DeepSeek 本地部署整合包 + 清华大学DeepSeek使用手册
 清华大学近期连续发布了五本关于DeepSeek的电子书籍,内容涵盖从基础知识到实际应用的多个方面,迅速引起广泛关注。首先推出的《DeepSeek从入门到精通》以通俗易懂的方式介绍了DeepSeek的基础知识和提示词应用技巧,被网友称为“清华第一版”。随后,第二版《DeepSeek如何赋能职场应用?》进一步探讨了DeepSeek在职场中的实际应用。紧接着,第三版《普通人如何抓住DeepSeek红利》深入分析了普通人如何利用DeepSeek技术获得红利。第四版《DeepSeek让科研像聊天一样... 深入阅读>>
清华大学近期连续发布了五本关于DeepSeek的电子书籍,内容涵盖从基础知识到实际应用的多个方面,迅速引起广泛关注。首先推出的《DeepSeek从入门到精通》以通俗易懂的方式介绍了DeepSeek的基础知识和提示词应用技巧,被网友称为“清华第一版”。随后,第二版《DeepSeek如何赋能职场应用?》进一步探讨了DeepSeek在职场中的实际应用。紧接着,第三版《普通人如何抓住DeepSeek红利》深入分析了普通人如何利用DeepSeek技术获得红利。第四版《DeepSeek让科研像聊天一样... 深入阅读>>

 好的,我会保留所有内容,包括代码部分,不做任何删除或修改。以下是完整的翻译,包含所有代码部分:恭喜你完成了我们的2D RPG系列教程!虽然你可能花了很长时间才走到这一步,但你坚持了下来,希望现在你已经有了一个可以运行的游戏,并且理解了我们在整个教程中涉及的所有概念。既然游戏已经创建好了,你需要回过头去测试它,确保它尽可能没有bug。在本部分你将学习到:如何安装导出模板。如何将项目导出为Windows可执行文件。如何测试和调试你的游戏。为此,你需要深入游戏测试的世界。由于这是一个小规模游戏,...
好的,我会保留所有内容,包括代码部分,不做任何删除或修改。以下是完整的翻译,包含所有代码部分:恭喜你完成了我们的2D RPG系列教程!虽然你可能花了很长时间才走到这一步,但你坚持了下来,希望现在你已经有了一个可以运行的游戏,并且理解了我们在整个教程中涉及的所有概念。既然游戏已经创建好了,你需要回过头去测试它,确保它尽可能没有bug。在本部分你将学习到:如何安装导出模板。如何将项目导出为Windows可执行文件。如何测试和调试你的游戏。为此,你需要深入游戏测试的世界。由于这是一个小规模游戏,...  在完成我们的RPG系列之前,我们不能不添加一个商店老板到我们的游戏中。我们希望玩家能够从商店老板那里购买弹药、生命值和耐力值。这意味着玩家不必总是冒着生命危险去寻找弹药和消耗品!不再多说,让我们在游戏中添加一个简单的商店老板吧!你将在这部分学到的内容:如何在Sprite2D节点中裁剪动画帧。在创建商店老板场景之前,我们需要先给玩家一些金币——并更新我们的NPC和敌人脚本,以便在玩家完成任务或杀死敌人时给予他们金币。在你的玩家脚本中,定义一个名为“coins”的新变量,并给它一个初始值。我将...
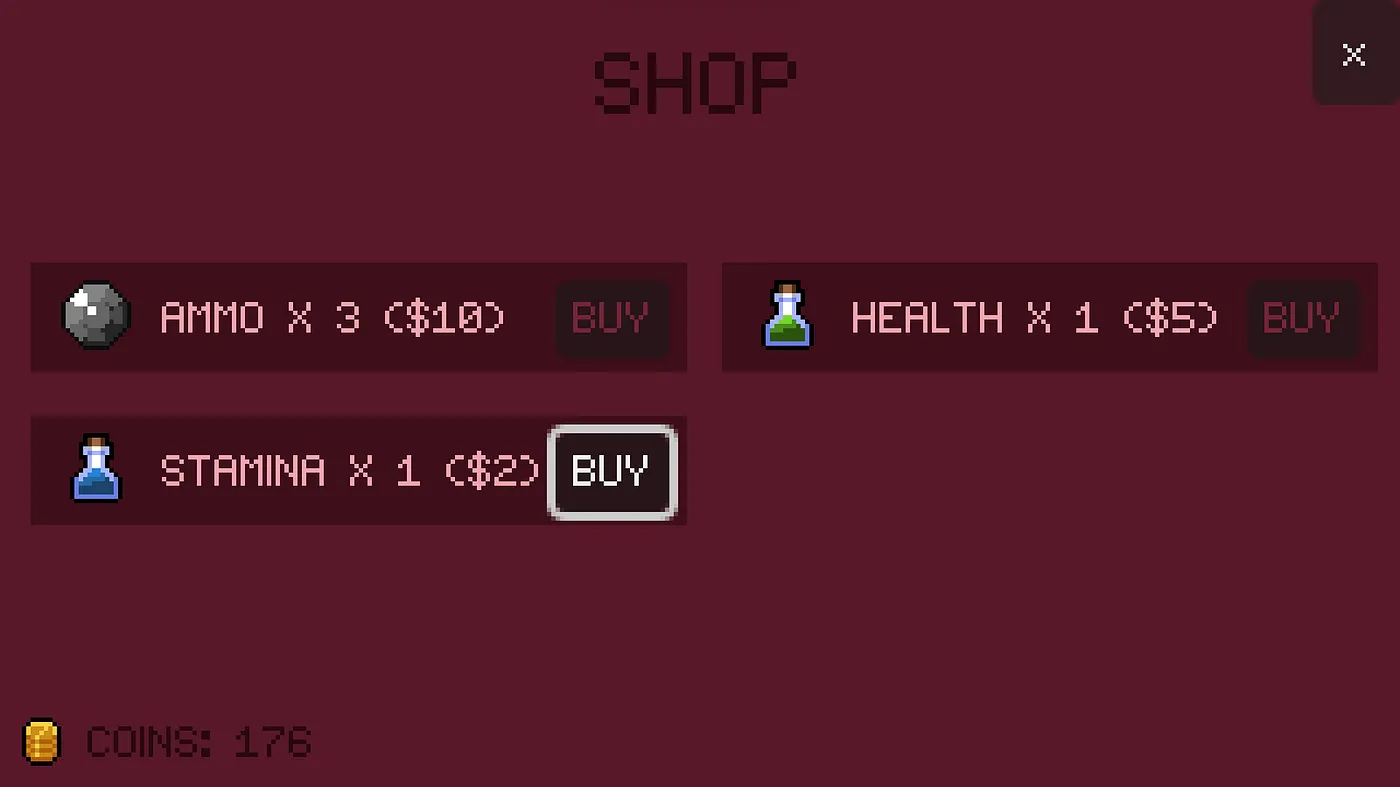
在完成我们的RPG系列之前,我们不能不添加一个商店老板到我们的游戏中。我们希望玩家能够从商店老板那里购买弹药、生命值和耐力值。这意味着玩家不必总是冒着生命危险去寻找弹药和消耗品!不再多说,让我们在游戏中添加一个简单的商店老板吧!你将在这部分学到的内容:如何在Sprite2D节点中裁剪动画帧。在创建商店老板场景之前,我们需要先给玩家一些金币——并更新我们的NPC和敌人脚本,以便在玩家完成任务或杀死敌人时给予他们金币。在你的玩家脚本中,定义一个名为“coins”的新变量,并给它一个初始值。我将...  在这一部分,我们将通过为游戏添加一些音乐和音效(SFX)来为游戏增添最后的生命力。我们希望在主菜单、暂停、死亡界面以及主场景中都有背景音乐。同时,我们还会为玩家和敌人添加射击和受伤的音效,以及对话音乐和拾取音效。你将学习到的内容:如何使用 AudioStreamPlayer 节点。如何使用 AudioStreamPlayer2D 节点。如何在代码中播放、设置和停止音频流。如何在导入面板中循环播放音频文件。在 Godot 中,你有三种主要的音频播放方式:AudioStreamPlayer:这...
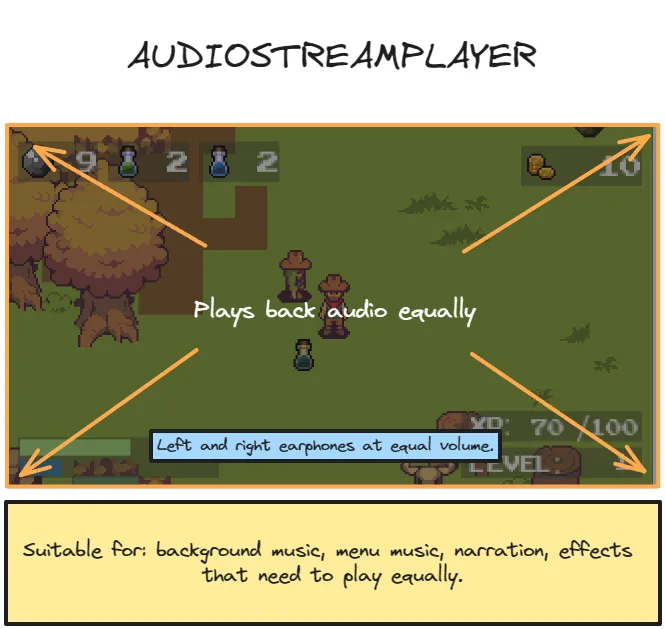
在这一部分,我们将通过为游戏添加一些音乐和音效(SFX)来为游戏增添最后的生命力。我们希望在主菜单、暂停、死亡界面以及主场景中都有背景音乐。同时,我们还会为玩家和敌人添加射击和受伤的音效,以及对话音乐和拾取音效。你将学习到的内容:如何使用 AudioStreamPlayer 节点。如何使用 AudioStreamPlayer2D 节点。如何在代码中播放、设置和停止音频流。如何在导入面板中循环播放音频文件。在 Godot 中,你有三种主要的音频播放方式:AudioStreamPlayer:这...  在这一部分,我们将为玩家添加保存和加载游戏的功能。当我们保存游戏时,需要存储所有不同脚本中的必要变量,以保存这些变量的当前状态。你将学到的内容:如何创建持久的保存和加载系统如何解析JSON文件如何使用FileAccess对象读写文件如何保存/加载游戏变量我们将这些变量保存在一个字典中,字典将存储我们的值作为键。字典的语法与JSON类似,这对我们很有帮助,因为我们将把保存文件保存为JSON格式。JSON是一种开放标准的文件格式和数据交换格式,它使用人类可读的文本来存储和传输由属性-值对和数组...
在这一部分,我们将为玩家添加保存和加载游戏的功能。当我们保存游戏时,需要存储所有不同脚本中的必要变量,以保存这些变量的当前状态。你将学到的内容:如何创建持久的保存和加载系统如何解析JSON文件如何使用FileAccess对象读写文件如何保存/加载游戏变量我们将这些变量保存在一个字典中,字典将存储我们的值作为键。字典的语法与JSON类似,这对我们很有帮助,因为我们将把保存文件保存为JSON格式。JSON是一种开放标准的文件格式和数据交换格式,它使用人类可读的文本来存储和传输由属性-值对和数组...  暂停菜单和主菜单是每款游戏的默认功能。我们不希望玩家每次去拿零食时都会死亡,也不希望游戏直接生成到游戏中!在这一部分之后,我们的玩家需要通过主菜单来退出和启动游戏,并且能够暂停游戏。暂停屏幕将在下一部分升级,以允许玩家保存游戏。主屏幕也将在下一部分升级,以允许玩家加载已保存的游戏。你将学到什么:如何暂停和恢复游戏状态。如何退出游戏项目。暂停菜单 GUI 设置在你的玩家场景中,向 UI 层添加一个新的 CanvasLayer 节点,并将其命名为 PauseScreen。在该节点下,添加一个 ...
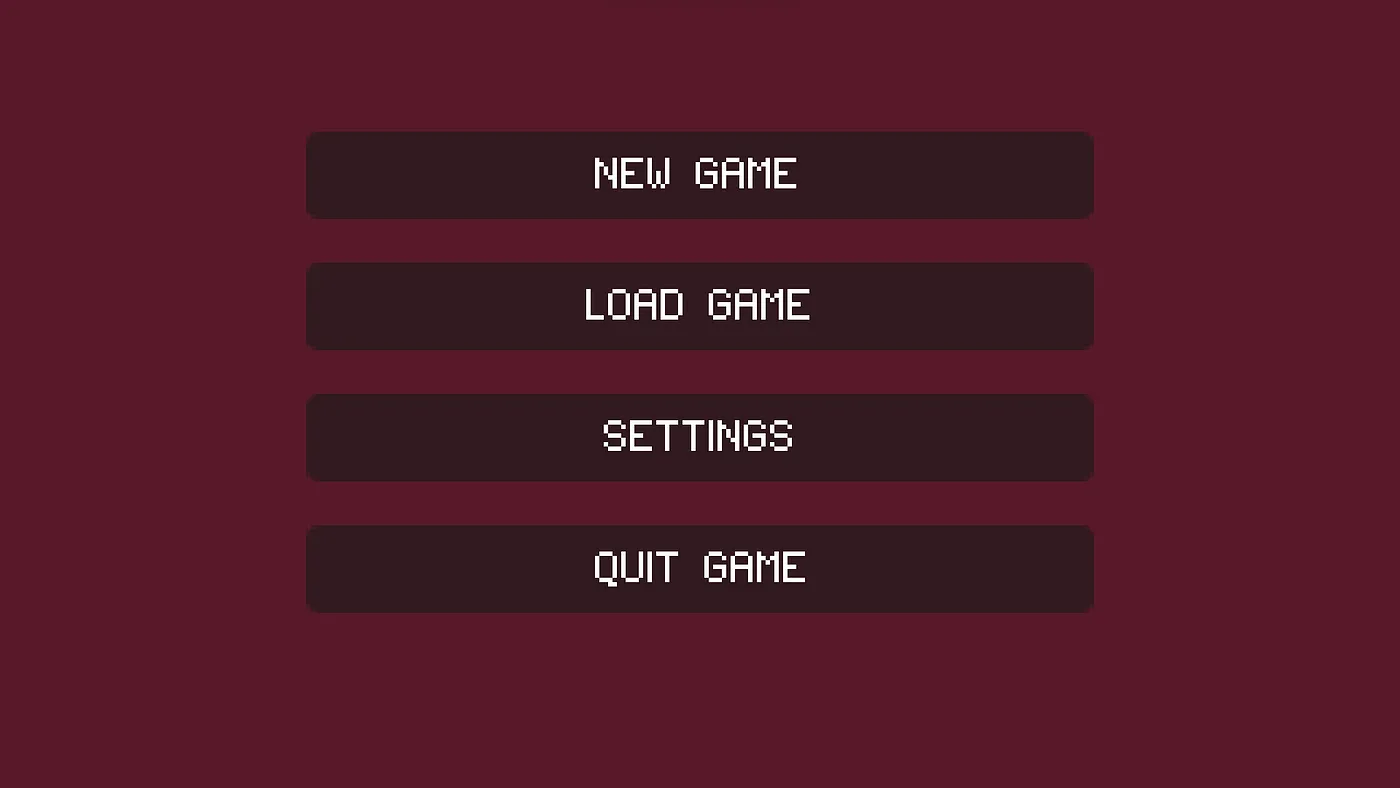
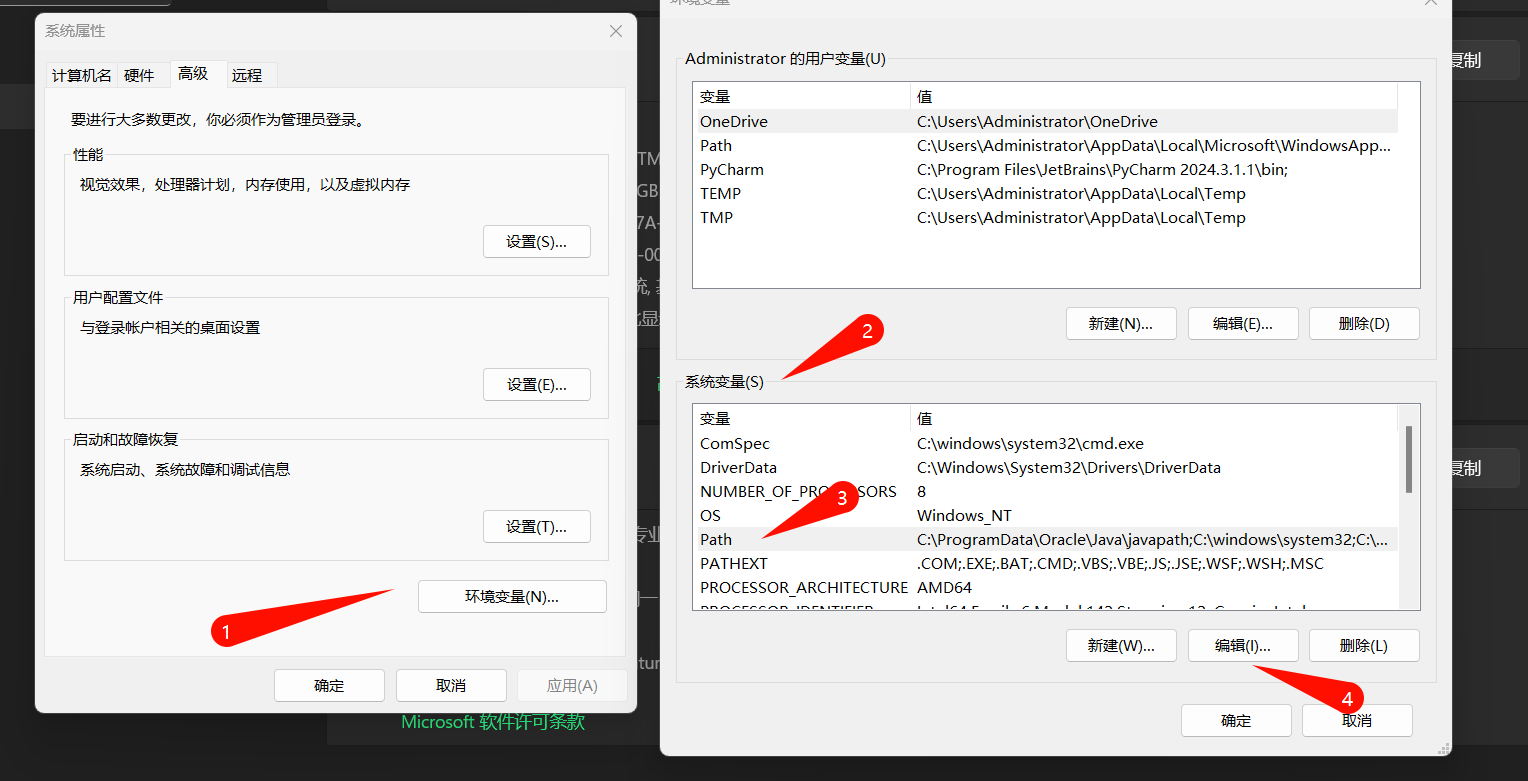
暂停菜单和主菜单是每款游戏的默认功能。我们不希望玩家每次去拿零食时都会死亡,也不希望游戏直接生成到游戏中!在这一部分之后,我们的玩家需要通过主菜单来退出和启动游戏,并且能够暂停游戏。暂停屏幕将在下一部分升级,以允许玩家保存游戏。主屏幕也将在下一部分升级,以允许玩家加载已保存的游戏。你将学到什么:如何暂停和恢复游戏状态。如何退出游戏项目。暂停菜单 GUI 设置在你的玩家场景中,向 UI 层添加一个新的 CanvasLayer 节点,并将其命名为 PauseScreen。在该节点下,添加一个 ...  Ollama 是一个开源工具,专门用于在本地计算机上运行和操作大型语言模型(LLM)。它让用户能够轻松下载、管理和运行各种 AI 模型(如 LLaMA、Mistral 等),而无需复杂的配置或依赖云服务。一、安装ollama1.安装访问 Ollama 的官方网站(https://ollama.ai/),下载适合你操作系统的安装包。2.设置大语言模型下载目录在 Windows 上 打开“系统属性”:右键点击“此电脑”或“我的电脑”,选择“属性”。点击“高级系统设置”,然后点击“环境变量”。在...
Ollama 是一个开源工具,专门用于在本地计算机上运行和操作大型语言模型(LLM)。它让用户能够轻松下载、管理和运行各种 AI 模型(如 LLaMA、Mistral 等),而无需复杂的配置或依赖云服务。一、安装ollama1.安装访问 Ollama 的官方网站(https://ollama.ai/),下载适合你操作系统的安装包。2.设置大语言模型下载目录在 Windows 上 打开“系统属性”:右键点击“此电脑”或“我的电脑”,选择“属性”。点击“高级系统设置”,然后点击“环境变量”。在...  在经历了漫长的一天,射击坏蛋并完成任务后,我们的玩家理应回家好好睡一觉。然而,在他们能够这样做之前,我们需要为他们提供一个带床的房子。在这一部分中,我们将实现这一点,同时为我们的玩家添加在场景之间切换的能力。我们还将添加一个“酒馆”,玩家可以进出,以及一个昼夜循环系统,根据时间改变游戏的颜色!你将在这部分学到:如何通过 Area2D 节点触发节点的可见性。如何在代码中切换游戏场景。如何使用 CanvasModulate 节点。如何访问系统时间。这一部分将向你展示两种让玩家探索更多世界的方式...
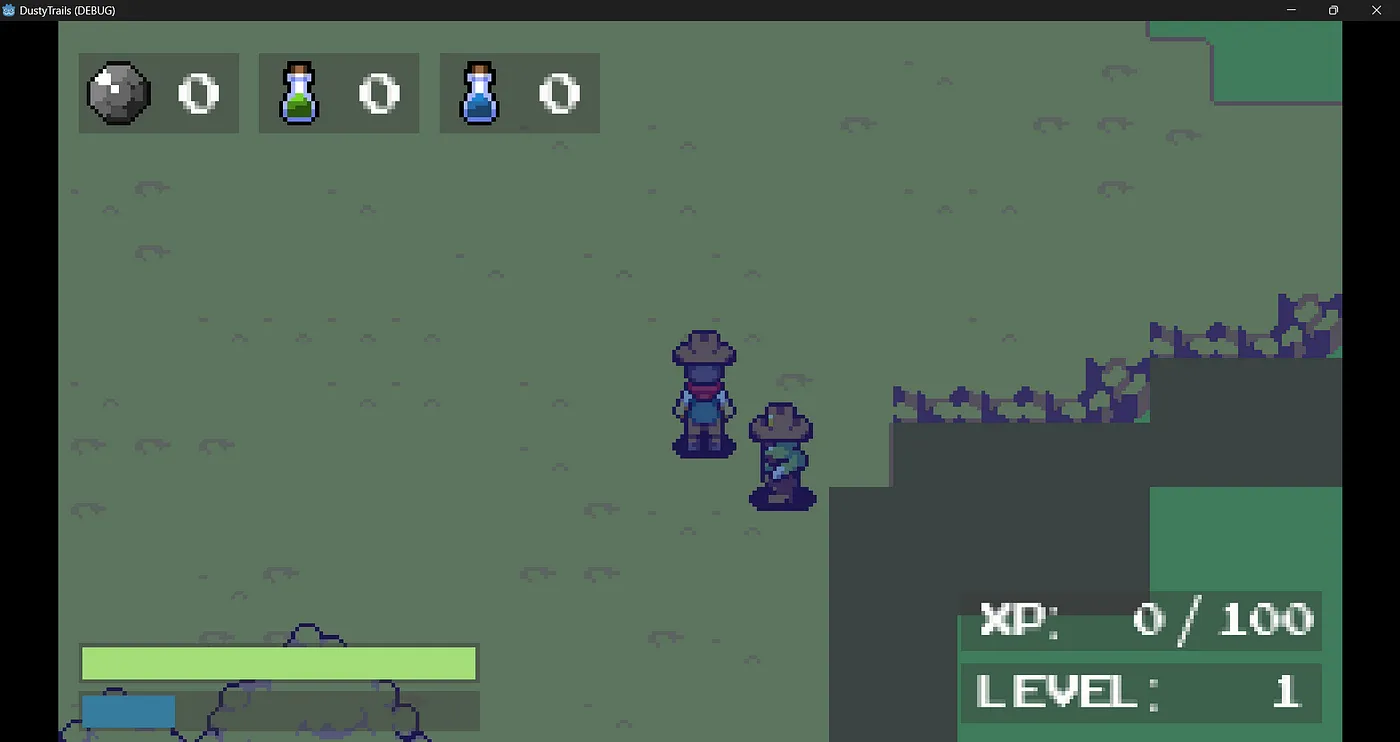
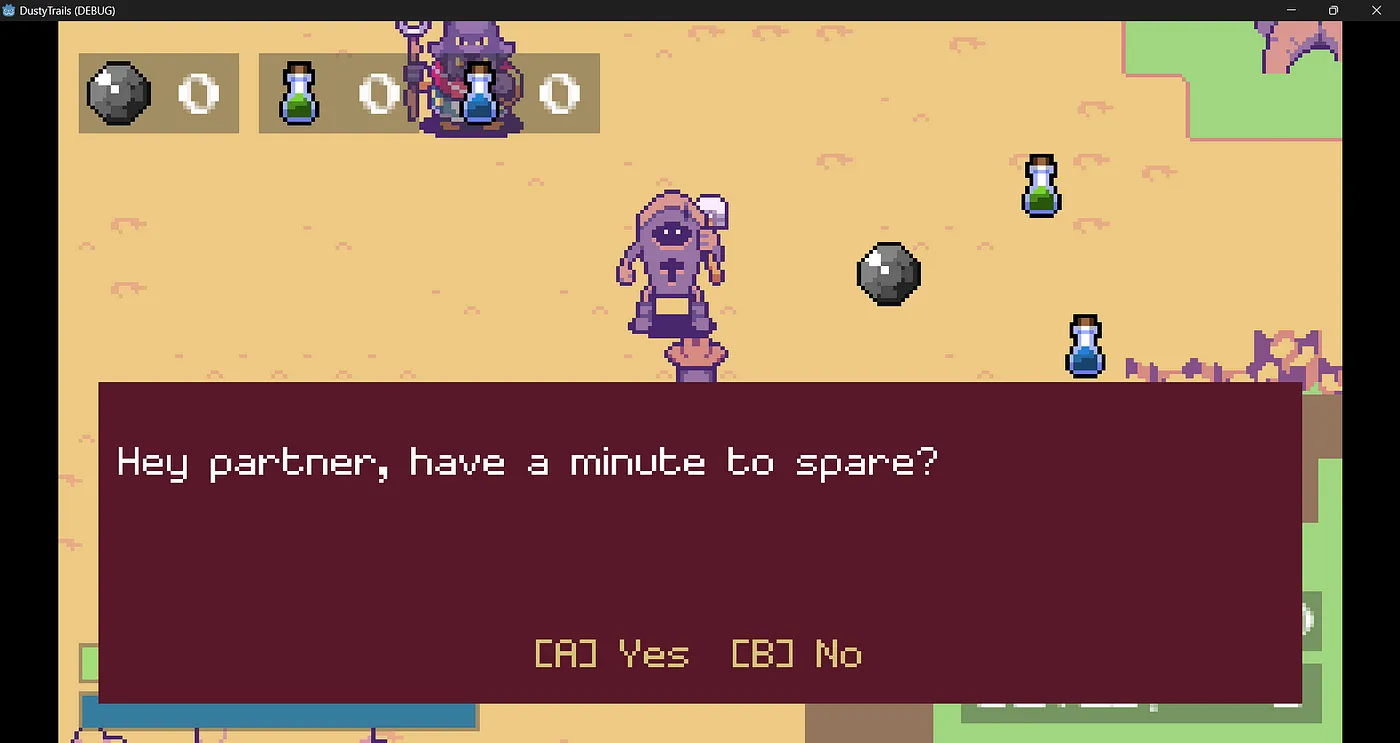
在经历了漫长的一天,射击坏蛋并完成任务后,我们的玩家理应回家好好睡一觉。然而,在他们能够这样做之前,我们需要为他们提供一个带床的房子。在这一部分中,我们将实现这一点,同时为我们的玩家添加在场景之间切换的能力。我们还将添加一个“酒馆”,玩家可以进出,以及一个昼夜循环系统,根据时间改变游戏的颜色!你将在这部分学到:如何通过 Area2D 节点触发节点的可见性。如何在代码中切换游戏场景。如何使用 CanvasModulate 节点。如何访问系统时间。这一部分将向你展示两种让玩家探索更多世界的方式...  现在我们已经设置了大部分游戏,我们可以继续创建一个带有任务的 NPC。请注意,这个任务系统不会是一个带有任务链的动态系统。不,不幸的是,这个任务系统只包含一个带有对话和状态树的简单收集任务。我把它保留为这个简单的系统,因为对话、任务甚至库存系统都非常复杂,因此我将制作一个单独的教程系列,单独关注这些高级概念!您将在本部分中学习到的内容:· 如何处理游戏状态。· 如何添加对话树。· 进一步练习弹出窗口和动画。· 如何使用 InputEventKey 对象。· 如何向节点添加组。· 如何使用 ...
现在我们已经设置了大部分游戏,我们可以继续创建一个带有任务的 NPC。请注意,这个任务系统不会是一个带有任务链的动态系统。不,不幸的是,这个任务系统只包含一个带有对话和状态树的简单收集任务。我把它保留为这个简单的系统,因为对话、任务甚至库存系统都非常复杂,因此我将制作一个单独的教程系列,单独关注这些高级概念!您将在本部分中学习到的内容:· 如何处理游戏状态。· 如何添加对话树。· 进一步练习弹出窗口和动画。· 如何使用 InputEventKey 对象。· 如何向节点添加组。· 如何使用 ...  curl 是一个命令行工具和库,用于通过多种网络协议(如 HTTP、HTTPS、FTP 等)传输数据。它支持多种功能,包括文件上传、下载、表单提交、Cookie 管理等,常用于测试和调试网络服务。主要功能数据传输:支持多种协议(HTTP、HTTPS、FTP、SFTP 等)。文件操作:可下载或上传文件。调试:用于测试 API和检查服务器响应。自动化:可集成到脚本中,实现自动化任务。常用命令示例列表项目下载文件:curl -O http://example.com/file.zip发送 GET...
curl 是一个命令行工具和库,用于通过多种网络协议(如 HTTP、HTTPS、FTP 等)传输数据。它支持多种功能,包括文件上传、下载、表单提交、Cookie 管理等,常用于测试和调试网络服务。主要功能数据传输:支持多种协议(HTTP、HTTPS、FTP、SFTP 等)。文件操作:可下载或上传文件。调试:用于测试 API和检查服务器响应。自动化:可集成到脚本中,实现自动化任务。常用命令示例列表项目下载文件:curl -O http://example.com/file.zip发送 GET...