让我们通过制作 RPG 来学习 Godot 4 — 第 7 部分:设置游戏 GUI #3
在前两部分中,我们为健康和体力值以及拾取物创建了 UI 元素。在 GUI 部分的最后一部分中,我们将创建显示玩家等级和 XP 值所需的元素。
您将在本部分中学习到的内容:
· 如何更轻松地向场景中添加 UI 元素。
· 如何定位标签。
· 如何改变节点的字体和锚定。
等级和 XP UI
我们暂时不会添加任何代码来更新它,因为我们首先需要为其创建一个敌人。现在让我们继续创建这些元素。
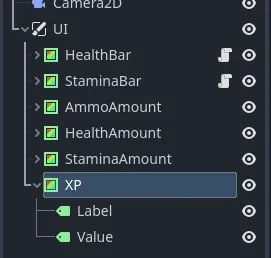
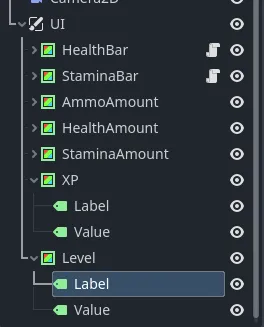
在您的 Player 场景中,让我们将一个新的 ColorRect 添加到我们的 UI 节点。将此节点重命名为 XP,并向其添加两个 Label 节点。将第二个 Label 节点重命名为“Value”。
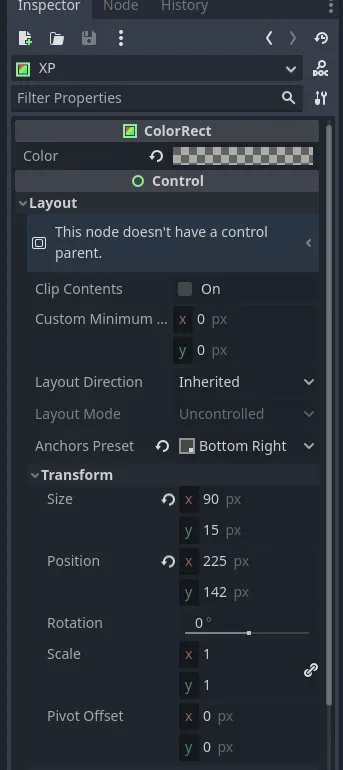
选择 XP 节点后,将其 Color 属性更改为 #3a39356a,并将其变换属性更改为以下内容:
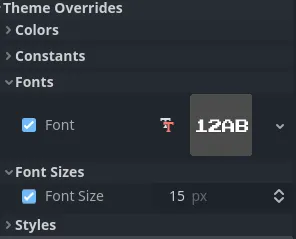
将两个标签节点的字体更改为 ARCADECLASSIC,并将字体大小更改为 15。
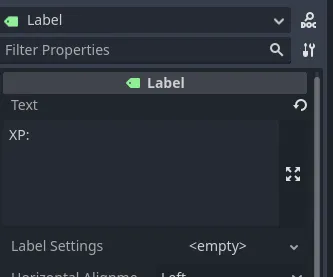
将标签的文本更改为“XP:”,将值的文本更改为“0/100”。
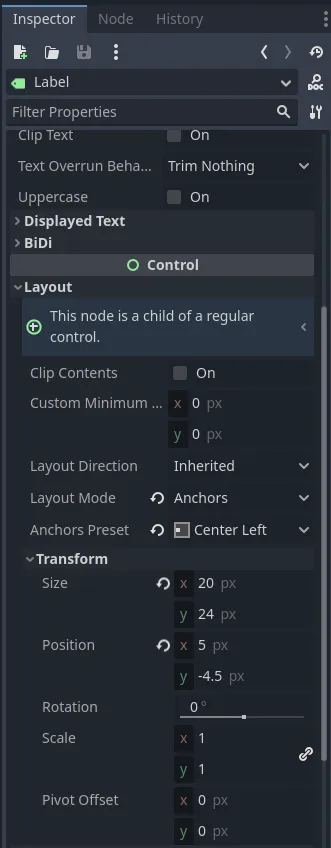
然后,将 Label 节点的锚点预设更改为居中偏左。将其属性更改为以下内容:
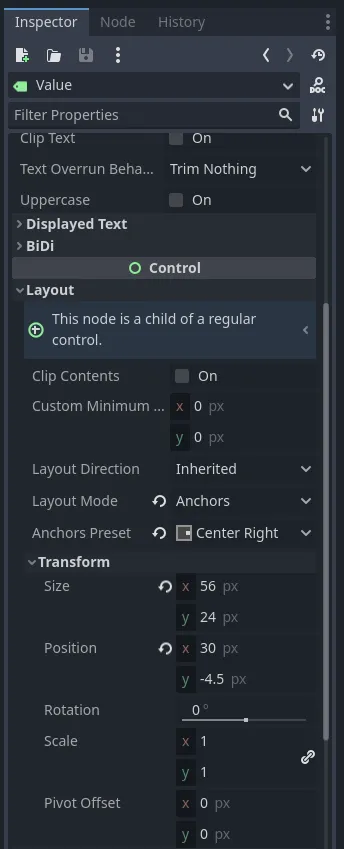
对 Value 节点执行相同操作,但将其更改为居中偏右。将其属性更改为以下内容:
复制您的 XP 节点及其所有子节点并将其重命名为“Level”。
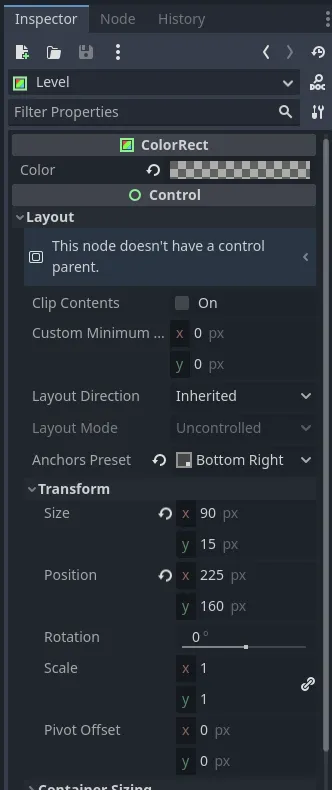
将 Level 节点的变换属性更改为以下内容:
最后,将标签的文本更改为“Level:”,将值的文本更改为“1”。
你的结果应该如下所示:
这就是这个游戏 GUI 的全部内容。我知道这是一个很长的三部分,但在下一部分中,我们至少可以在创建弹药和消耗品拾取物时做一些更有趣的事情!请记住保存并备份您的游戏项目,我们将在下一部分中与您见面。

