让我们通过制作 RPG 来学习 Godot 4 — 第 6 部分:设置游戏 GUI #2
之前,我们为玩家的健康和耐力创建了 UI,并实现了在代码和视觉上更新这些值的功能。在这一部分中,我们将创建用户界面来显示和更新我们的 Pickups。Pickups 是我们的玩家能够捡起的东西!这包括健康和耐力再生饮料和弹药。我们还没有这些物品,我们稍后会创建它们,但现在我们将为它们创建 UI。
您将在本部分中学习到的内容:
· 如何向场景添加 UI 元素。
· 如何添加标签和图标。
· 如何改变节点的颜色属性。
· 如何改变节点的字体和锚定。
取货金额 UI
在您的播放器场景中,在您的 UI 节点下方,添加一个新的 ColorRect 节点。
将此节点重命名为 AmmoAmount 并向其添加一个Sprite2D节点作为其子节点。此 Sprite2D 节点将成为我们的弹药的图标。AnimatedSprite2D 节点可以包含多个精灵帧,因此我们可以组织这些帧来播放动画,而Sprite2D节点是包含一个单一精灵帧的静态对象。向其添加另一个子节点作为Label类型。这将显示我们的玩家拥有的弹药数量。
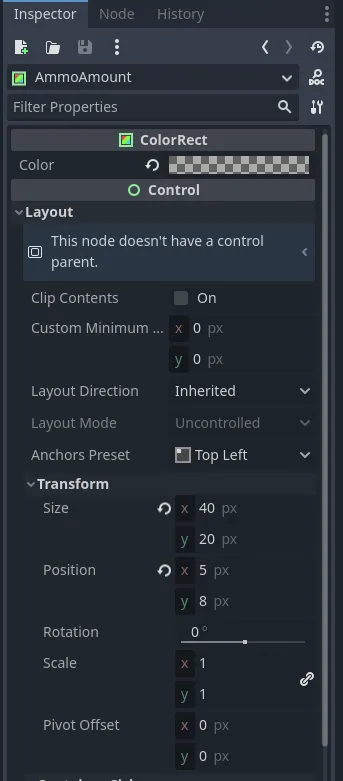
选择 Ammo 节点,然后在 Layout 下方将其颜色值更改为 #3a39356a。
将其大小更改为 x:40,y:20 — 并将其位置更改为 x:5,y:8。
现在选择 Sprite2D 节点,并将其重命名为 Icon。同时,将标签重命名为 Value。
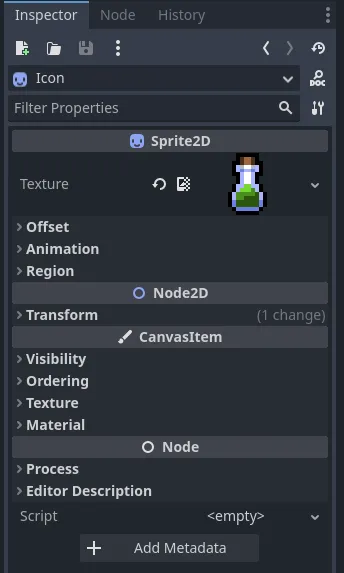
回到 Icon 节点,让我们为其分配一个纹理。我没有代表子弹的图标,所以我将用碎片图标来代替!在我们的 Assets > Icons 文件夹中,将名为“shard_01i.png”的图像拖到纹理属性中。然后继续将其位置更改为 x:10,y:10。
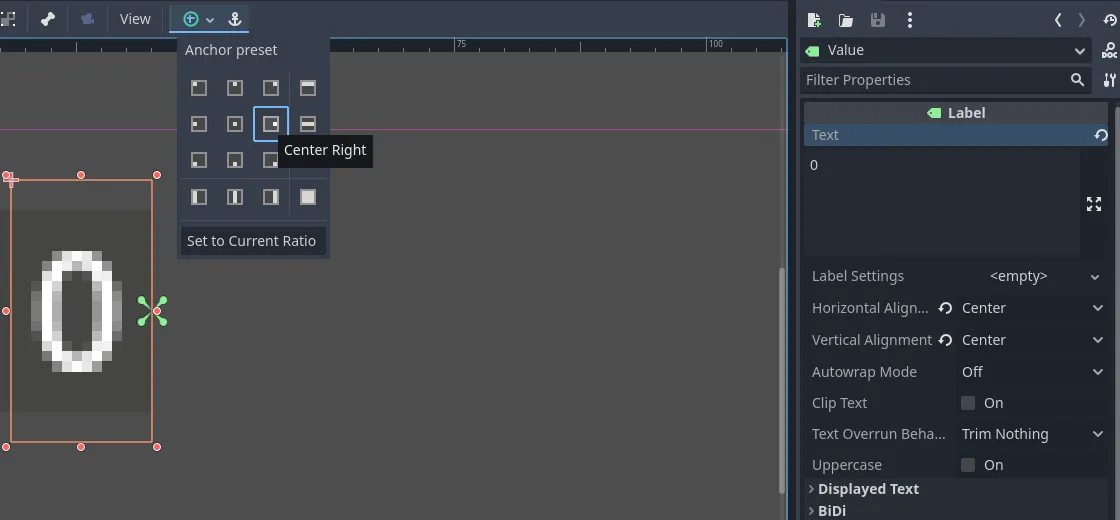
使用 Value 节点,将其文本更改为“0”。此外,将其水平和垂直对齐更改为居中,并将其锚定到框的右中侧。其大小应为 x:19,y:26 — 其位置应为 x:21,y:-3。

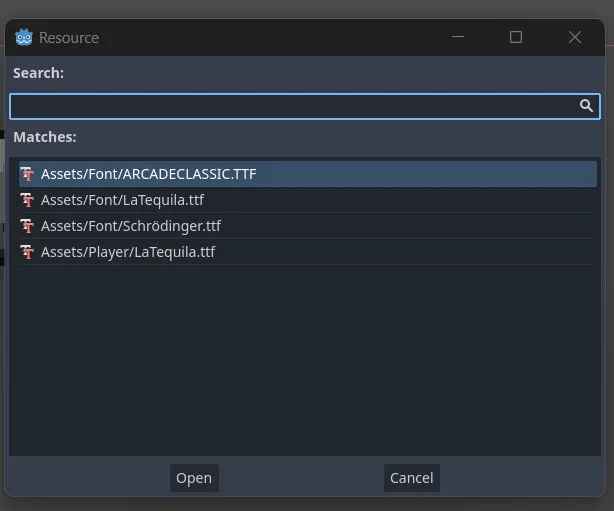
我们还想为这段文本使用自定义字体。在主题 > 主题覆盖 > 字体下,选择“快速加载”选项。
我在这个资产包中添加了一些字体,但我们要使用 ARCADECLASSIC。另外,将其字体大小更改为 20(或 15)。

您的 AmmoAmount 元素现在应如下所示:
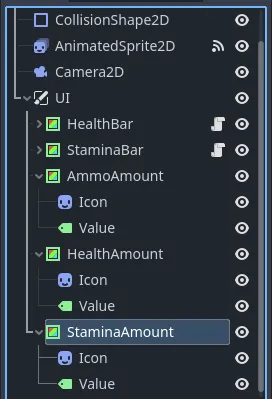
复制此元素两次。将第一个副本重命名为“HealthAmount”,将第二个副本重命名为“StaminaAmount”。这些新元素将显示玩家的健康和耐力饮料(再生药水)数量。请将 Ammo 节点重命名为 AmmoAmount。
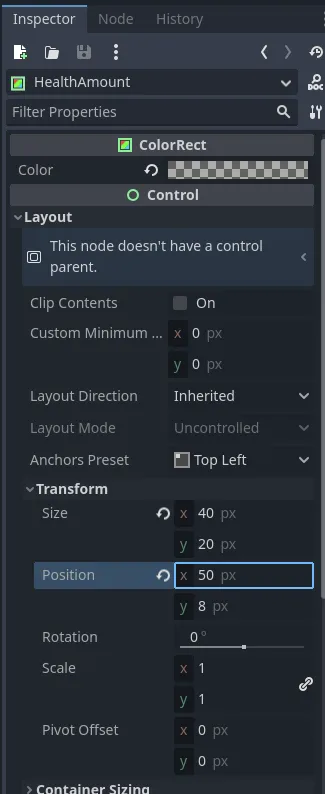
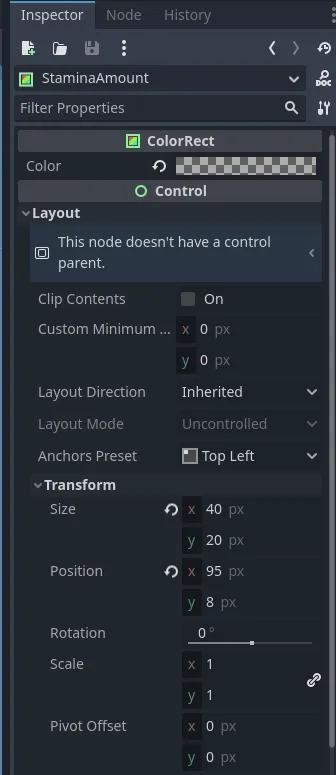
您的 HealthAmount 节点的位置属性应为 x:50,y:8。StaminaAmount 节点的位置属性应为 x:96,y:8。

将 HealthAmount 节点的图标更改为“potion_02c.png”,您可以在 Assets > Icons 下找到它。然后将 StaminaAmount 节点的图标更改为“potion_02b.png”。

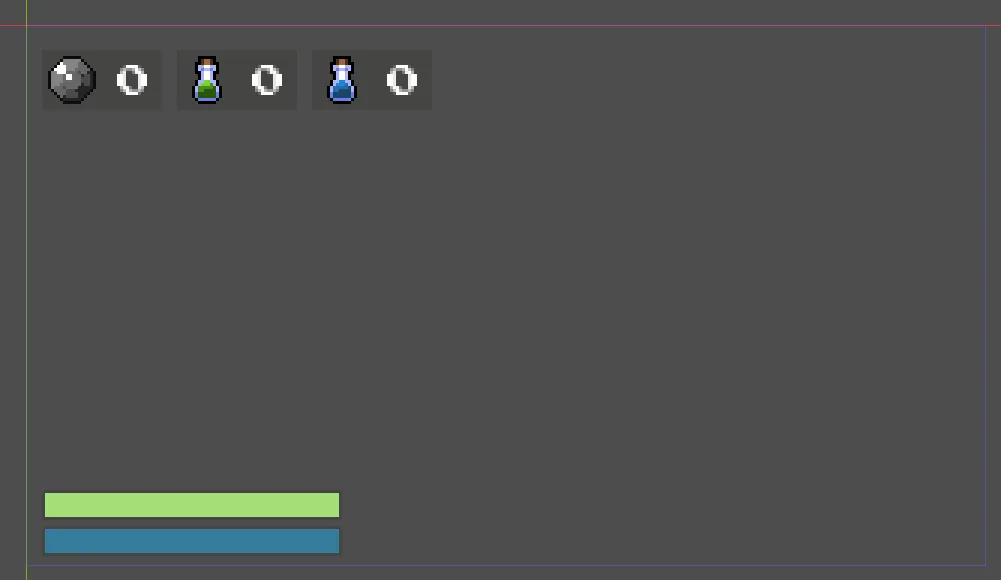
你的 UI 现在看起来应该是这样的:
由于我们没有拾取物,因此我们暂时无法更改新创建的拾取物值。不过,我们有自己的 UI,因此一切开始变得明了起来。让我们继续介绍最终的 GUI:级别和 XP。记得保存您的游戏项目,下一部分见。
本节代码下载。

