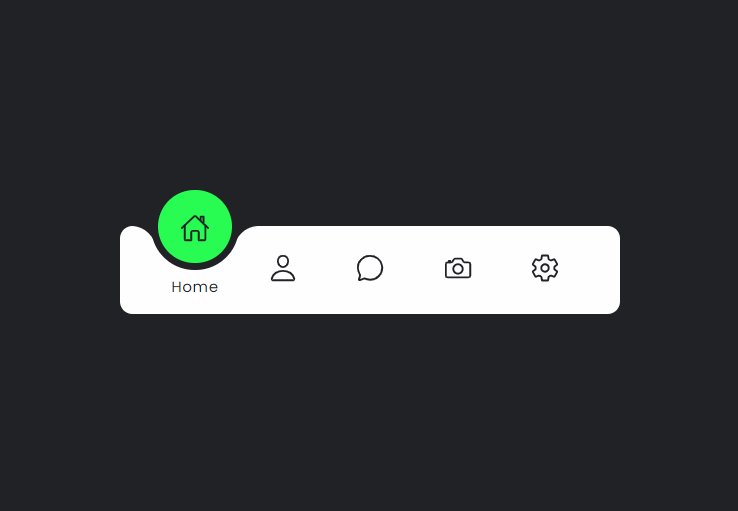
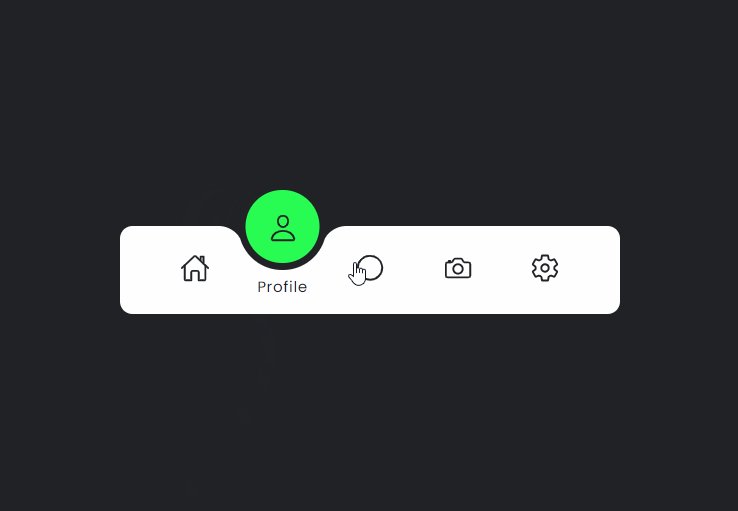
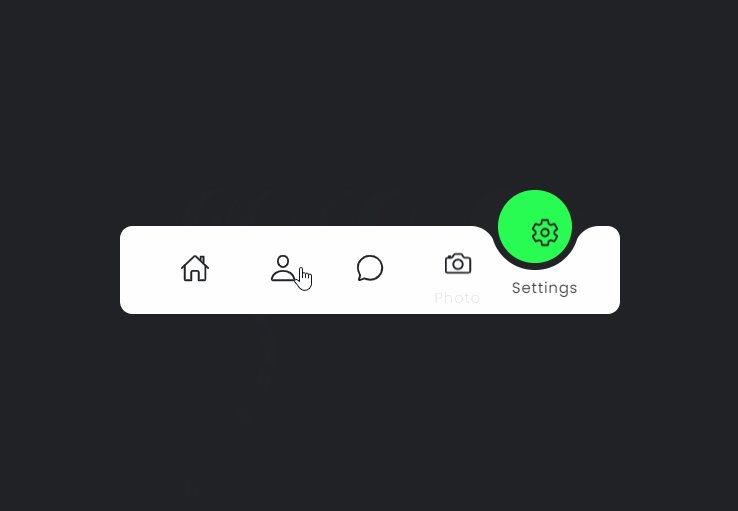
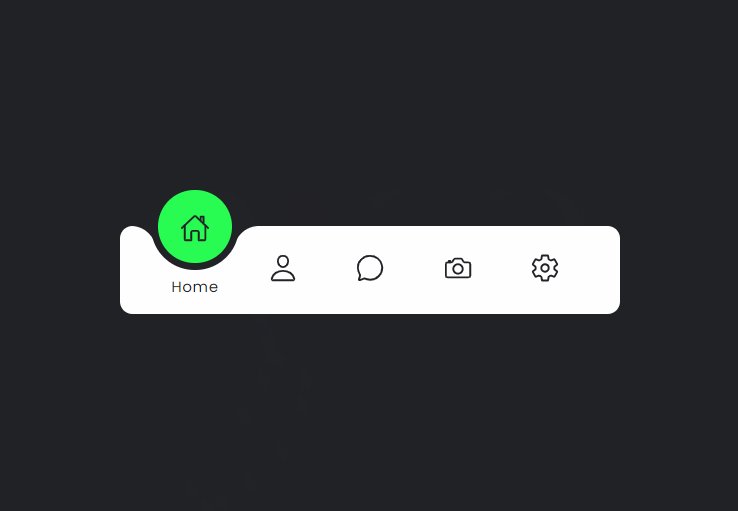
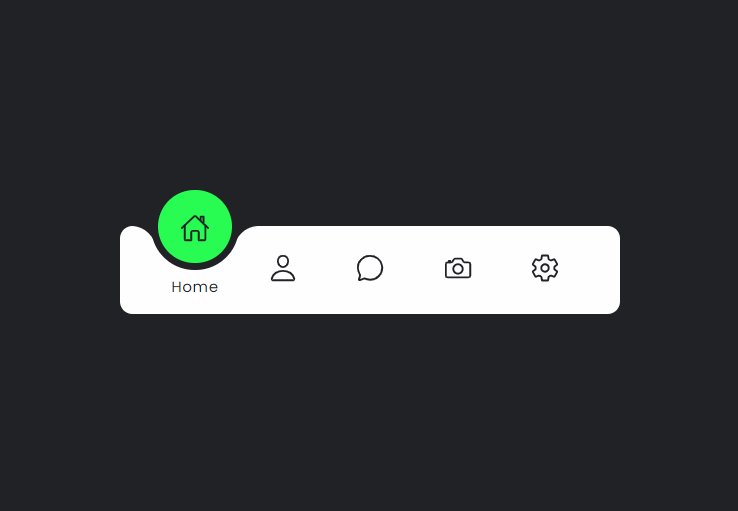
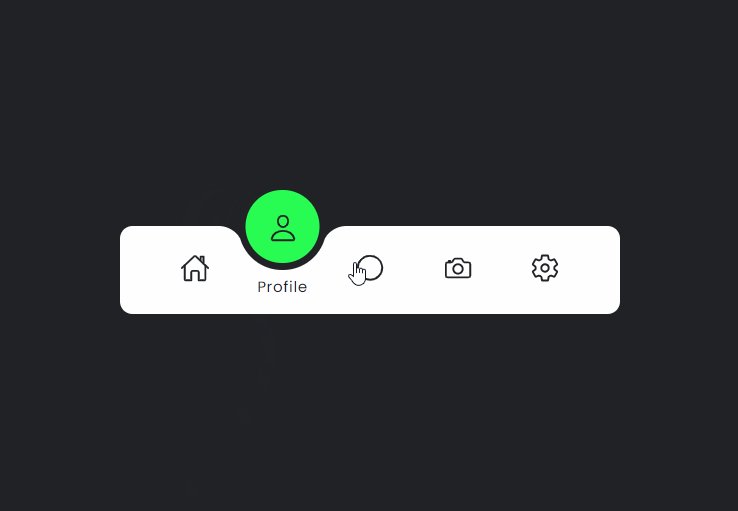
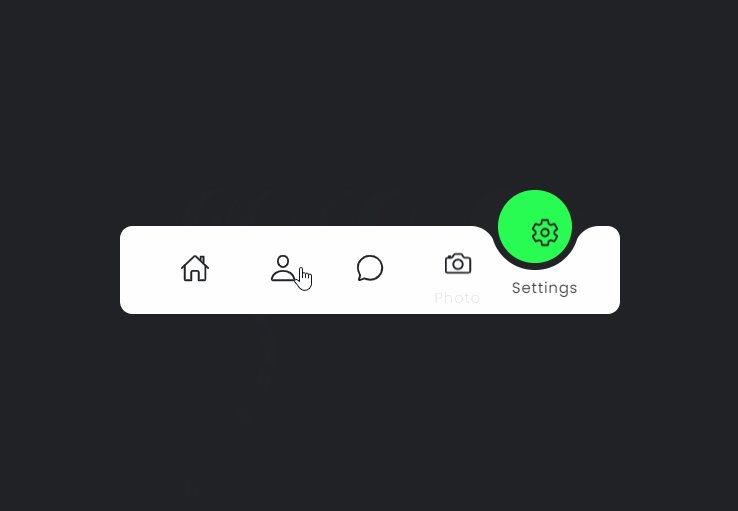
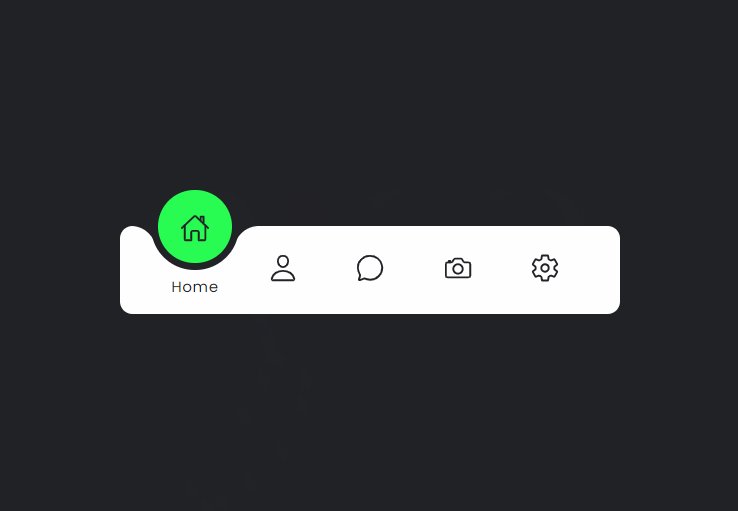
css特效之曲线导航菜单指示器
 看一下展示效果HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>曲线导航菜单指示器</title>
<link rel="stylesheet" href="style.css" />
</head>
... 深入阅读>>
看一下展示效果HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>曲线导航菜单指示器</title>
<link rel="stylesheet" href="style.css" />
</head>
... 深入阅读>>
 看一下展示效果HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>曲线导航菜单指示器</title>
<link rel="stylesheet" href="style.css" />
</head>
... 深入阅读>>
看一下展示效果HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>曲线导航菜单指示器</title>
<link rel="stylesheet" href="style.css" />
</head>
... 深入阅读>>
 先看效果:Html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Glassmorphism Cards Hover Effects</title>
<link rel="stylesheet" href="style.css" /&g... 深入阅读>>
先看效果:Html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Glassmorphism Cards Hover Effects</title>
<link rel="stylesheet" href="style.css" /&g... 深入阅读>>
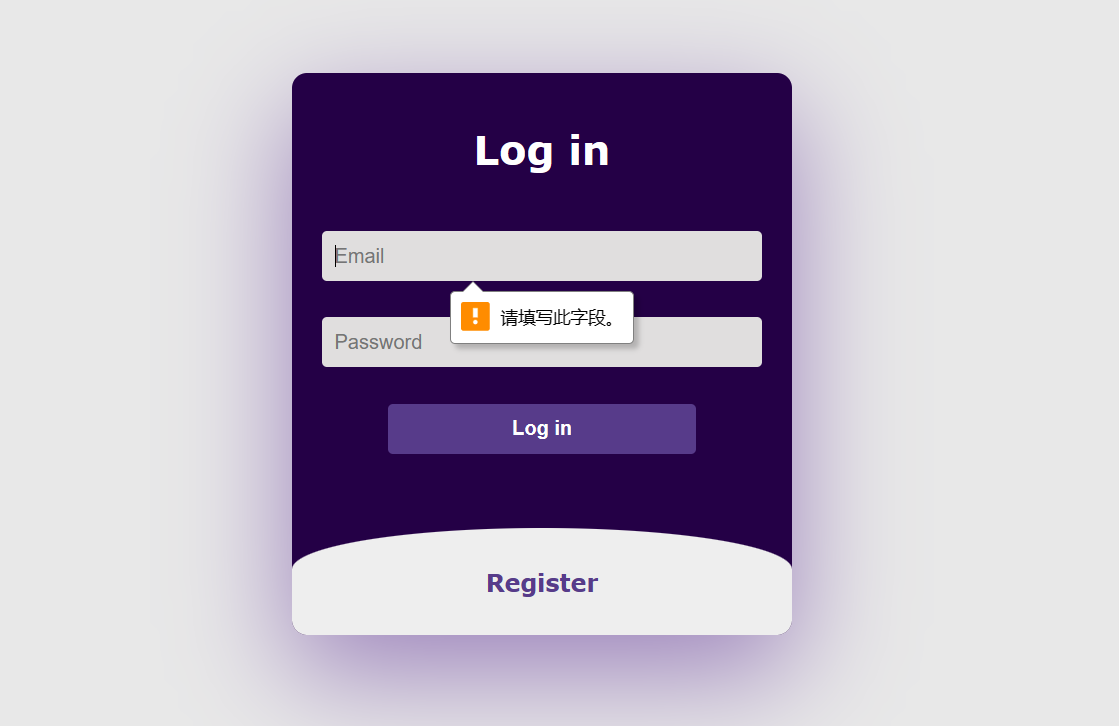
 "漂亮、创意登录注册框。HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<ti... 深入阅读>>
"漂亮、创意登录注册框。HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<ti... 深入阅读>>
 "CSS发光边角效果,很炫酷,很实用HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"" />
<title>CSS发光边角效果</title>
<link rel=""stylesheet"" href="&qu... 深入阅读>>
"CSS发光边角效果,很炫酷,很实用HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"" />
<title>CSS发光边角效果</title>
<link rel=""stylesheet"" href="&qu... 深入阅读>>
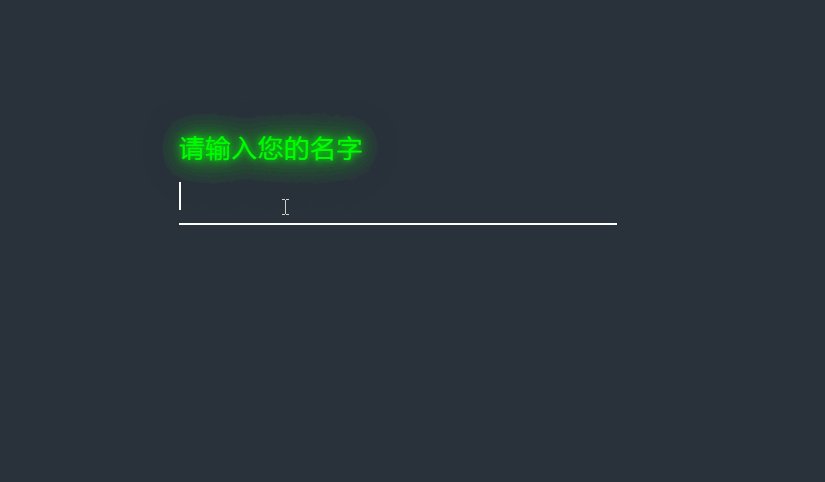
 "单击输入框,在上方会显示一行动态的文字提示。编写HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"" />
<title>使用 CSS 和 Javascript 输入文本点击动画</title>
<link rel=""stylesheet&... 深入阅读>>
"单击输入框,在上方会显示一行动态的文字提示。编写HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"" />
<title>使用 CSS 和 Javascript 输入文本点击动画</title>
<link rel=""stylesheet&... 深入阅读>>
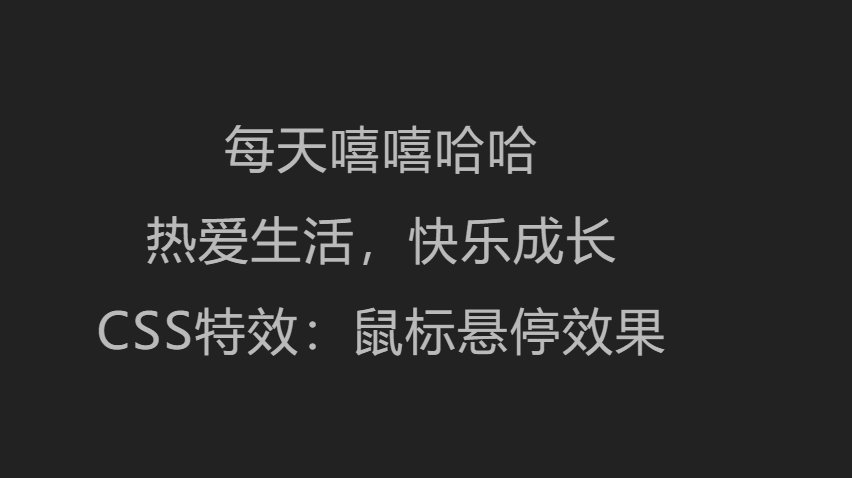
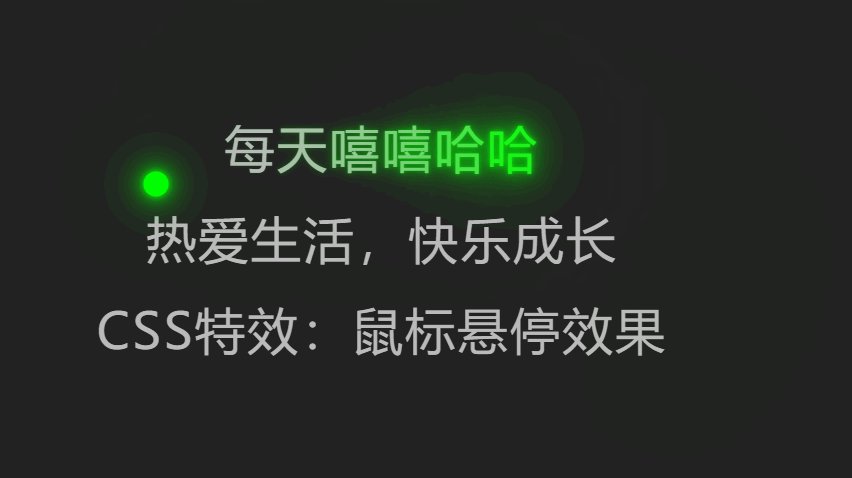
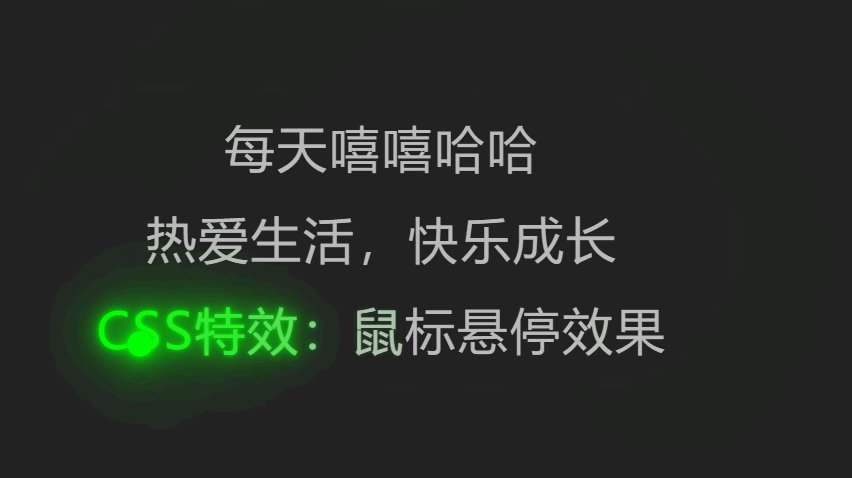
 "先看一看效果,是不是很炫酷啊??HTMl代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"" />
<title>CSS特效:鼠标悬停效果</title>
<link rel=""stylesheet"" href="&... 深入阅读>>
"先看一看效果,是不是很炫酷啊??HTMl代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"" />
<title>CSS特效:鼠标悬停效果</title>
<link rel=""stylesheet"" href="&... 深入阅读>>