通过制作2D平台游戏学习Godot 4——第一部分:项目编辑器与概览
如果你对复古游戏历史感兴趣,你会知道任天堂在1981年发布《大金刚》后取得的成功简直是一个奇迹。《大金刚》不仅让我们认识了深受喜爱的马里奥(当时被称为Jumpman),还挽救了任天堂免于彻底的经济崩溃。在本系列教程中,我们将追随伟大作品的脚步,尝试制作一款类似《大金刚》的游戏,名为《城堡攀登者》。
图1:经典游戏《大金刚》
这款游戏与《大金刚》街机游戏类似,玩家将扮演一位国王,需要躲避来自猪敌人的炸弹和箱子,最终爬到城堡顶部以逃脱并进入下一关。与Jumpman不同的是,我们没有公主需要拯救,但这仅仅是因为我们的“国王与猪”资源包中没有包含一个需要救援的公主角色!
图2:《城堡攀登者》最终效果
本系列教程将涵盖以下内容:
- 玩家动画与移动
- 通过全局脚本管理玩家与障碍物状态
- 攻击激活器、生命值和分数提升的拾取物
- 敌人动画
- 玩家死亡、伤害与攻击
- 带有碰撞与摄像头的游戏地图
- 移动平台与排名系统
- 障碍物的生成
- 关卡进度
- 暂停、保存与加载
- 音乐与音效
- 粒子效果
- 完整的图形用户界面
本教程使用的是Godot 4.0.3版本——如果你使用的是更新版本,可能会出现错误,因为引擎在不断变化!请随时向我反馈本系列教程的质量,或如果你遇到任何bug,请通知我,以便我们及时修正。现在让我们开始吧!
在本部分你将学习到:
- 如何在Godot编辑器中导航。
- 如何更改项目设置。
- 如何添加场景与节点。
编辑器概览
在我们开始编写代码之前,首先需要了解Godot编辑器的布局。如果你已经熟悉编辑器,可以跳过本部分的项目设置部分,但如果不熟悉,我建议你快速跟随我一起浏览一下编辑器。
如果你还没有安装Godot,请前往他们的网站下载最新版本。下载完成后,解压文件,由于Godot不需要安装,你可以直接将其拖到你希望存储的位置,或者直接从下载文件夹中打开。
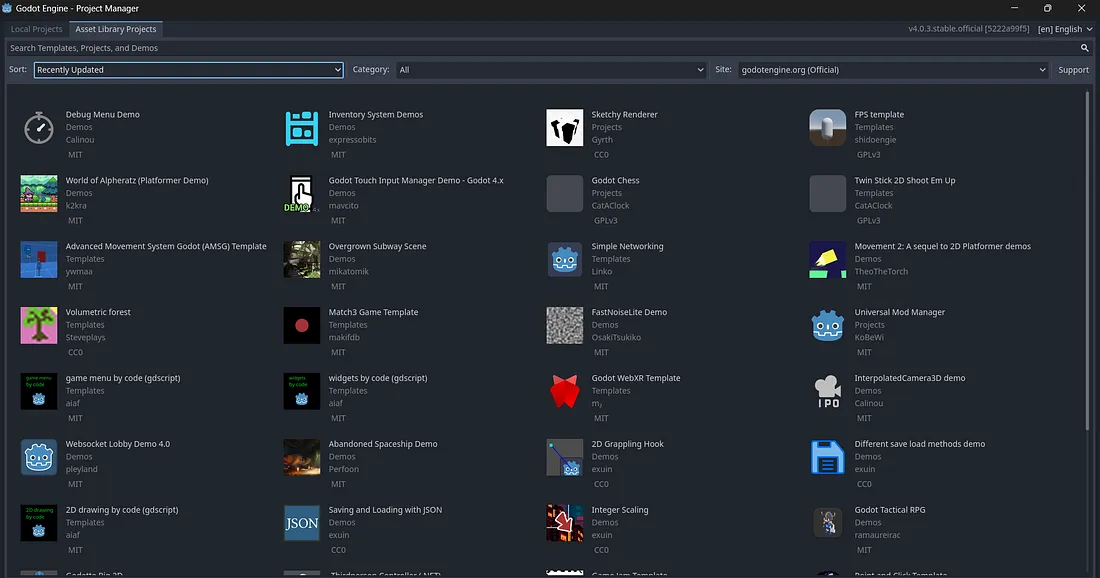
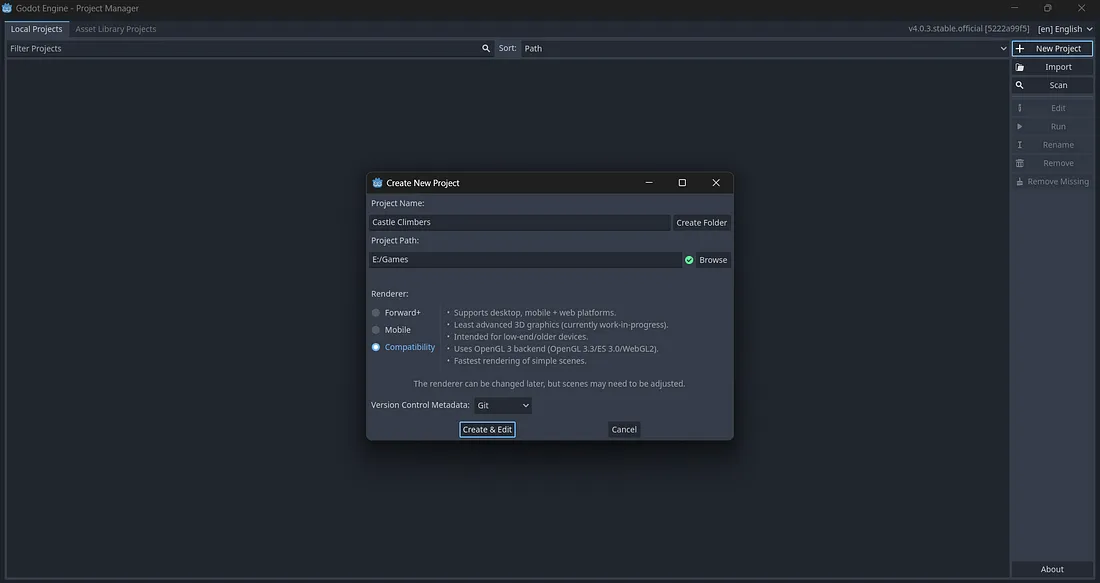
启动可执行文件后,你将看到项目管理器窗口。在这里你可以创建新项目、加载现有项目,或扫描整个目录以导入多个项目。

在顶部,你会看到一个名为“资源库项目”的菜单。在这里你可以下载和找到由社区成员为Godot制作的项目、模板或演示。它类似于其他在线市场,如Itch.io、Unreal Marketplace或Unity Asset Store。唯一的区别是这里的一切都是免费的。

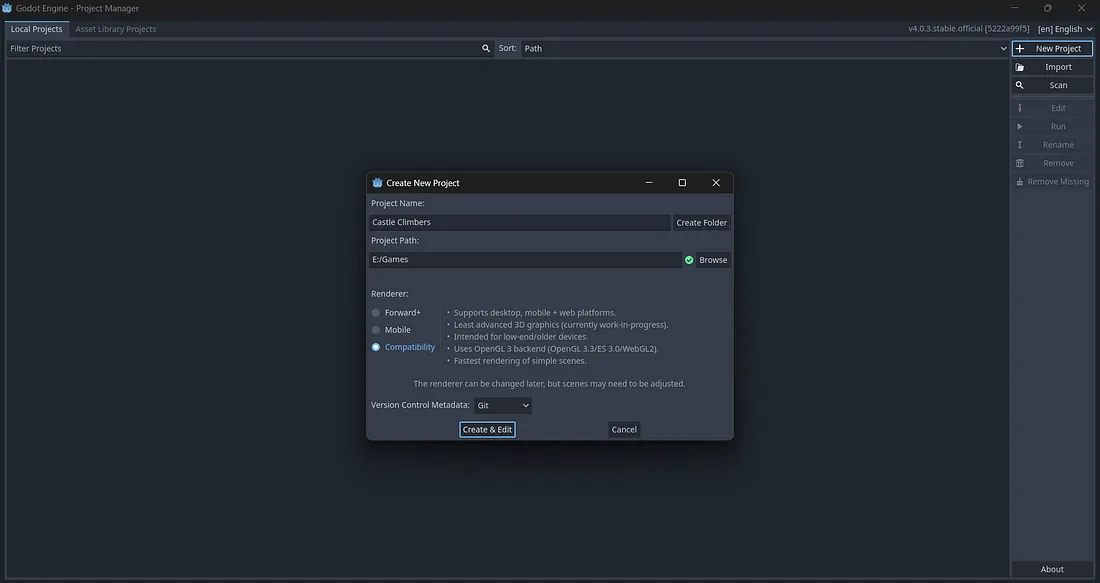
要创建我们的项目,点击“新建项目”,然后会出现一个窗口,我们可以选择项目的保存位置并为其命名。我将我的项目命名为“城堡攀登者”,但你可以随意命名。
可用的三种渲染模式是:
- Forward+模式,适用于更高级的游戏项目,对图形和渲染要求较高。
- 移动模式,通常用于移动游戏。
- 兼容模式,使用与Godot 3相同的渲染器,图形和渲染质量较低,更适合较旧或低配设备。
我的集成显卡与Godot 4支持的Vulkan版本存在兼容性问题,所以我需要选择兼容模式。但这并不影响使用,因为它仍然运行得很好。你可以在这里阅读更多关于新渲染更新的信息。
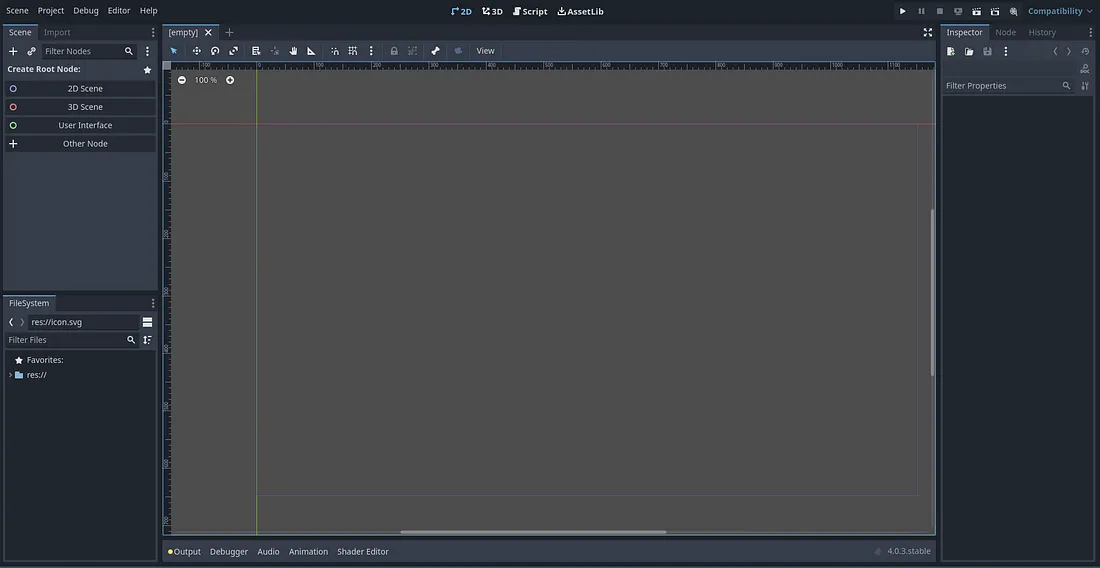
选择“创建并编辑”,你将神奇地进入项目窗口。在顶部,我们有我们的工作区,这是我们完成任务的空间。3D模式将始终默认激活。如果你点击其他选项,可以在不同的工作区之间切换。

图3:工作区导航的鼠标输入
现在,让我们逐一了解这些工作区:
- 2D工作区用于编辑和查看2D游戏的2D场景。
- 3D工作区用于编辑和查看3D游戏的3D场景。
- 脚本工作区是代码编辑器,我们在这里编写、编辑和查看脚本。
- AssetLib工作区是资源库项目,你可以免费在你的项目中使用。
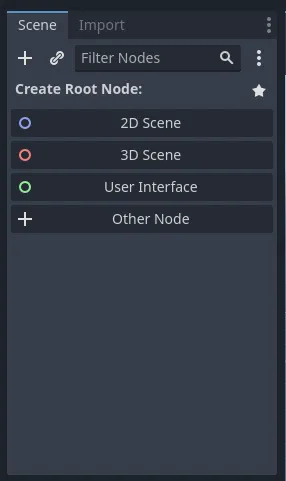
窗口左侧的面板是场景停靠栏。这里列出了你当前打开的场景内容,你也可以在这个停靠栏中向场景添加新节点。在Godot中,场景是节点的主要容器,节点是游戏的主要构建块。
不同的节点有不同的功能,例如碰撞形状和动画精灵各有其用途,因此能够将它们组合在一个场景中,使我们能够为游戏创建具有更复杂功能的组件。场景还可以实例化其他场景,例如在你的世界场景中包含敌人场景。我建议你去看看Godot关于节点和场景的文档。我画了一个Mural板来给你展示节点和场景的示例,你可以在这里查看。
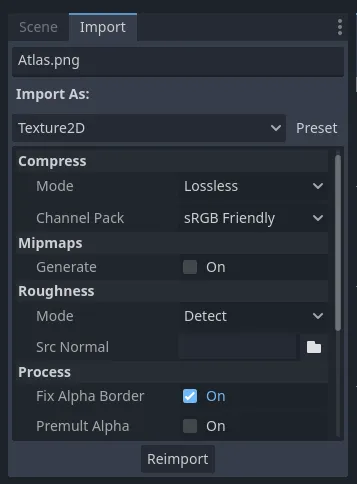
另一个面板称为导入停靠栏,在这里你可以设置或编辑添加到项目文件夹中的资源(如图片、字体和音频文件)的属性,然后你可以重新导入这些资源并保存这些属性。
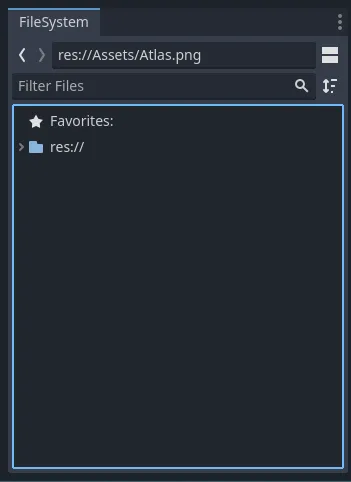
在场景和导入停靠栏下方,你会找到文件系统面板,这是你管理项目文件、文件夹和资源的地方。你可以将新资源拖入此面板以将其导入项目,还可以添加新文件夹、脚本、场景等。

窗口右侧的面板称为检查器面板,在这里你可以查看和编辑当前所选节点的属性。
旁边的节点面板是你可以连接信号并向节点添加组的地方。组可以用于将场景或节点类型分组,例如我们的NPC,以便玩家知道如何与这些节点交互。信号可以在许多情况下使用,例如通知游戏按钮已被按下或动画已播放完毕。这使我们能够告诉游戏在某些事件发生时该做什么。大多数节点都有内置信号,例如按钮和动画播放器,但我们也可以创建自己的自定义信号。我画了一个Mural板来给你展示自定义和内置信号的示例,你可以在这里查看。
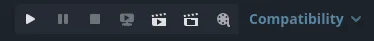
在检查器和节点停靠栏上方,你会看到我们将用于播放、暂停、重新启动或停止场景的选项。这是我们启动游戏以测试它的地方。
在编辑器窗口的底部,有输出面板、调试器控制台、音频混音器、搜索结果面板以及动画和着色器编辑器。它们默认折叠以节省屏幕空间,但如果你点击它们,它们会最大化。某些可自定义的节点(如瓦片地图或动画播放器节点)将为此窗口添加新选项。

让我们逐一了解这些预设选项:
- 输出控制台将返回我们添加到代码中以供测试的打印消息或通知。
- 调试器控制台用于——你猜对了——调试和错误处理。
- 音频混音器用于编辑音频文件。
- 动画编辑器用于为动画播放器节点创建动画。
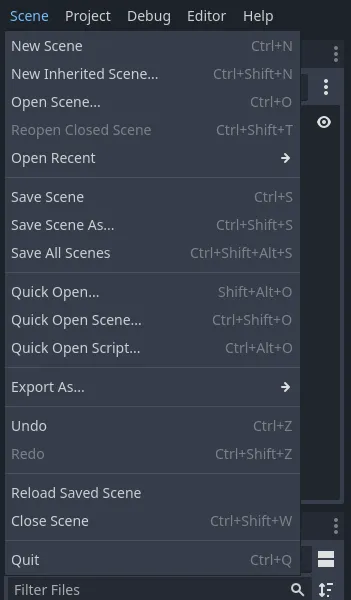
在上方的功能区或菜单栏中,你有几个选项。在这里,你可以在“场景”选项卡下管理你的场景。可以添加、保存、打开或关闭场景。

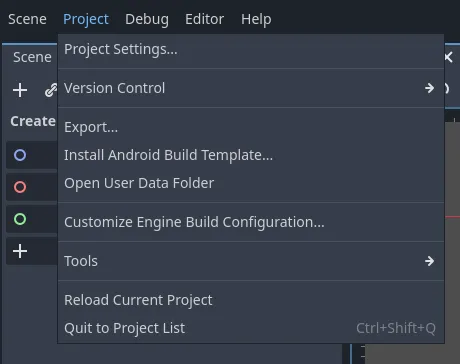
你可以在“项目”选项卡下管理你的项目设置和属性(如输入操作、窗口大小、自动加载单例等)。你也可以从这里退出项目管理器窗口。这也是我们将导出项目的地方。
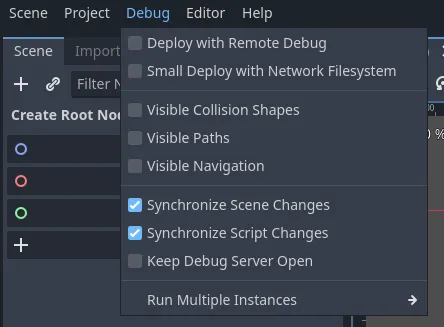
你可以在“调试”选项卡中启用或禁用调试工具,例如你想让碰撞可见,以便查看碰撞事件是否在游戏过程中执行。

“编辑器”选项卡允许你更改与编辑器相关的设置,例如你可以更改其当前布局或主题。你甚至可以截取当前窗口的截图。
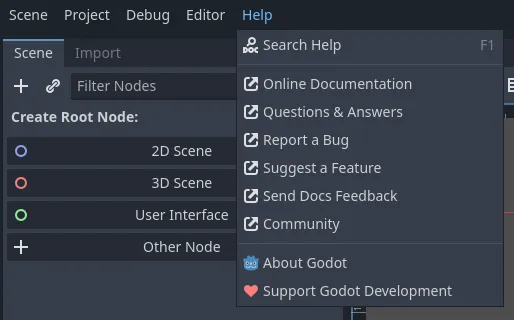
最后,“帮助”选项卡为你提供了快速访问Godot 4文档和社区论坛的途径。如果你对使用编辑器感到更舒适,我们可以继续设置我们的项目。
项目设置
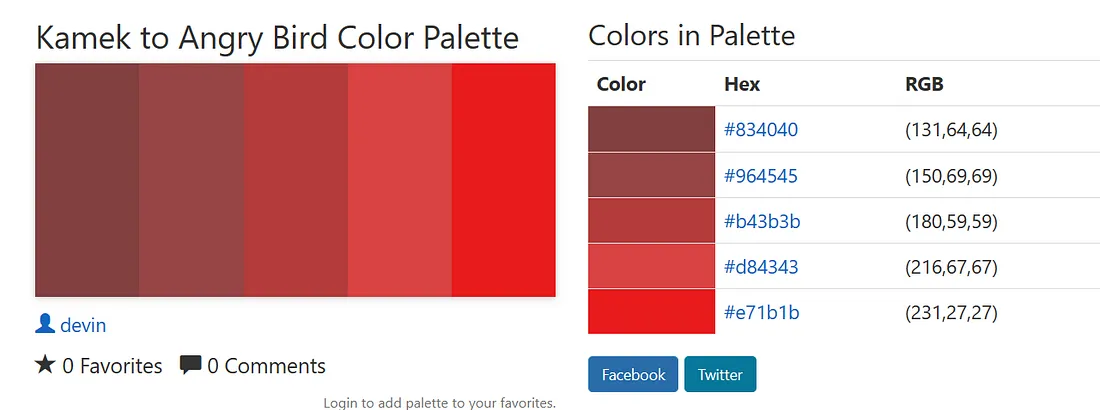
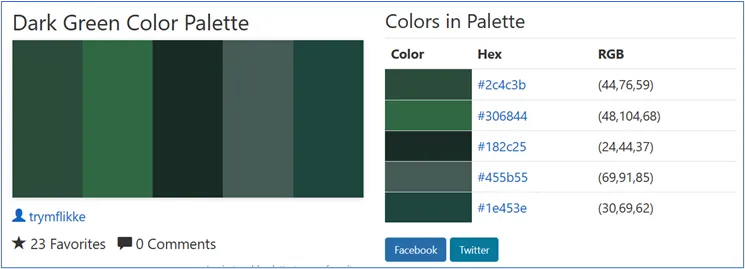
你可以从我的网盘下载本教程所需的资源。所有资源均来自Itch.io,你可以在下面的GitHub仓库中找到每个资源的单独致谢。我还为这款游戏使用了这个调色板。

本项目的完整源代码可以在其GitHub仓库中找到。我建议你在完成项目之前不要阅读源代码,因为你可能会对尚未编写的代码感到困惑!我将在每部分的末尾链接单独的源代码版本。你还将找到带有“故障排除”部分的部分,这些部分将教你如何查找和修复项目中的bug。调试是一个持续的过程,我试图教你以一种相对现实的方式构建游戏。
如果你还没有打开Godot,让我们打开它并创建一个新项目。我将我的项目命名为“城堡攀登者”,并将其保存在一个专门的文件夹中,以便我记住它的位置。确保你也这样做,但你可以随意命名。
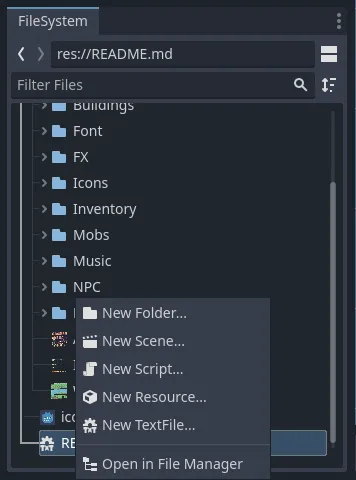
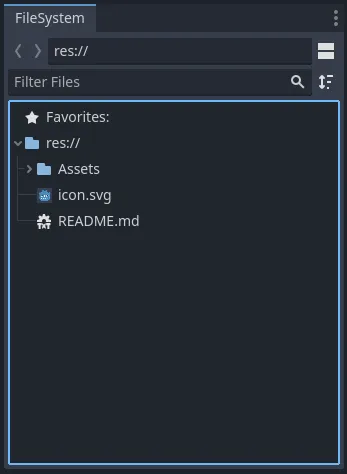
使用上面提供的链接下载资源,解压文件并将其拖入你的文件系统面板。我们还可以继续删除项目中存在的默认icon.svg和README.MD文件。
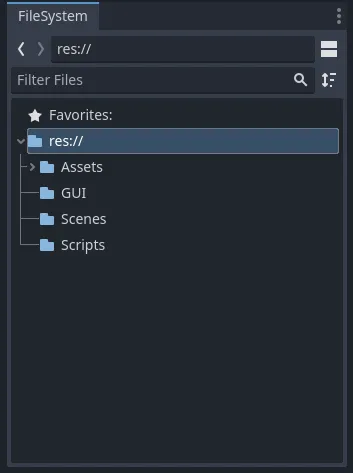
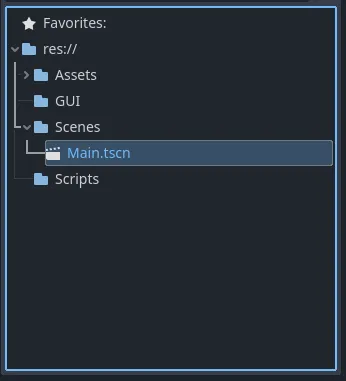
右键单击面板并创建三个新文件夹:场景、GUI和脚本。场景文件夹将包含我们所有的.tscn文件(玩家场景、NPC场景、地图场景等),脚本文件夹将包含我们所有的.gd文件,GUI文件夹将包含我们所有的UI元素场景(分数、健康和时间UI)。

在场景文件夹中,让我们创建我们的第一个场景,即主场景。主场景将作为我们游戏元素的核心容器。这通常是我们启动游戏时加载的第一个关卡。在这个主场景上,我们将添加我们玩游戏所需的地图、角色和物品。主场景也是游戏启动时自动运行的场景——当我们有主菜单场景时,我们稍后会更改这一点。
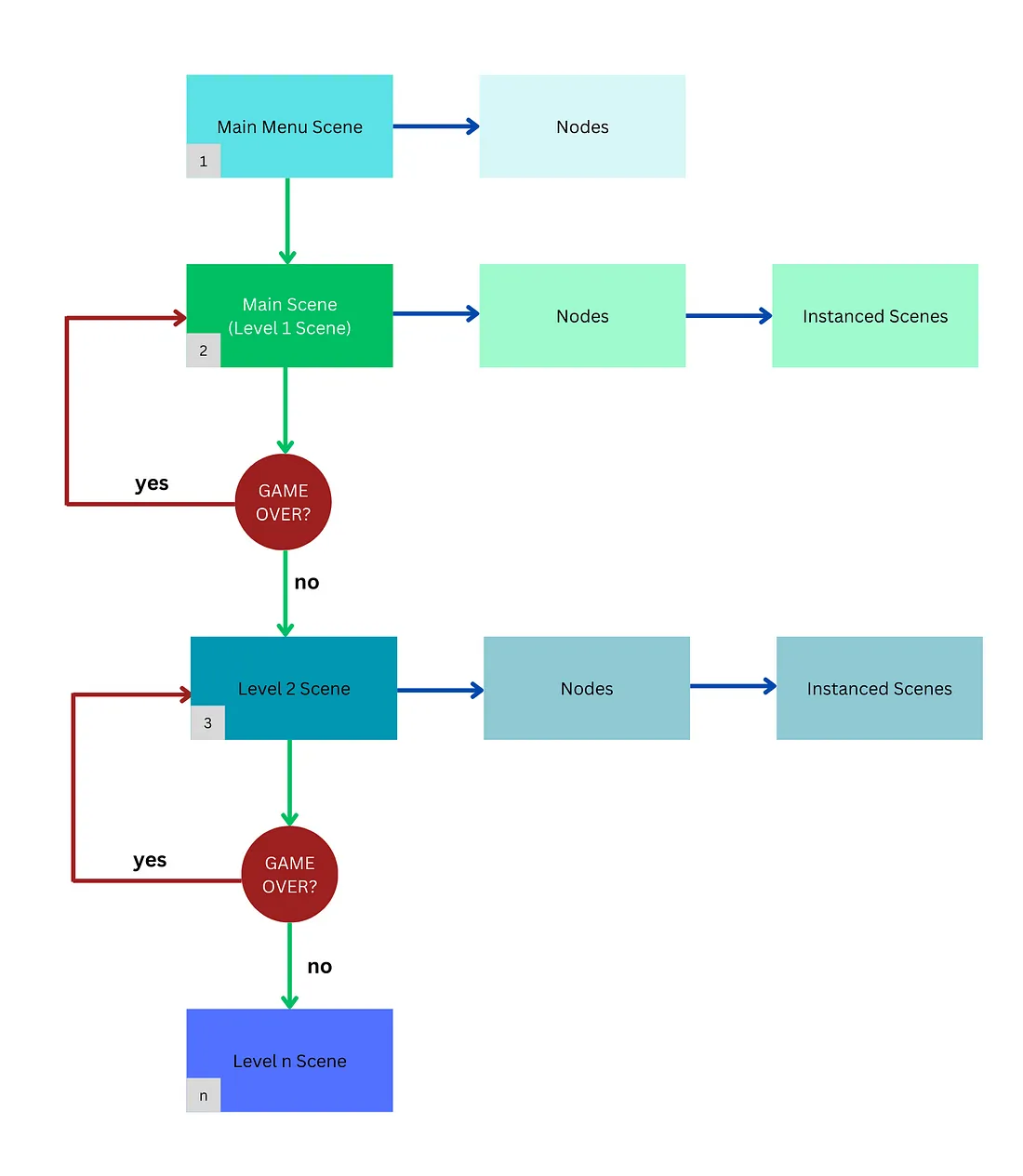
图4:《城堡攀登者》场景流程概览
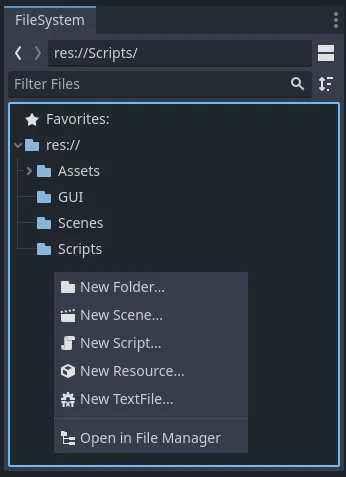
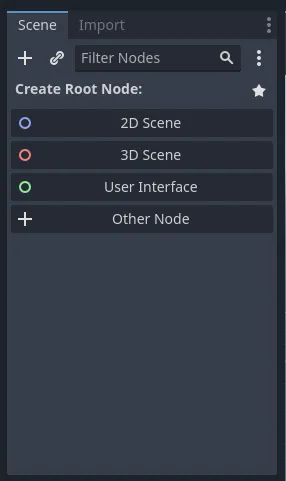
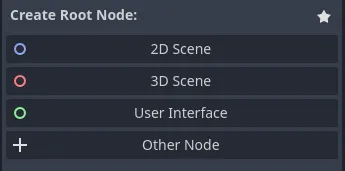
要添加场景,你可以右键单击文件系统面板并添加新场景,就像我们添加文件夹时一样。你也可以在场景停靠栏菜单中选择“2D场景”选项,这将自动创建一个以Node2D节点为根的新场景。
我更喜欢通过工作区面板中的加号图标添加新场景,因为这是创建新场景的最快方式。你现在不必这样做,但为了将来参考,我认为让你知道如何快速添加新场景是有益的。
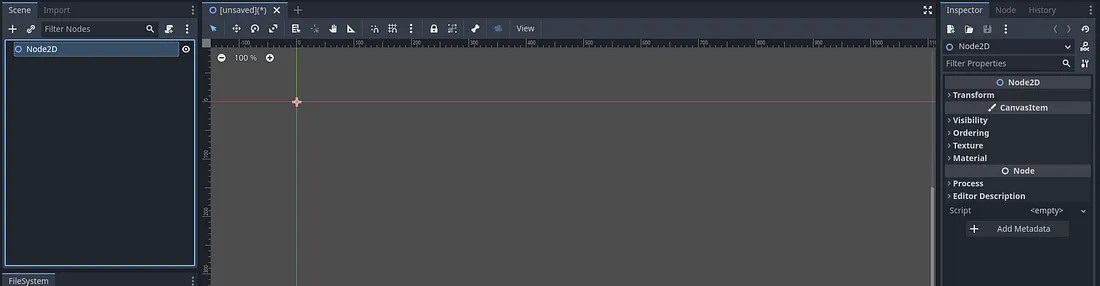
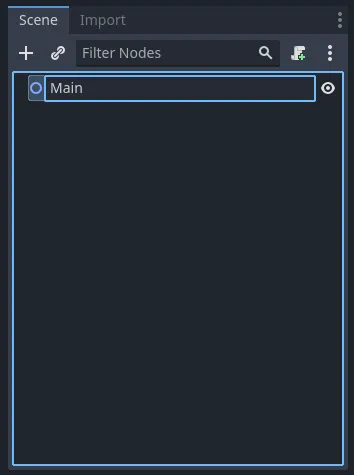
点击场景停靠栏中的2D场景选项,你会看到它将自动添加一个Node2D作为根节点。
Node2D节点是2D游戏的基础节点。我们通常在主场景或任何包含不同类型节点和场景的场景中使用此节点。在这个Node2D节点上,我们可以添加2D类别中的任何节点——因为它能够实例化和引用任何2D子节点。
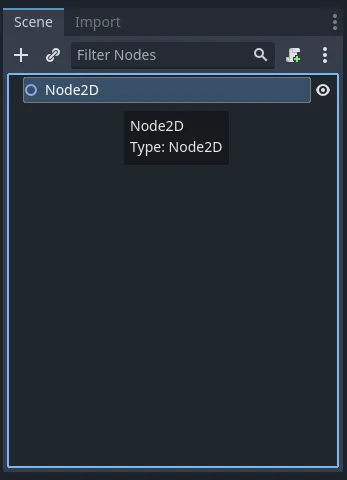
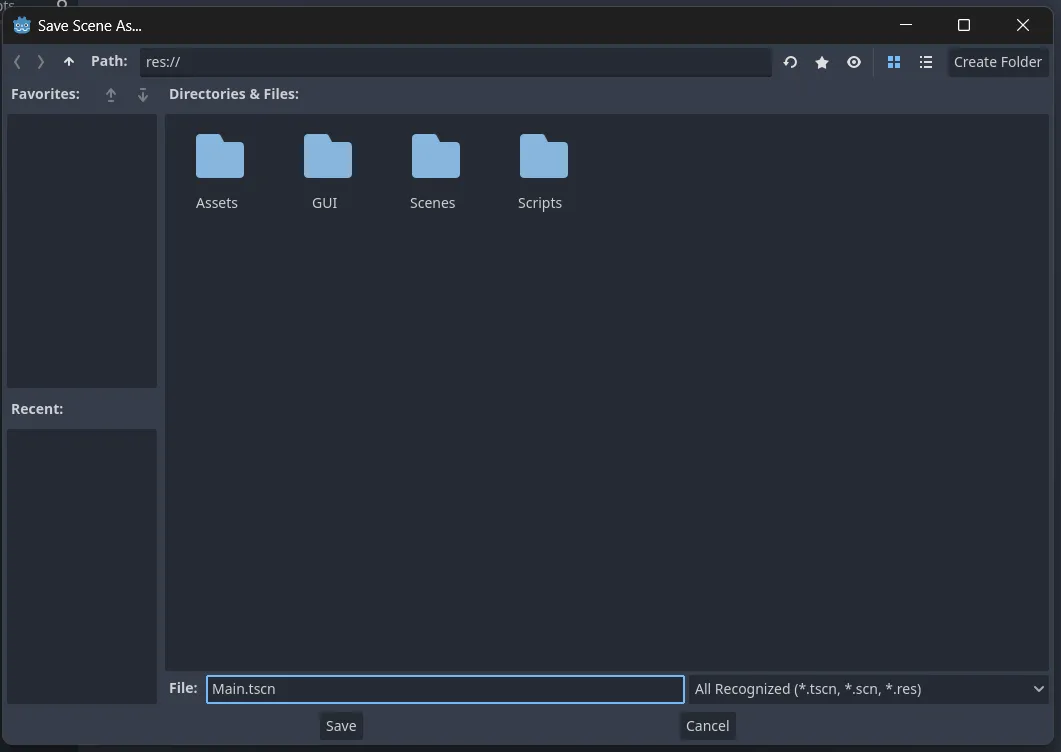
现在你会看到Node2D节点已被添加为我们的根节点,但我们的场景尚未保存。在顶部的场景菜单中保存它或使用快捷键CTRL + S。将场景保存为“Main”在你的场景文件夹中。

双击Node2D根节点以重命名它。让我们将其重命名为与我们的场景名称相匹配。将我们的根节点重命名为与我们的场景名称相同,这将帮助我们在以后开始在其他场景中实例化它们时识别我们的场景。因此,我们将知道“玩家”节点来自“玩家”场景,依此类推。
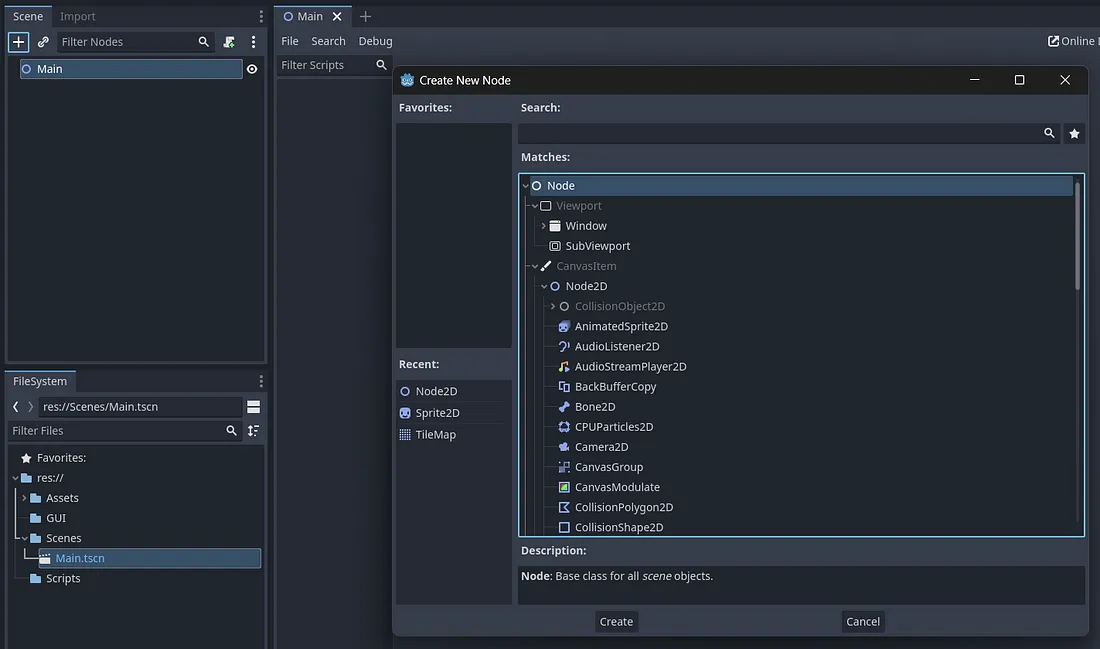
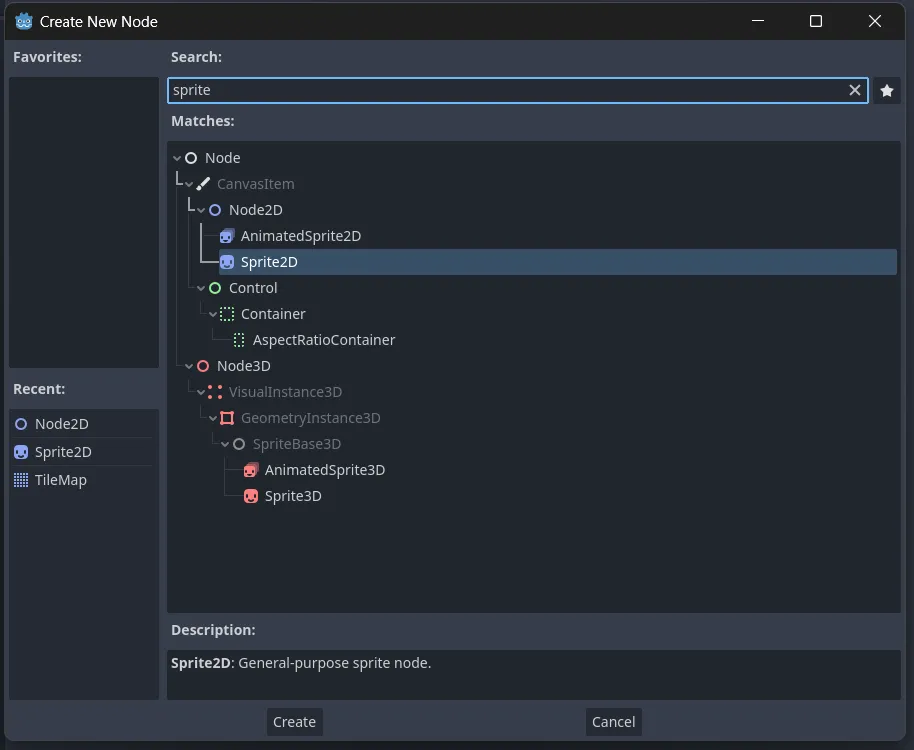
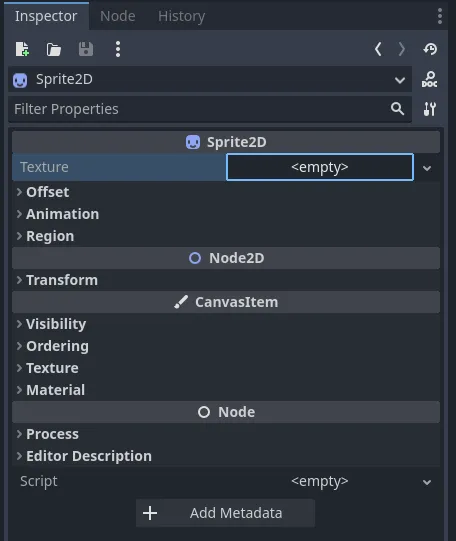
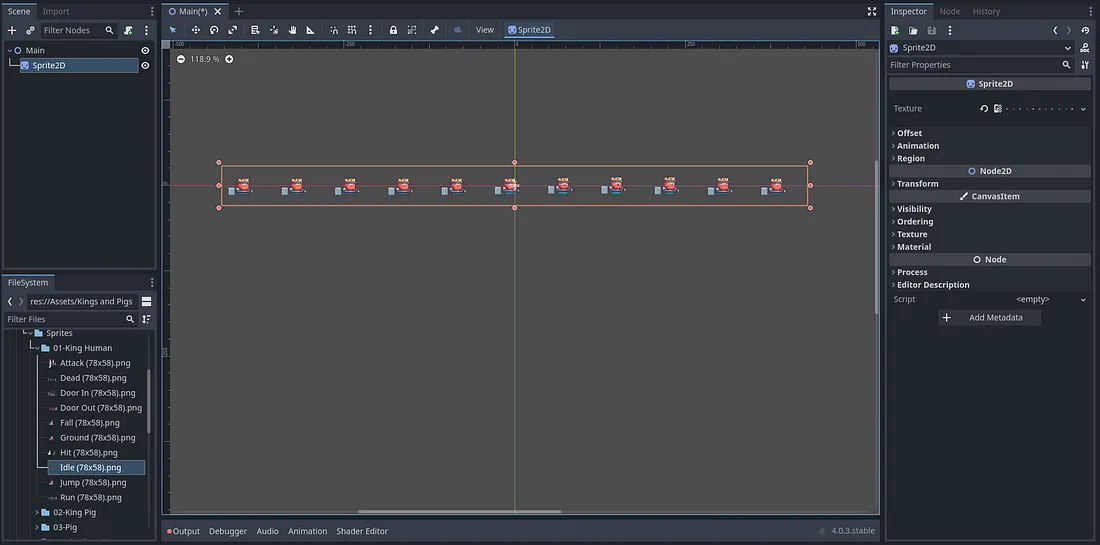
现在我们可以向根节点添加子节点。你可以再次通过加号图标执行此操作。记住,我们正在制作2D游戏,因此以“3D”结尾的节点将不适用于我们的节点!让我们暂时添加一个Sprite2D节点,因为我们需要更改纹理过滤。Sprite2D节点将包含一个精灵,这是一个可以在屏幕上移动并作为单个实体操作的计算机图形。请注意,你添加的任何节点都将添加到节点菜单中的最近面板中,因此你下次可以轻松地从那里选择它,而无需搜索它!

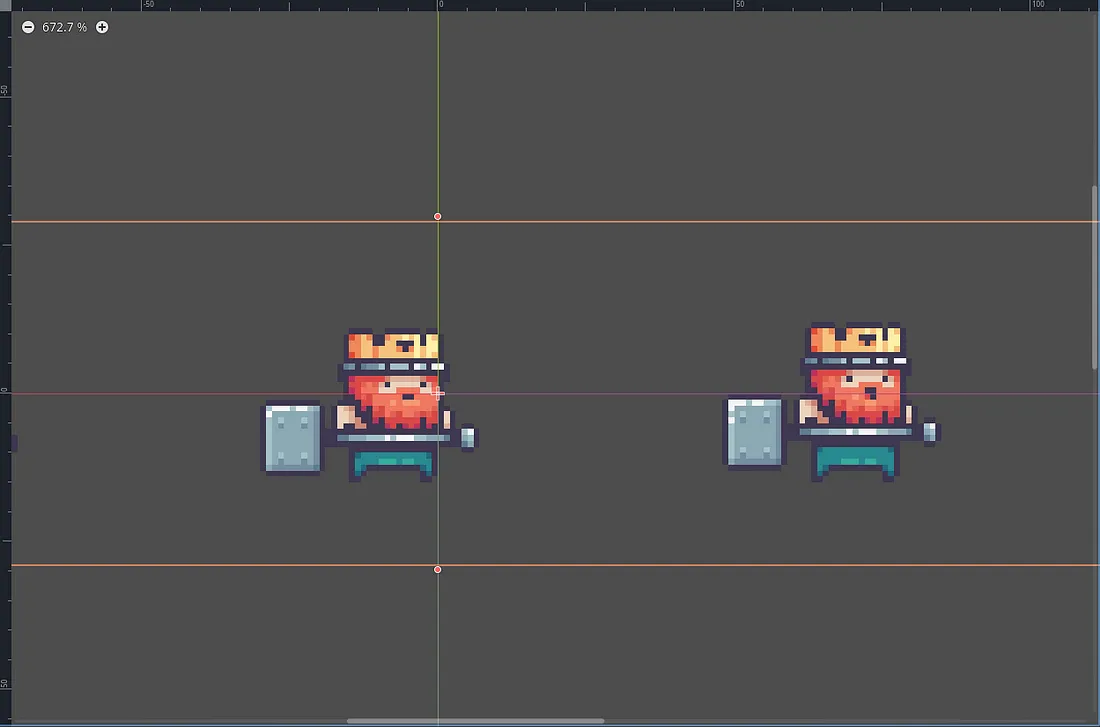
在2D工作区中(因为我们正在制作2D游戏),选择你的Sprite2D节点并按键盘上的F键以聚焦于你选择的节点。选择节点后,在检查器面板中,你会看到纹理选项。这将包含我们精灵的图像。

如果你进入你的资源文件夹,你可以将任何你想要的图像拖到该纹理属性中。
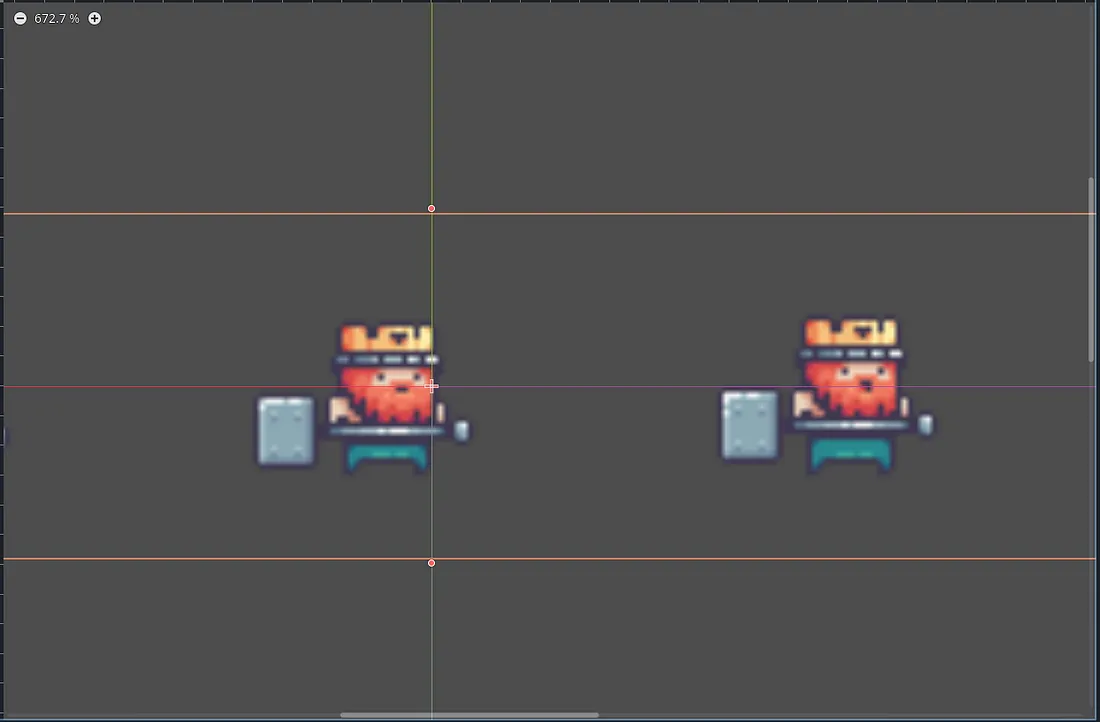
如果你放大你的精灵,你可能会注意到它有点模糊。这是因为纹理没有将我们的像素读取到其最近的像素。让我们修复纹理过滤,使其平滑我们的像素。
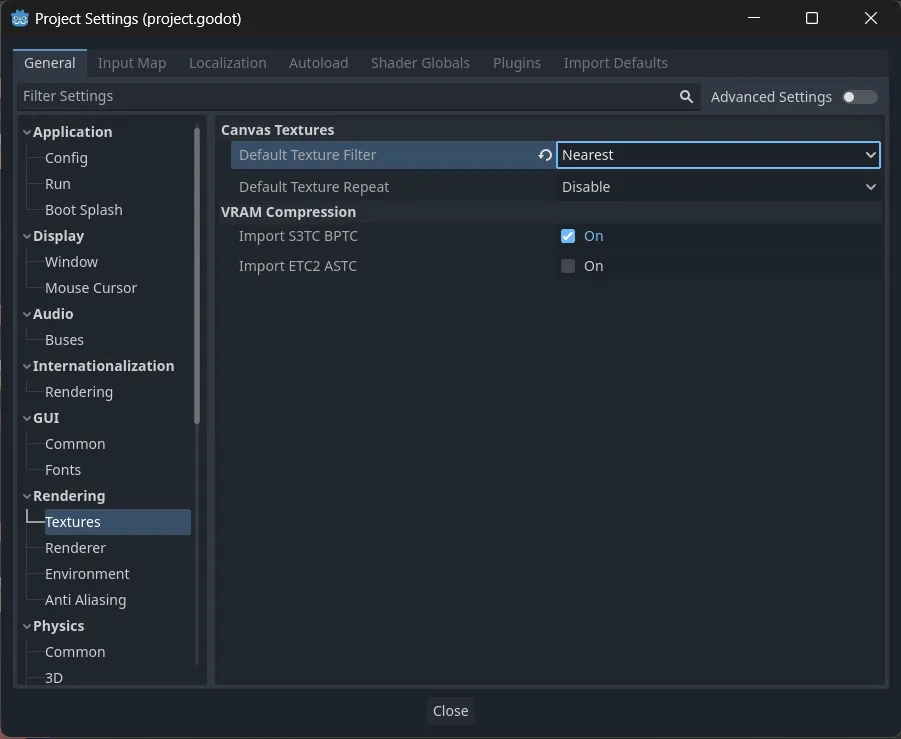
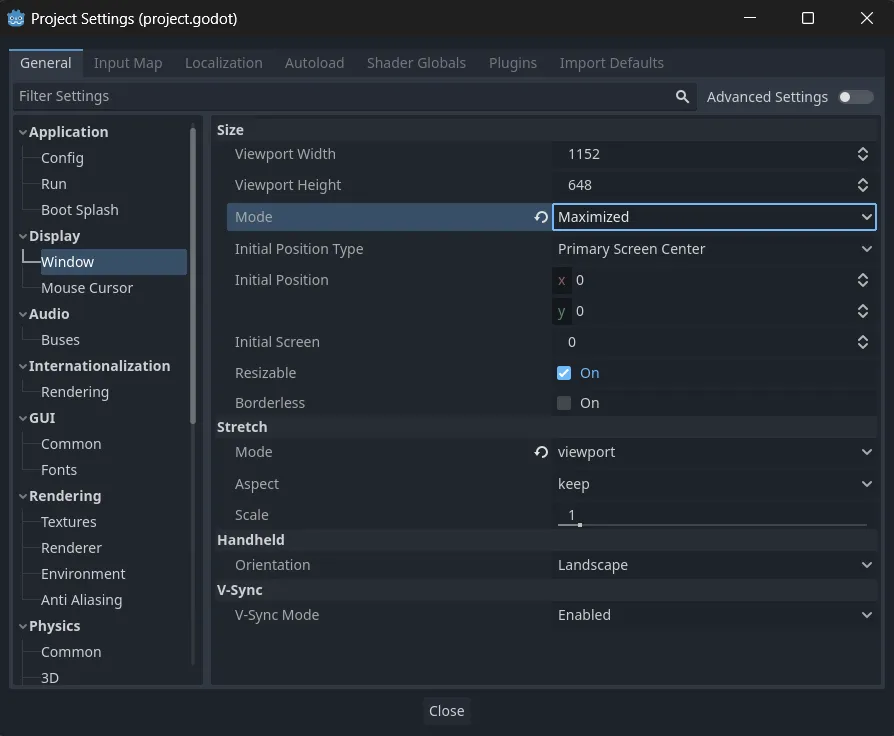
在项目设置选项下的项目 > 项目设置中,将纹理渲染从线性更改为最近。这将放大我们的纹理渲染,使图像资源始终保持高质量。现在你会注意到它非常清晰。

我们还需要将拉伸模式更改为“视口”,并将大小模式更改为最大化。拉伸模式设置定义了如何拉伸基础大小以适应窗口或屏幕的分辨率。视口模式将我们的游戏拉伸以适应屏幕。
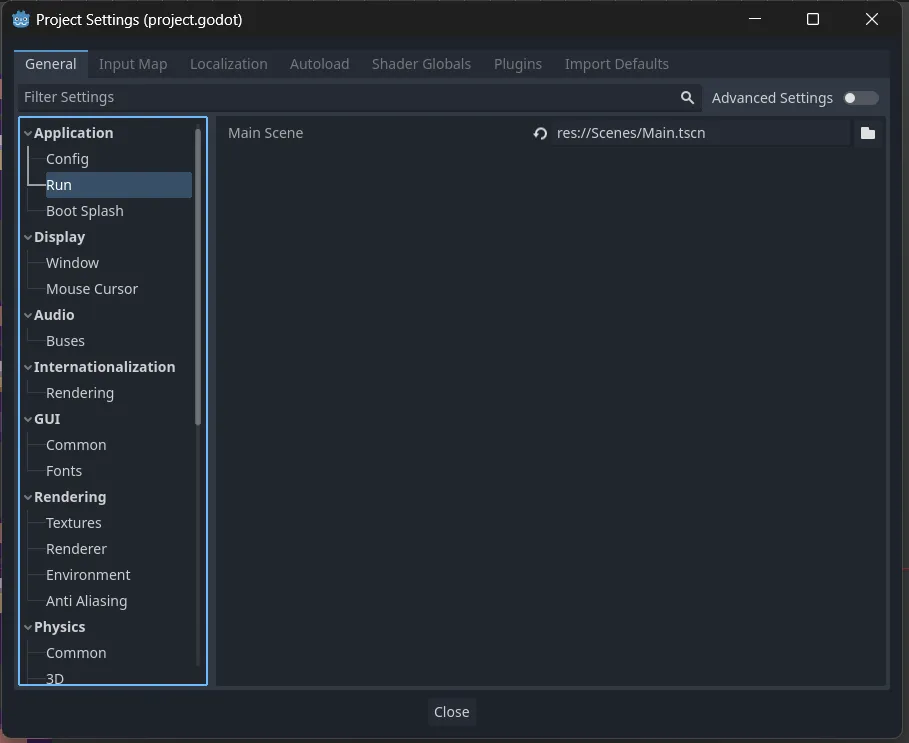
我们最后需要做的是将我们的主场景设置为主场景。在你的项目设置中,在应用程序 > 运行下,你可以在这里将主场景设置为我们新创建的场景。这将在我们运行游戏时运行此场景。稍后,我们将将其更改为我们的菜单场景,因为你希望玩家在开始菜单中迎接他们,他们可以在那里开始/加载关卡,而不是直接将他们扔到游戏的第一关。
恭喜,你已经学会了如何在Godot编辑器中导航,并为你的项目添加了第一个节点和场景。为你自己的GitHub仓库或游戏备份文件夹创建备份是一个很好的做法,以便你可以定期备份你的项目。
这就是我们的项目概览和设置部分!在下一部分中,我们将设置我们的游戏角色,即我们的玩家,并添加移动他们的功能。这意味着更多的节点,你将第一次使用脚本!记得保存你的游戏项目,我们下一部分见。
