css特效之科幻卡片悬停效果
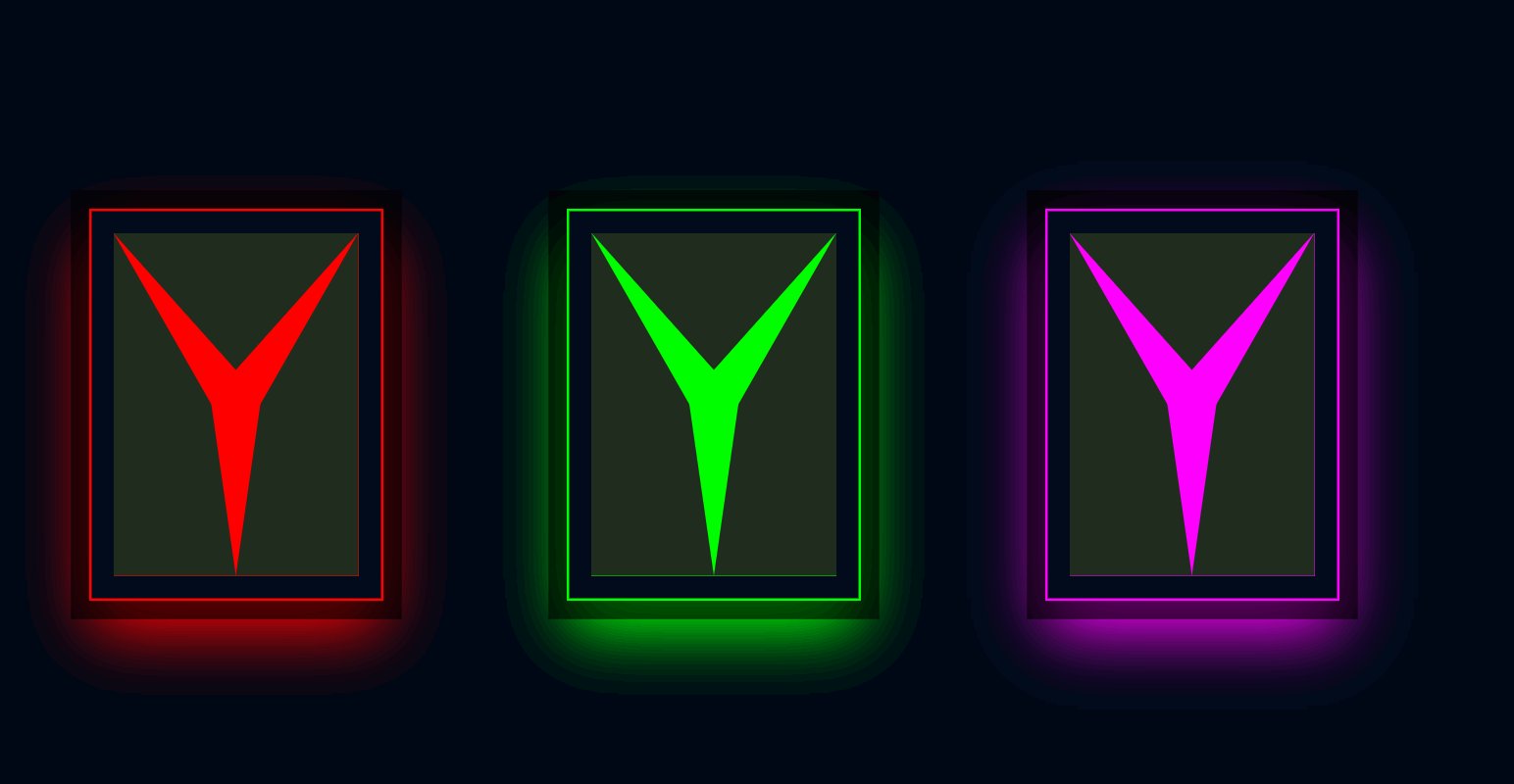
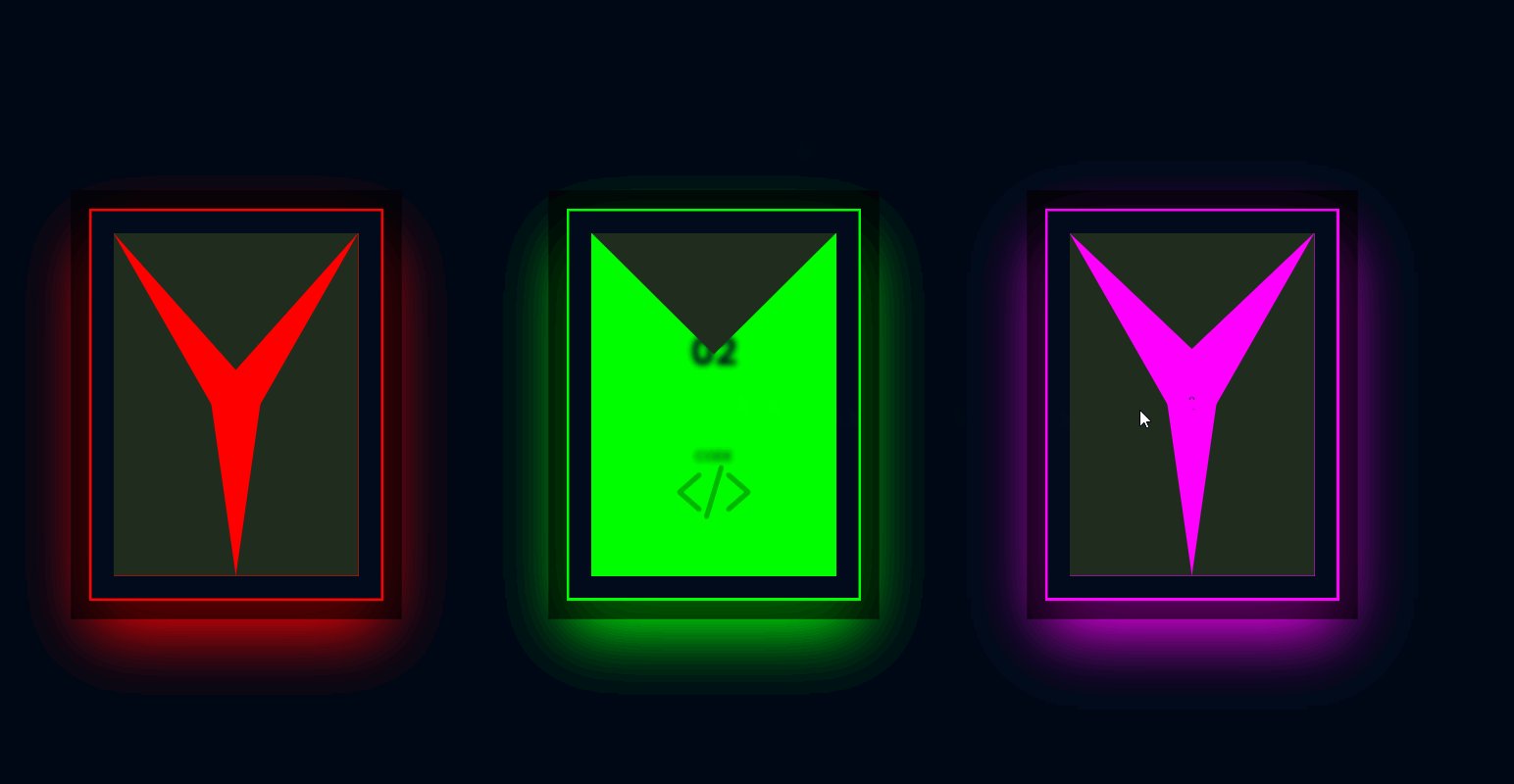
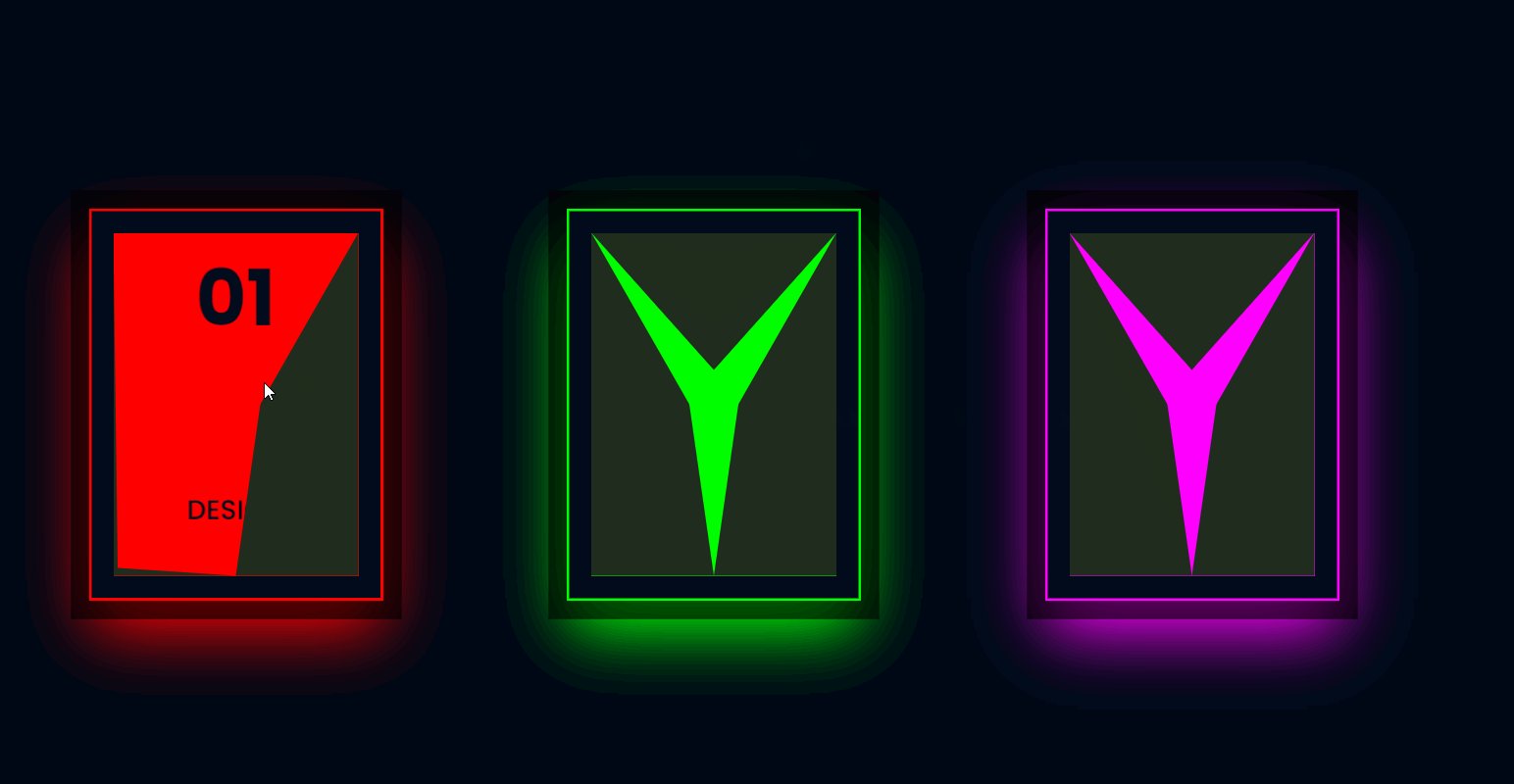
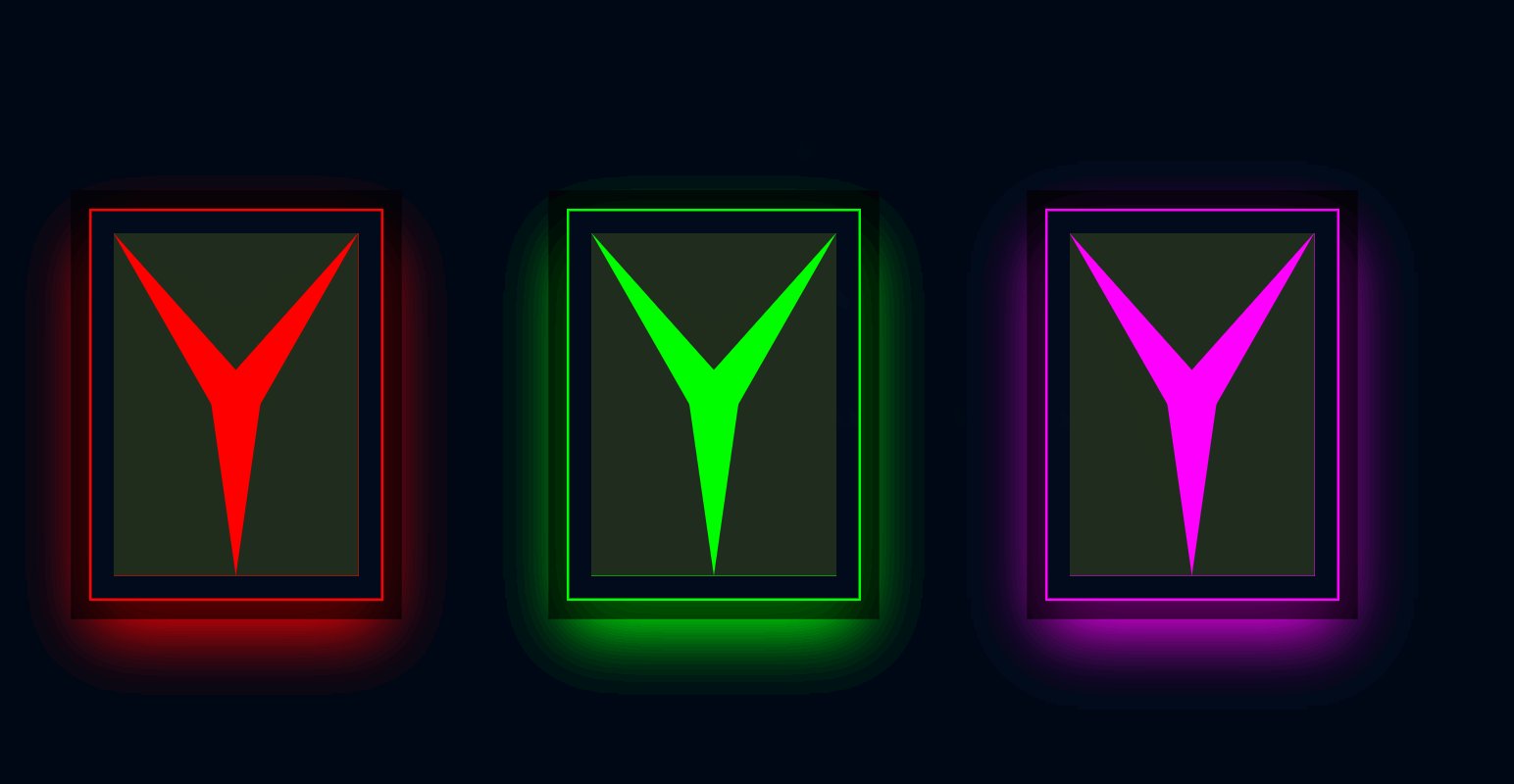
先看效果:

HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>科幻卡片悬停效果</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="box" style="--clr: #f00">
<ion-icon name="brush-outline"></ion-icon>
<h2>01<br /><small>Design</small></h2>
<div class="clip">
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="box" style="--clr: #0f0">
<ion-icon name="code-slash-outline"></ion-icon>
<h2>02<br /><small>Code</small></h2>
<div class="clip">
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="box" style="--clr: #f0f">
<ion-icon name="rocket-outline"></ion-icon>
<h2>03<br /><small>Launch</small></h2>
<div class="clip">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</body>
</html>
CSS代码如下:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #000815;
}
.container {
position: relative;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
gap: 150px;
flex-wrap: wrap;
}
.container .box {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 240px;
height: 320px;
background-color: var(--clr);
box-shadow: 0 0 0 15px #0009,
0 25px 55px var(--clr);
}
.container .box h2 {
position: relative;
color: #020d1e;
font-size: 4em;
text-align: center;
line-height: 2.5em;
transform: scale(0);
transition: .5s;
transition-delay: 0;
filter: blur(10px);
}
.container .box h2 small {
font-size: .35em;
text-transform: uppercase;
font-weight: 500;
}
.container .box:hover h2 {
transform: scale(1);
filter: blur(0);
}
.container .box ion-icon {
position: absolute;
font-size: 4em;
transition: .5s;
transition-delay: 0;
transform: translateY(100px);
opacity: 0;
}
.container .box:hover ion-icon {
transition-delay: 1s;
opacity: 1;
transform: translateY(0);
}
.container .box .clip {
position: absolute;
inset: 20px;
box-shadow: 0 0 0 18px #020d1e;
}
.container .box .clip span {
position: absolute;
inset: 0;
background-color: #202d1e;
transition: .25s;
}
.container .box .clip span:nth-child(1) {
clip-path: polygon(0 0, 50% 40%, 100% 0);
transition-delay: 0;
}
.container .box:hover .clip span:nth-child(1) {
clip-path: polygon(0 0, 50% 0, 100% 0);
}
.container .box .clip span:nth-child(2) {
clip-path: polygon(0 0, 40% 50%, 50% 100%, 0% 100%);
transition-delay: .25s;
}
.container .box:hover .clip span:nth-child(2) {
clip-path: polygon(0 0, 0 100%, 50% 100%, 0% 100%);
}
.container .box .clip span:nth-child(3) {
clip-path: polygon(60% 50%, 100% 0, 100% 100%, 50% 100%);
transition-delay: .5s;
}
.container .box:hover .clip span:nth-child(3) {
clip-path: polygon(100% 100%, 100% 0, 100% 100%, 50% 100%);
}

