通过制作2D平台游戏学习Godot 4 — 第10部分:游戏相机
 到目前为止,和《大金刚》一样,我们的游戏使用默认相机,它可以捕捉整个游戏地图。这意味着我们可以一次性看到所有东西。每款2D平台游戏都有不同类型的相机。有些相机会跟随玩家,有些则会在屏幕上滚动。你最终为游戏选择的相机类型取决于你试图为玩家群体打造的体验。快速移动并捕捉小区域的相机适用于你试图营造紧张感的游戏或关卡,而移动较慢、捕捉较大区域的相机则能营造更轻松的游戏体验。相机的大小、焦点和速度取... 深入阅读>>
到目前为止,和《大金刚》一样,我们的游戏使用默认相机,它可以捕捉整个游戏地图。这意味着我们可以一次性看到所有东西。每款2D平台游戏都有不同类型的相机。有些相机会跟随玩家,有些则会在屏幕上滚动。你最终为游戏选择的相机类型取决于你试图为玩家群体打造的体验。快速移动并捕捉小区域的相机适用于你试图营造紧张感的游戏或关卡,而移动较慢、捕捉较大区域的相机则能营造更轻松的游戏体验。相机的大小、焦点和速度取... 深入阅读>>

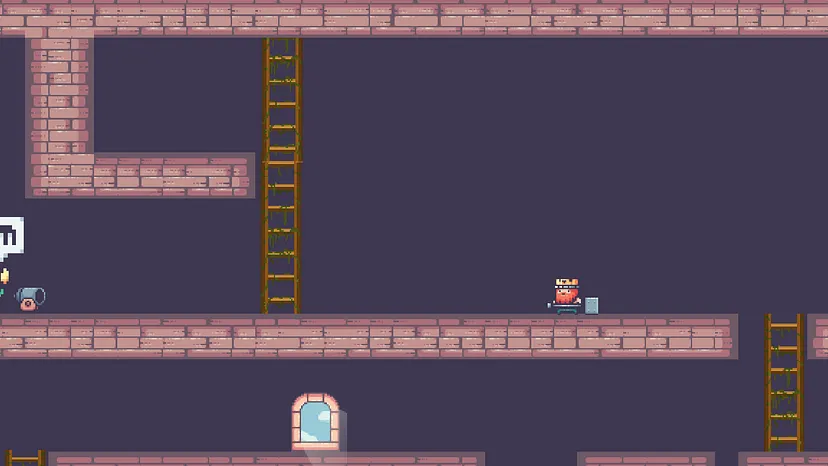
 在前面的部分中,我们创建了大炮 (炸弹产生者) 和炸弹。现在是时候创建我们的大炮处理程序了,这是一只傲慢的绿猪,他会向我们大喊随机的语音气泡并 “点燃” 大炮。这个大炮处理程序在我们的游戏中没有特殊的目的,除了给我们的玩家一个不喜欢的人 (比如来自donkey Kong的驴)。我们的游戏可以在没有这个处理器的情况下完美地工作,但是如果大炮自己发射了,那会有什么乐趣呢?你将在这部分学到什么:如...
在前面的部分中,我们创建了大炮 (炸弹产生者) 和炸弹。现在是时候创建我们的大炮处理程序了,这是一只傲慢的绿猪,他会向我们大喊随机的语音气泡并 “点燃” 大炮。这个大炮处理程序在我们的游戏中没有特殊的目的,除了给我们的玩家一个不喜欢的人 (比如来自donkey Kong的驴)。我们的游戏可以在没有这个处理器的情况下完美地工作,但是如果大炮自己发射了,那会有什么乐趣呢?你将在这部分学到什么:如...  现在我们的游戏中有一个炸弹,但我们仍然需要一个刷怪箱。刷怪箱将在特定路径上生成炸弹 — 每次炸弹与玩家或墙壁/瓦片地图碰撞时,它都会重新生成一个新的炸弹。不是我们自己在地图上放置炸弹,而是刷怪箱会为我们处理它。您将在这部分中学到什么:如何使用 Path2D 节点。如何使用 PathFollow2D 节点。如何使用 AnimationPlayer 节点。我们将使用 Path2D 节点为炸弹创建...
现在我们的游戏中有一个炸弹,但我们仍然需要一个刷怪箱。刷怪箱将在特定路径上生成炸弹 — 每次炸弹与玩家或墙壁/瓦片地图碰撞时,它都会重新生成一个新的炸弹。不是我们自己在地图上放置炸弹,而是刷怪箱会为我们处理它。您将在这部分中学到什么:如何使用 Path2D 节点。如何使用 PathFollow2D 节点。如何使用 AnimationPlayer 节点。我们将使用 Path2D 节点为炸弹创建...  之前我们停在了创建游戏的前两个关卡的地方。在这一部分中,我们将创建炸弹,当炸弹生成器生成炸弹时,炸弹会在场景中移动。我们将在下一部分中创建炸弹生成器。您可以将炸弹想象成《大金刚》中的桶,将炸弹生成器想象成愤怒的大猩猩!您将在本部分中学习到的内容:如何使用 StaticBody2D 节点。如何使用queue_free()从场景中删除节点。让我们创建一个以 Area2D 节点为根的新场景。它应该...
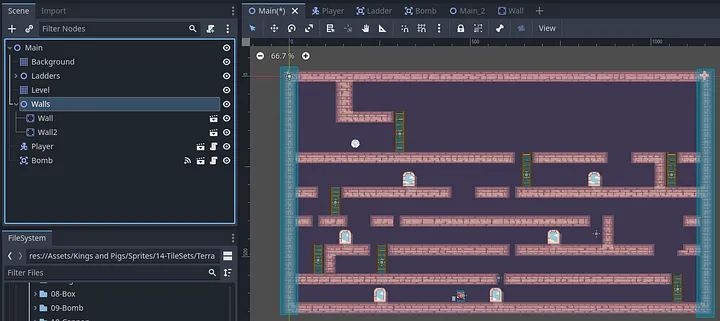
之前我们停在了创建游戏的前两个关卡的地方。在这一部分中,我们将创建炸弹,当炸弹生成器生成炸弹时,炸弹会在场景中移动。我们将在下一部分中创建炸弹生成器。您可以将炸弹想象成《大金刚》中的桶,将炸弹生成器想象成愤怒的大猩猩!您将在本部分中学习到的内容:如何使用 StaticBody2D 节点。如何使用queue_free()从场景中删除节点。让我们创建一个以 Area2D 节点为根的新场景。它应该...  在上一部分中,我们为游戏创建了第一个关卡。在这一部分中,我们将通过创建第二个关卡来完成本教程的关卡创建部分,并在现有关卡中添加最后的润色。您将在本部分学习:如何使用定时器节点。如何创建移动平台。如何使用Tilemap层。第1关:最后润色目前,当我们运行关卡时,地图后方仍有默认的灰色背景。我们将借助Tilemap图层把这个背景改为平铺背景。图层能帮助我们区分前景图块和背景图块,让项目结构更清晰...
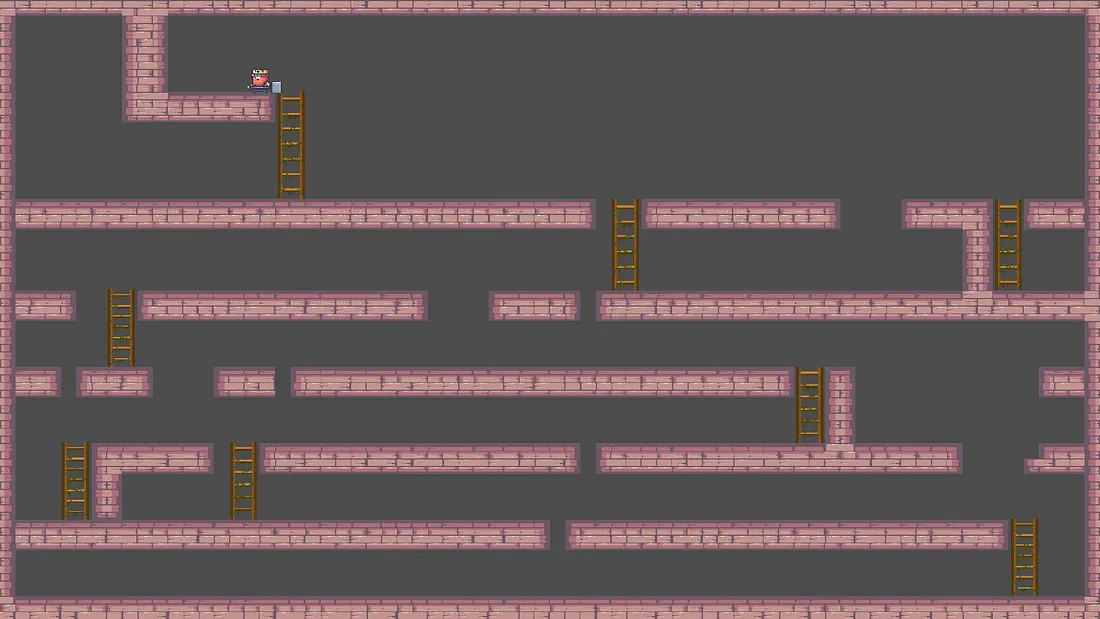
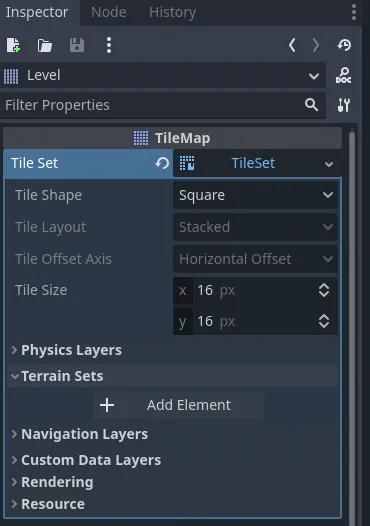
在上一部分中,我们为游戏创建了第一个关卡。在这一部分中,我们将通过创建第二个关卡来完成本教程的关卡创建部分,并在现有关卡中添加最后的润色。您将在本部分学习:如何使用定时器节点。如何创建移动平台。如何使用Tilemap层。第1关:最后润色目前,当我们运行关卡时,地图后方仍有默认的灰色背景。我们将借助Tilemap图层把这个背景改为平铺背景。图层能帮助我们区分前景图块和背景图块,让项目结构更清晰...  在上一部分中,我们为游戏的边界创建了基本碰撞和地形。我决定将 Tilemaps 部分分成几个部分,以防止信息过载。如果这是您第一次使用 Godot 中的 TileMap 节点,请不要担心,我保证您练习得越多就会变得越容易。这就是为什么我鼓励您在每部分结束时花时间复习您所做的事情。在这一部分中,我们将创建我们的梯子以及其余的平台。您将在本部分中学习到的内容:如何创建 Area2D 场景。如何连...
在上一部分中,我们为游戏的边界创建了基本碰撞和地形。我决定将 Tilemaps 部分分成几个部分,以防止信息过载。如果这是您第一次使用 Godot 中的 TileMap 节点,请不要担心,我保证您练习得越多就会变得越容易。这就是为什么我鼓励您在每部分结束时花时间复习您所做的事情。在这一部分中,我们将创建我们的梯子以及其余的平台。您将在本部分中学习到的内容:如何创建 Area2D 场景。如何连...  在本教程系列的开头,我提到过这款游戏的灵感来源于1981年版本的《大金刚》。我再次提起这一点,是因为当我研究原版游戏以分析其机制和玩法时,发现原版《大金刚》只有四个关卡。四个关卡与当今大多数游戏相比似乎微不足道——我的意思是,我们可能都认识某个在《糖果粉碎传奇》中玩到506关的人。图7:经典《大金刚》的四个关卡 在当时,程序化生成关卡并不常见。程序化生成是一种通过算法生成关卡或内容的技术,...
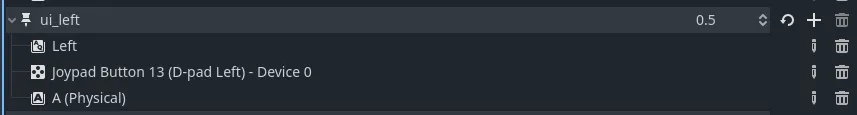
在本教程系列的开头,我提到过这款游戏的灵感来源于1981年版本的《大金刚》。我再次提起这一点,是因为当我研究原版游戏以分析其机制和玩法时,发现原版《大金刚》只有四个关卡。四个关卡与当今大多数游戏相比似乎微不足道——我的意思是,我们可能都认识某个在《糖果粉碎传奇》中玩到506关的人。图7:经典《大金刚》的四个关卡 在当时,程序化生成关卡并不常见。程序化生成是一种通过算法生成关卡或内容的技术,...  创建完 Player 场景后,我们现在可以继续为 Player 添加动画,然后将其连接到脚本中的输入。我们希望 Player 在按下ui_left和ui_right时有奔跑动画,站立时有静止动画,按下ui_up时有攀爬动画,按下ui_jump时有跳跃动画,按下 ui_attack 时有攻击动画(我们仍需创建)。我们还希望 Player 受到伤害和死亡时有动画。您将在本部分中学习到的内容:如何...
创建完 Player 场景后,我们现在可以继续为 Player 添加动画,然后将其连接到脚本中的输入。我们希望 Player 在按下ui_left和ui_right时有奔跑动画,站立时有静止动画,按下ui_up时有攀爬动画,按下ui_jump时有跳跃动画,按下 ui_attack 时有攻击动画(我们仍需创建)。我们还希望 Player 受到伤害和死亡时有动画。您将在本部分中学习到的内容:如何...  您将在本部分中学习到的内容:如何创建、运行和实例化新场景。如何向节点添加输入动作、碰撞和物理。如何通过脚本操纵场景。如何添加计算速度和运动。现在我们已经设置好了项目,现在可以开始创建块,最终将我们的骨架项目变成一个完整的游戏。在这一部分中,我们将创建一个新的场景,其中包含组成玩家的节点。我们的玩家是我们在玩游戏时将控制的实际角色——它的场景将包含所有节点和脚本,这些节点和脚本将使我们能够看到...
您将在本部分中学习到的内容:如何创建、运行和实例化新场景。如何向节点添加输入动作、碰撞和物理。如何通过脚本操纵场景。如何添加计算速度和运动。现在我们已经设置好了项目,现在可以开始创建块,最终将我们的骨架项目变成一个完整的游戏。在这一部分中,我们将创建一个新的场景,其中包含组成玩家的节点。我们的玩家是我们在玩游戏时将控制的实际角色——它的场景将包含所有节点和脚本,这些节点和脚本将使我们能够看到...  如果你对复古游戏历史感兴趣,你会知道任天堂在1981年发布《大金刚》后取得的成功简直是一个奇迹。《大金刚》不仅让我们认识了深受喜爱的马里奥(当时被称为Jumpman),还挽救了任天堂免于彻底的经济崩溃。在本系列教程中,我们将追随伟大作品的脚步,尝试制作一款类似《大金刚》的游戏,名为《城堡攀登者》。图1:经典游戏《大金刚》这款游戏与《大金刚》街机游戏类似,玩家将扮演一位国王,需要躲避来自猪敌人...
如果你对复古游戏历史感兴趣,你会知道任天堂在1981年发布《大金刚》后取得的成功简直是一个奇迹。《大金刚》不仅让我们认识了深受喜爱的马里奥(当时被称为Jumpman),还挽救了任天堂免于彻底的经济崩溃。在本系列教程中,我们将追随伟大作品的脚步,尝试制作一款类似《大金刚》的游戏,名为《城堡攀登者》。图1:经典游戏《大金刚》这款游戏与《大金刚》街机游戏类似,玩家将扮演一位国王,需要躲避来自猪敌人...