让我们通过制作 RPG 来学习 Godot 4 — 第 15 部分:玩家死亡和游戏结束
现在我们的玩家可以被敌人伤害,我们可以继续实现该功能,以便他们可以死亡,如果他们已经死亡,游戏就结束了,并显示游戏结束屏幕。稍后,我们将在此游戏结束系统的基础上进行构建,以便我们重定向到主菜单屏幕。
您将在本部分中学习到的内容:
· 使用 AnimationPlayer 节点进一步练习。
· 进一步练习使用 CanvasLayer 节点。
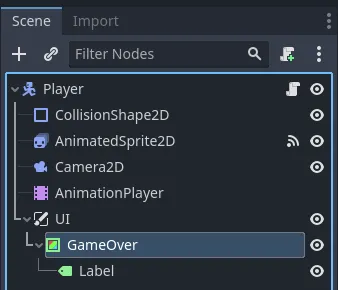
在 Player 场景中,向 UI 节点添加新的 Label 和 ColorRect。将 ColorRect 重命名为“GameOver”。它应该如下所示:
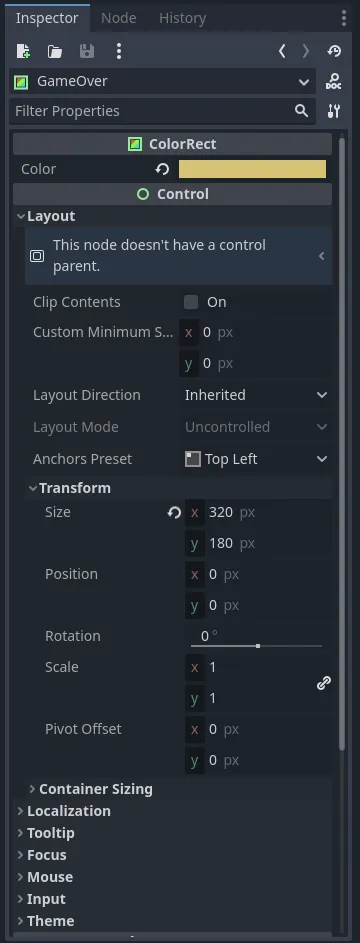
将 GameOver 节点的大小更改为游戏窗口的大小 (x: 320, y: 180)。此外,将其 Color 属性更改为 #d6c376。
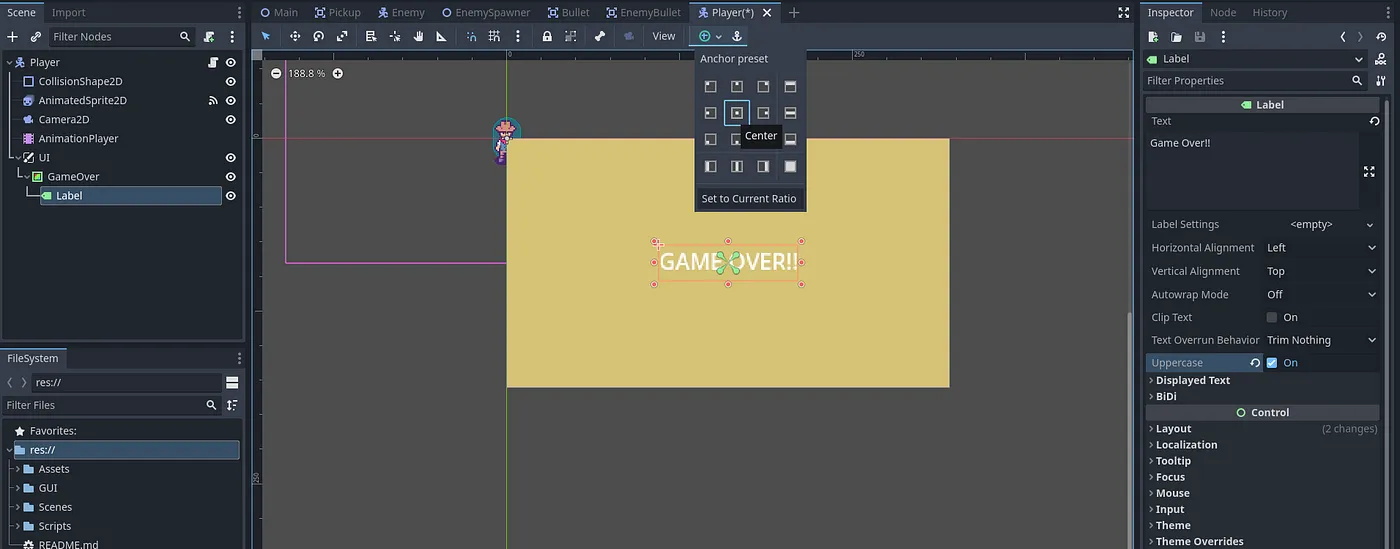
选择你的 Label 节点,将其文本更改为“GAME OVER!!!”。确保它是大写的,并将锚点预设更改为居中。
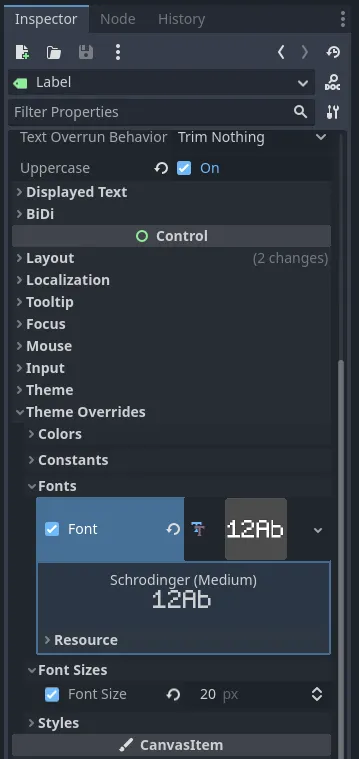
让我们为这个标签分配一个新字体。在“控制”>“主题覆盖”>“字体”下,快速加载新字体并选择字体为“Schrödinger.tff”。将字体大小设置为 20。
现在通过单击旁边的眼睛图标来隐藏 GameOver 节点。
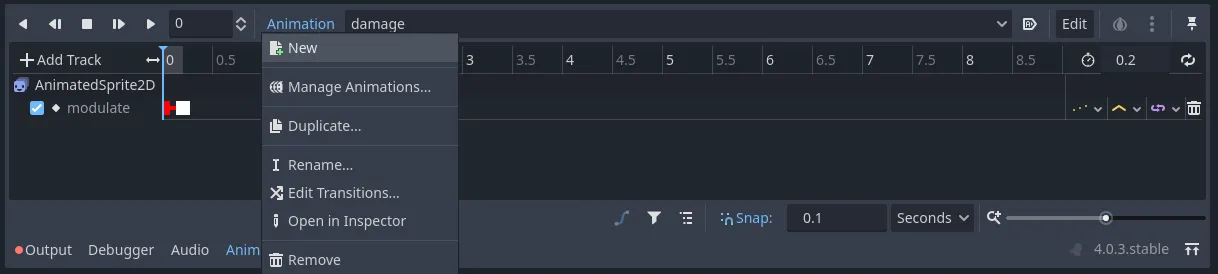
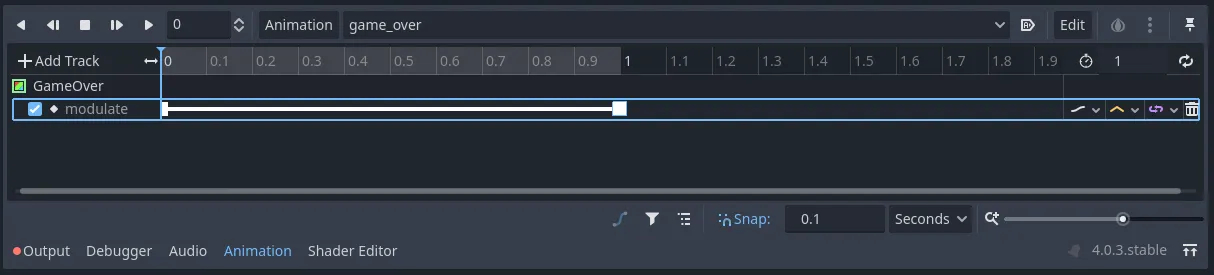
在窗口底部的动画面板中,单击动画标签创建一个新动画。将此动画命名为“game_over”。

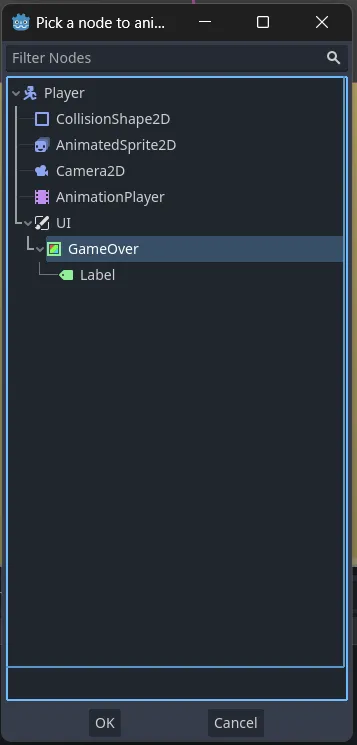
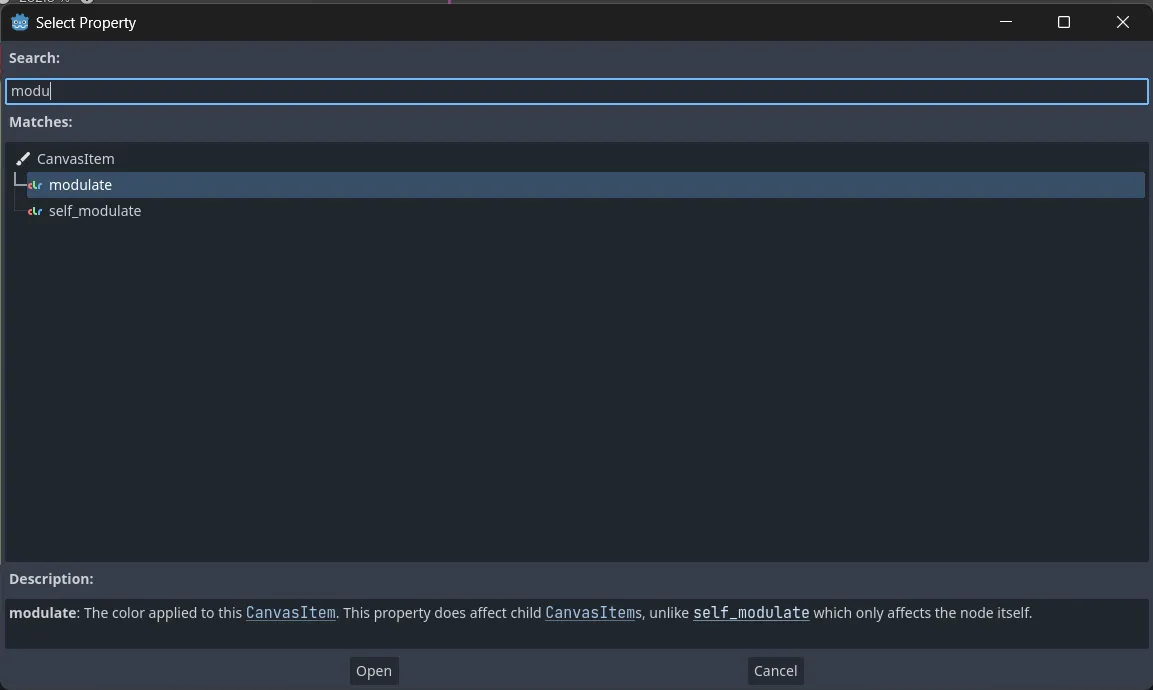
对于此动画,我们希望当玩家死亡时,游戏结束屏幕会慢慢显示出来。因此,我们将更改 ColorRect 节点 (GameOver) 的调制属性。添加新的 Property Track 并将其连接到 GameOver 节点。
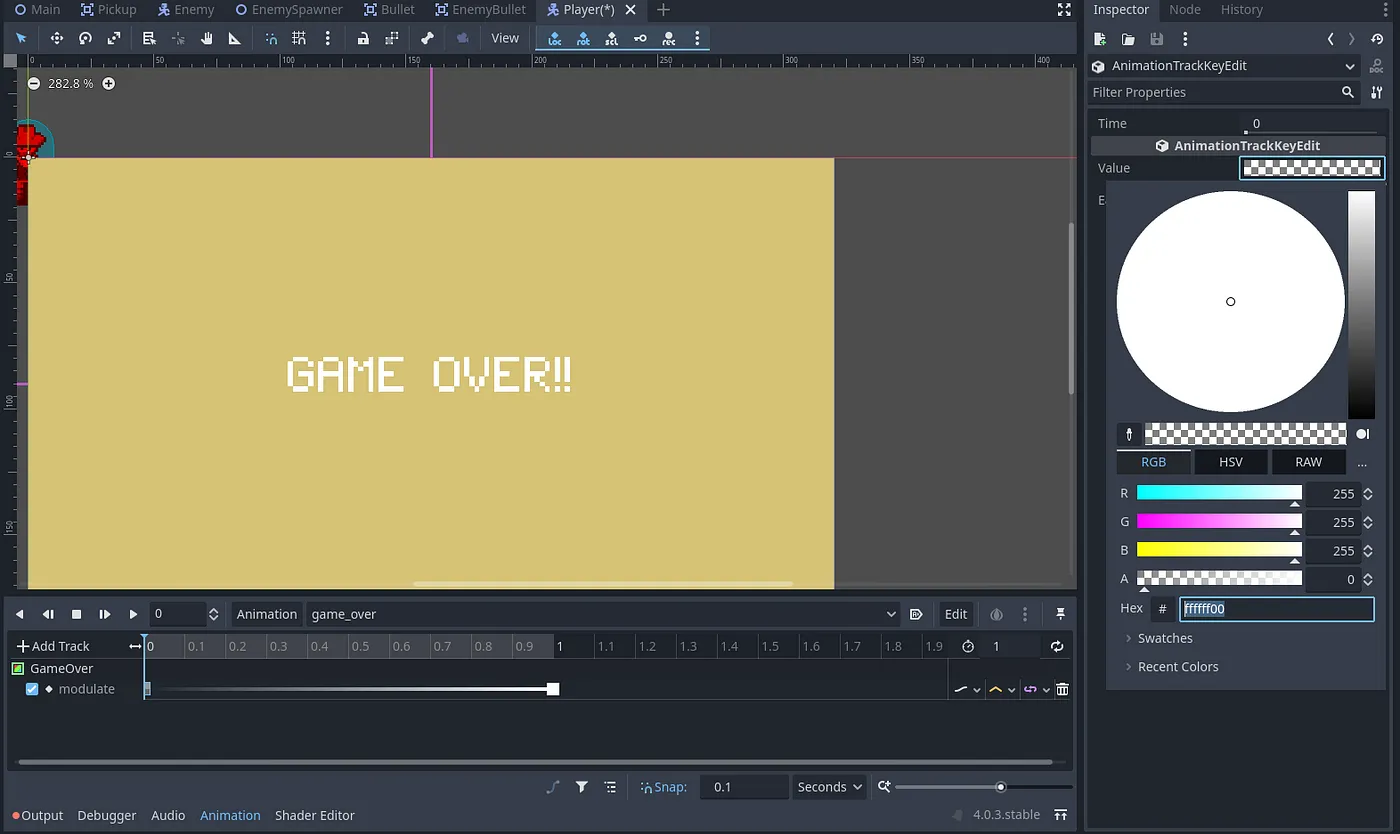
选择调制值属性并添加两个键 - 一个在关键帧 0,另一个在关键帧 1。

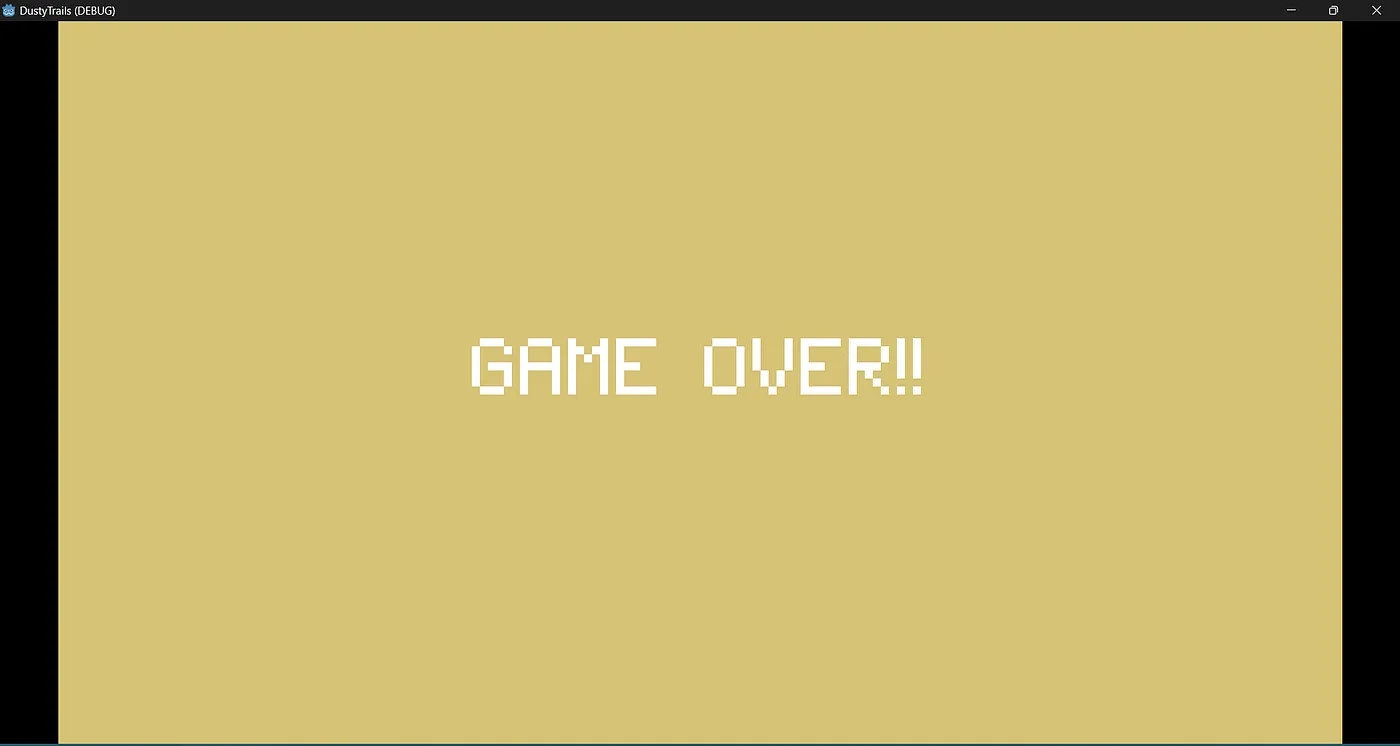
选择第一个关键帧 (0),然后将 Value 属性中的 Alpha 值更改为 0。这是因为我们希望窗口从不可见变为可见。您可以播放动画来查看我们想要的效果。
现在,在我们的死亡条件之下的玩家伤害代码中,让我们播放这个动画。
### Player.gd
# older code
# ------- Damage & Death ------------
#does damage to our player
func hit(damage):
health -= damage
health_updated.emit(health, max_health)
if health > 0:
#damage
animation_player.play("damage")
health_updated.emit(health, max_health)
else:
#death
set_process(false)
animation_player.play("game_over")如果您运行场景,并且玩家被击中次数足够多,以至于其生命值低于 0,则应该显示游戏结束屏幕。稍后我们将使此屏幕在返回主屏幕时可暂停。
现在我们的玩家可以“死亡”,游戏会通知我们游戏结束了。我们将在接下来的几部分中继续改进这个系统,但在下一部分中,我们将添加等级和 XP 功能,这将在完成任务或杀死敌人后增加我们的 XP 和等级。记得保存你的项目,下一部分见。

