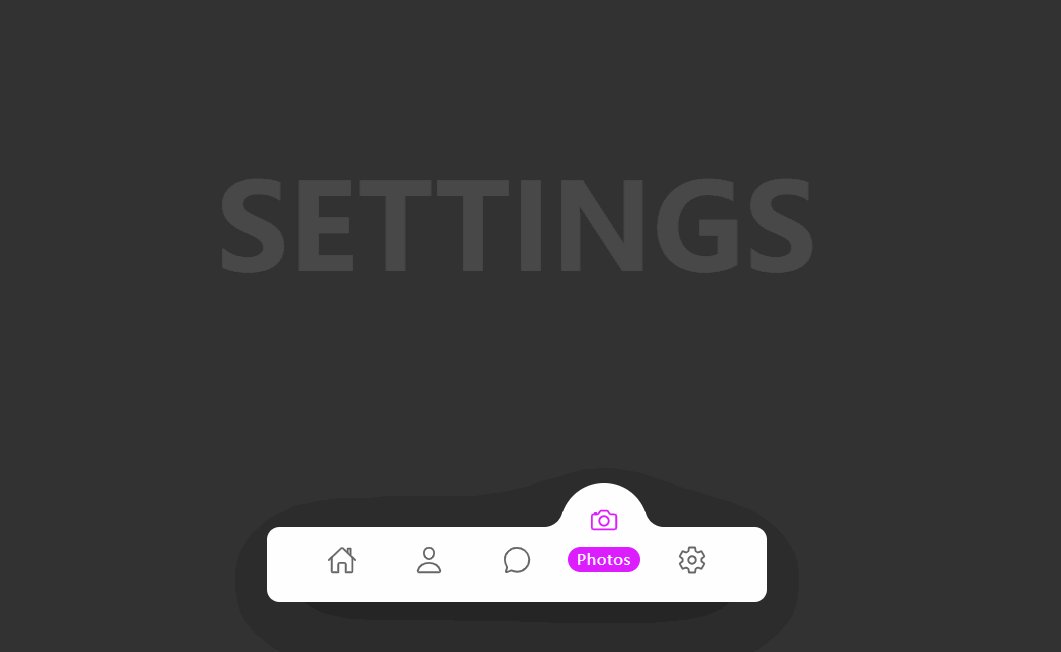
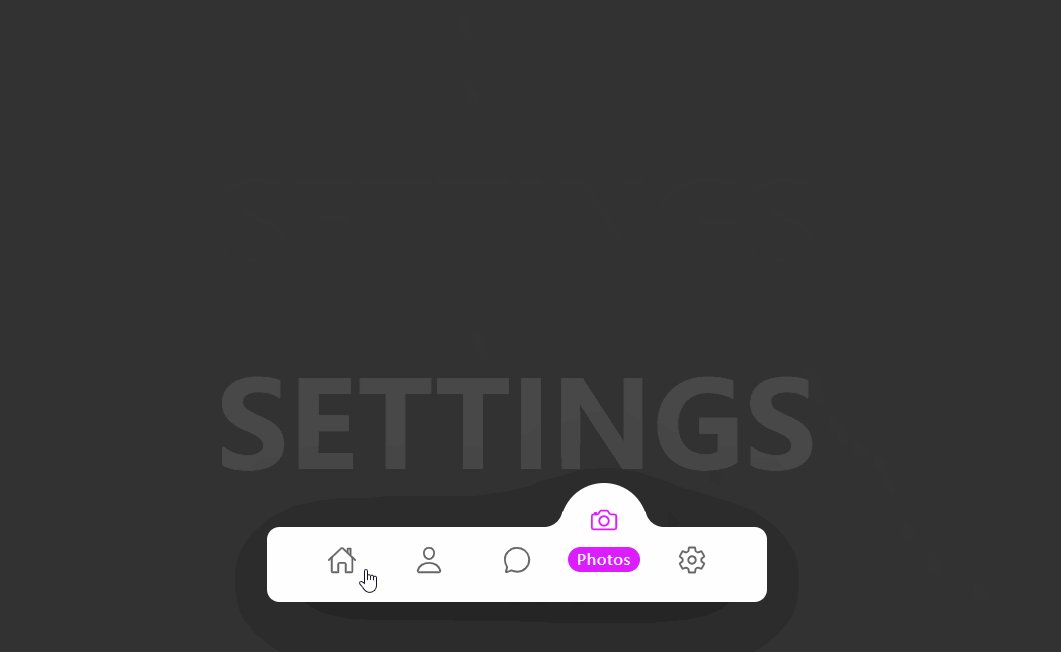
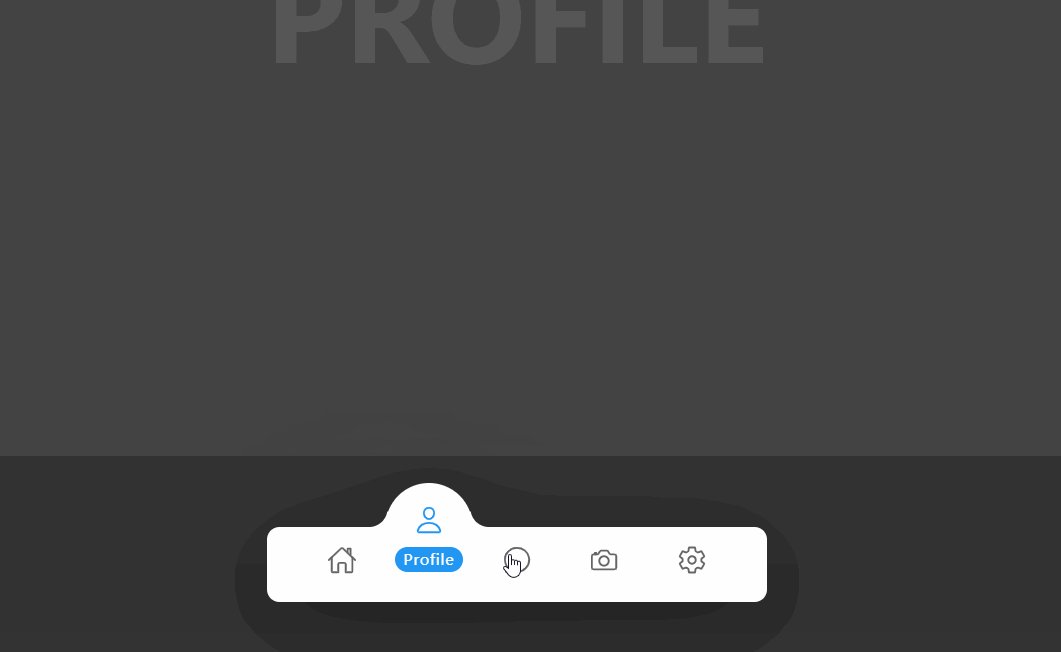
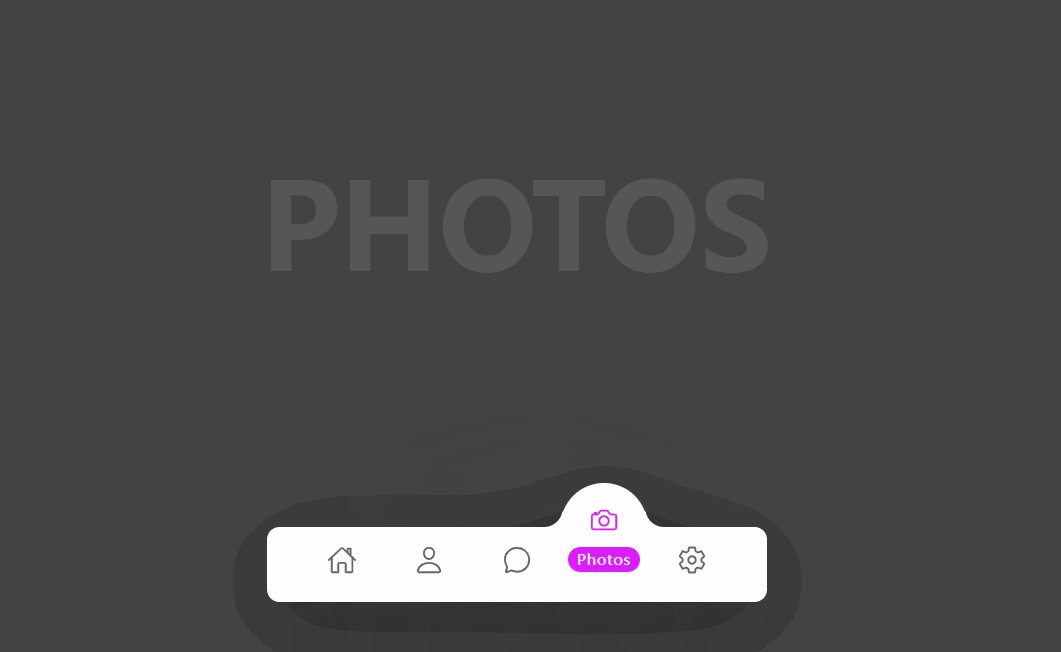
看看效果

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>滚动页面菜单指示器导航</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<nav>
<a href="#home" style="--clr: #f3218b" class="active">
<span class="icon"><ion-icon name="home-outline"></ion-icon></span>
<span class="text">Home</span>
</a>
<a href="#profile" style="--clr: #2196f3">
<span class="icon"><ion-icon name="person-outline"></ion-icon></span>
<span class="text">Profile</span>
</a>
<a href="#message" style="--clr: #008a1b">
<span class="icon"
><ion-icon name="chatbubble-outline"></ion-icon
></span>
<span class="text">Message</span>
</a>
<a href="#photos" style="--clr: #dc1dff">
<span class="icon"><ion-icon name="camera-outline"></ion-icon></span>
<span class="text">Photos</span>
</a>
<a href="#settings" style="--clr: #d56f1d">
<span class="icon"
><ion-icon name="settings-outline"></ion-icon
></span>
<span class="text">Settings</span>
</a>
<div class="indicator"></div>
</nav>
</header>
<section id="home">Home</section>
<section id="profile">Profile</section>
<section id="message">Message</section>
<section id="photos">Photos</section>
<section id="settings">Settings</section>
<script
type="module"
src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"
></script>
<script
nomodule
src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"
></script>
<script>
const sec = document.querySelectorAll("section"),
links = document.querySelectorAll("header nav a");
window.onscroll = () => {
sec.forEach((section) => {
const top = window.scrollY,
offset = section.offsetTop,
height = section.offsetHeight,
id = section.getAttribute("id");
if (top >= offset && top < offset + height) {
links.forEach((link) => {
link.classList.remove("active");
document
.querySelector("header nav a[href*=" + id + "]")
.classList.add("active");
});
}
});
};
</script>
</body>
</html>
CSS代码
/*google-fonts*/
/* @import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap'); */
@import './google-fonts.css';
* {
margin: 0;
padding: 0;
box-sizing: border-box;
scroll-behavior: smooth;
}
body {
font-family: 'Poppins', sans-serif;
}
section {
position: relative;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 6em;
font-weight: 800;
color: rgba(255, 255, 255, .1);
background-color: #333;
text-transform: uppercase;
}
section:nth-child(even) {
background-color: #444;
}
header {
position: fixed;
bottom: 50px;
left: 50%;
transform: translateX(-50%);
z-index: 100000;
width: 400px;
height: 60px;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
filter: drop-shadow(0 15px 35px rgba(0, 0, 0, .5));
}
header nav {
display: flex;
width: 350px;
}
header nav a {
position: relative;
list-style: none;
width: 70px;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
text-align: center;
font-weight: 500;
z-index: 2;
}
header nav a .icon {
position: relative;
display: block;
line-height: 65px;
font-size: 1.5em;
text-align: center;
transition: .5s;
color: #666;
}
header nav a.active .icon {
transform: translateY(-32px);
color: var(--clr);
}
header nav a .text {
position: absolute;
color: #fff;
padding: 2px 7px;
border-radius: 12px;
font-weight: 400;
font-size: .75em;
letter-spacing: .05em;
transition: .5s;
transform: translateY(15px);
opacity: 0;
}
header nav a.active .text {
transform: translateY(-4px);
background-color: var(--clr);
opacity: 1;
}
.indicator {
position: absolute;
top: -35px;
width: 70px;
height: 70px;
background-color: #fff;
border-radius: 50%;
transition: .5s;
z-index: 1;
}
.indicator::before {
content: '';
position: absolute;
top: 5px;
left: -28px;
width: 30px;
height: 30px;
background-color: transparent;
border-radius: 50%;
box-shadow: 15px 18px #fff;
}
.indicator::after {
content: '';
position: absolute;
top: 5px;
right: -28px;
width: 30px;
height: 30px;
background-color: transparent;
border-radius: 50%;
box-shadow: -15px 18px #fff;
}
header nav a:nth-child(1).active ~ .indicator {
transform: translateX(calc(70px * 0));
}
header nav a:nth-child(2).active ~ .indicator {
transform: translateX(calc(70px * 1));
}
header nav a:nth-child(3).active ~ .indicator {
transform: translateX(calc(70px * 2));
}
header nav a:nth-child(4).active ~ .indicator {
transform: translateX(calc(70px * 3));
}
header nav a:nth-child(5).active ~ .indicator {
transform: translateX(calc(70px * 4));
}

