让我们通过制作 RPG 来学习 Godot 4 — 第 7 部分:设置游戏 GUI #3
 在前两部分中,我们为健康和体力值以及拾取物创建了 UI 元素。在 GUI 部分的最后一部分中,我们将创建显示玩家等级和 XP 值所需的元素。您将在本部分中学习到的内容:· 如何更轻松地向场景中添加 UI 元素。· 如何定位标签。· 如何改变节点的字体和锚定。等级和 XP UI我们暂时不会添加任何代码来更新它,因为我们首先需要为其创建一个敌人。现在让我们继续创建这些元素。在您的 Player ... 深入阅读>>
在前两部分中,我们为健康和体力值以及拾取物创建了 UI 元素。在 GUI 部分的最后一部分中,我们将创建显示玩家等级和 XP 值所需的元素。您将在本部分中学习到的内容:· 如何更轻松地向场景中添加 UI 元素。· 如何定位标签。· 如何改变节点的字体和锚定。等级和 XP UI我们暂时不会添加任何代码来更新它,因为我们首先需要为其创建一个敌人。现在让我们继续创建这些元素。在您的 Player ... 深入阅读>>

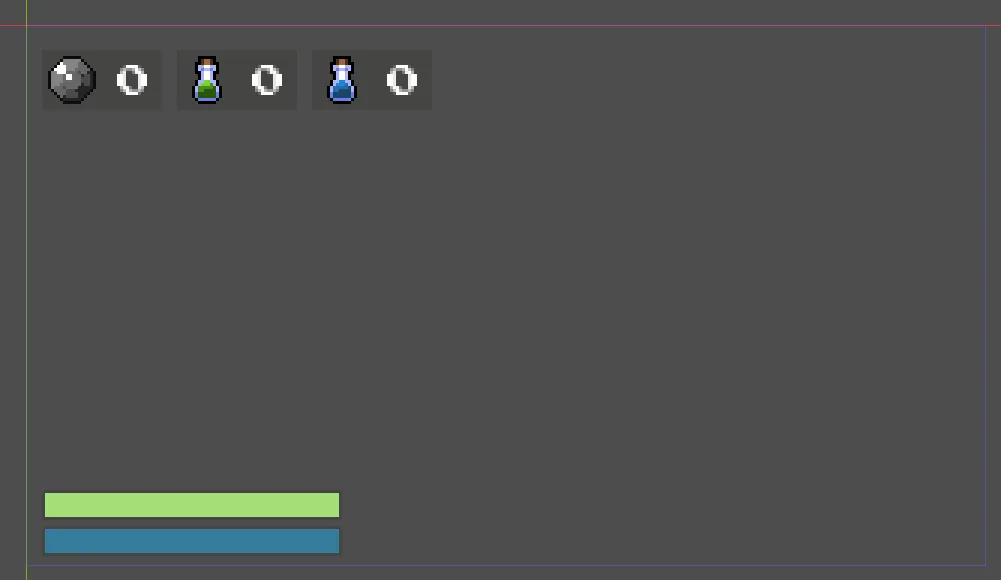
 之前,我们为玩家的健康和耐力创建了 UI,并实现了在代码和视觉上更新这些值的功能。在这一部分中,我们将创建用户界面来显示和更新我们的 Pickups。Pickups 是我们的玩家能够捡起的东西!这包括健康和耐力再生饮料和弹药。我们还没有这些物品,我们稍后会创建它们,但现在我们将为它们创建 UI。您将在本部分中学习到的内容:· 如何向场景添加 UI 元素。· 如何添加标签和图标。· 如何改变节...
之前,我们为玩家的健康和耐力创建了 UI,并实现了在代码和视觉上更新这些值的功能。在这一部分中,我们将创建用户界面来显示和更新我们的 Pickups。Pickups 是我们的玩家能够捡起的东西!这包括健康和耐力再生饮料和弹药。我们还没有这些物品,我们稍后会创建它们,但现在我们将为它们创建 UI。您将在本部分中学习到的内容:· 如何向场景添加 UI 元素。· 如何添加标签和图标。· 如何改变节...  在开始设置敌人和任务等有趣的部分之前,我们要完成游戏GUI的创建。GUI可以让我们直观地显示玩家统计数据的变化,例如他们的弹药和拾取量、健康和耐力值以及当前经验和等级。图 10:GUI 布局计划。我将GUI创建分为三个部分:健康和耐力;拾取物;以及经验和升级。您将在本部分中学习到的内容:· 如何向场景添加 UI 元素。· 如何复制节点。· 如何通过自定义信号更新 UI 元素。· 如何改变节点...
在开始设置敌人和任务等有趣的部分之前,我们要完成游戏GUI的创建。GUI可以让我们直观地显示玩家统计数据的变化,例如他们的弹药和拾取量、健康和耐力值以及当前经验和等级。图 10:GUI 布局计划。我将GUI创建分为三个部分:健康和耐力;拾取物;以及经验和升级。您将在本部分中学习到的内容:· 如何向场景添加 UI 元素。· 如何复制节点。· 如何通过自定义信号更新 UI 元素。· 如何改变节点...  欢迎回到我们的Dusty Trails教程系列!如果您错过了上一部分,您可以在本教程末尾找到它的链接。我们现在有了一个正常运行的玩家,好吧,我们还有很多东西可以添加到我们的小人物身上,使他们成为真正的游戏英雄!但现在,我们的玩家必须等待,因为在这一部分中,我们将添加带有碰撞的游戏TileMap,并添加一个Camera2D到我们的游戏中,以便我们可以跟随玩家。我们没有在本教程的播放器设置部分添...
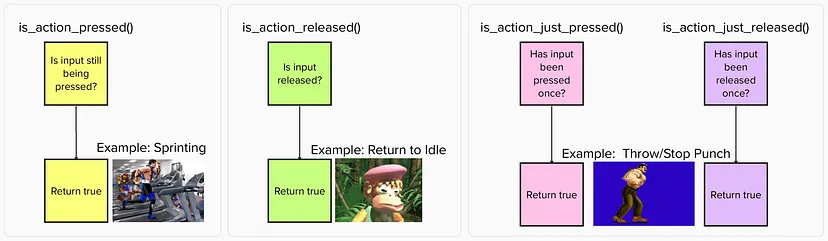
欢迎回到我们的Dusty Trails教程系列!如果您错过了上一部分,您可以在本教程末尾找到它的链接。我们现在有了一个正常运行的玩家,好吧,我们还有很多东西可以添加到我们的小人物身上,使他们成为真正的游戏英雄!但现在,我们的玩家必须等待,因为在这一部分中,我们将添加带有碰撞的游戏TileMap,并添加一个Camera2D到我们的游戏中,以便我们可以跟随玩家。我们没有在本教程的播放器设置部分添...  我们的玩家已经设置好了,当我们运行游戏时,它会在地图上移动。但是有一个问题,那就是它只是静态移动。它没有配置动画!在本节中,我们将重点介绍如何为玩家添加动画,以便它可以四处走动并开始活跃起来。您将在本部分中学习到的内容:· 如何使用精灵表进行动画制作。· 如何使用 AnimatedSprite2D 节点添加动画。· 如何将动画与输入动作连接起来。· 如何添加自定义输入操作。· 如何使用 in...
我们的玩家已经设置好了,当我们运行游戏时,它会在地图上移动。但是有一个问题,那就是它只是静态移动。它没有配置动画!在本节中,我们将重点介绍如何为玩家添加动画,以便它可以四处走动并开始活跃起来。您将在本部分中学习到的内容:· 如何使用精灵表进行动画制作。· 如何使用 AnimatedSprite2D 节点添加动画。· 如何将动画与输入动作连接起来。· 如何添加自定义输入操作。· 如何使用 in...  SQL(Structured Query Language,结构化查询语言)是一种用于管理关系数据库的编程语言。它用于处理数据、更新数据库中的数据、从数据库中检索数据以及在数据库中执行各种其他操作。以下是SQL的一些主要用途:数据查询:SQL最常用的功能是从数据库中检索数据。使用SELECT语句,可以指定要检索的数据。数据操作:可以使用SQL来插入(INSERT)、更新(UPDATE)和删除...
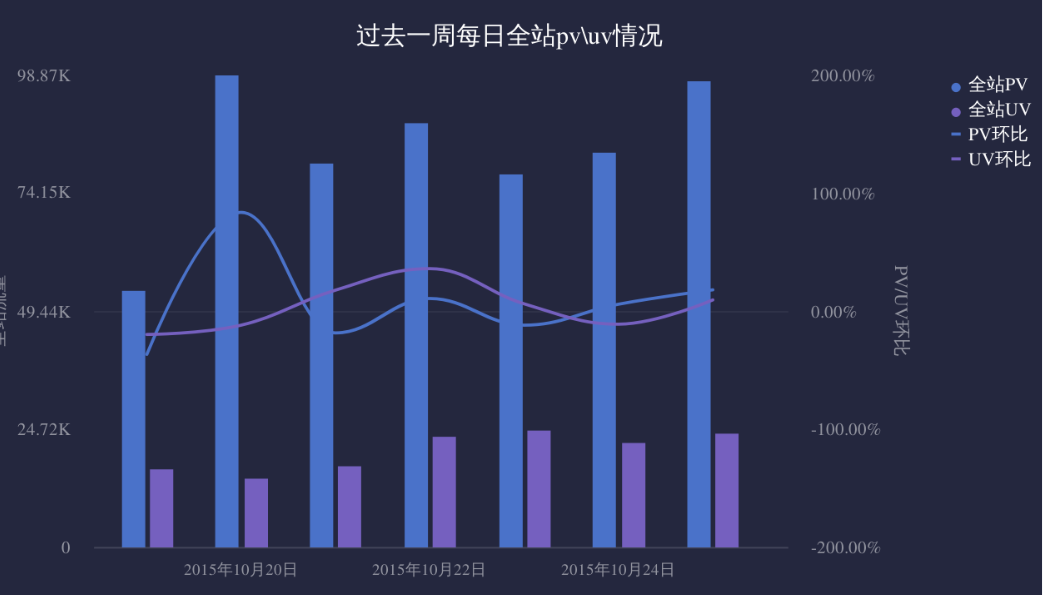
SQL(Structured Query Language,结构化查询语言)是一种用于管理关系数据库的编程语言。它用于处理数据、更新数据库中的数据、从数据库中检索数据以及在数据库中执行各种其他操作。以下是SQL的一些主要用途:数据查询:SQL最常用的功能是从数据库中检索数据。使用SELECT语句,可以指定要检索的数据。数据操作:可以使用SQL来插入(INSERT)、更新(UPDATE)和删除...  PV(Page View):页面浏览量,指的是网站页面被查看的次数。每当用户访问或刷新一个页面时,都会被计为一次页面浏览。UV(Unique Visitor):独立访客数,指的是在特定时间内访问网站的独立个体数量。通常通过IP地址和Cookie来区分不同的用户,一个独立的IP地址在一天内多次访问网站只被计算一次。IP(Internet Protocol):互联网协议地址,指的是访问网站的独立...
PV(Page View):页面浏览量,指的是网站页面被查看的次数。每当用户访问或刷新一个页面时,都会被计为一次页面浏览。UV(Unique Visitor):独立访客数,指的是在特定时间内访问网站的独立个体数量。通常通过IP地址和Cookie来区分不同的用户,一个独立的IP地址在一天内多次访问网站只被计算一次。IP(Internet Protocol):互联网协议地址,指的是访问网站的独立...  PDF24 - 优秀实用且完全免费的PDF工具箱软件。是一个提供多种PDF处理功能的平台,包括在线工具和可下载的软件。以下是PDF24的一些主要特点和服务:PDF24 Tools:这是一套免费且易于使用的在线PDF工具,可以进行PDF合并、分割、压缩、编辑、转换、加密、解密等多种操作。这些工具直接在浏览器中运行,不需要安装任何软件,支持所有操作系统和浏览器。PDF24 Creator:这是一...
PDF24 - 优秀实用且完全免费的PDF工具箱软件。是一个提供多种PDF处理功能的平台,包括在线工具和可下载的软件。以下是PDF24的一些主要特点和服务:PDF24 Tools:这是一套免费且易于使用的在线PDF工具,可以进行PDF合并、分割、压缩、编辑、转换、加密、解密等多种操作。这些工具直接在浏览器中运行,不需要安装任何软件,支持所有操作系统和浏览器。PDF24 Creator:这是一...  现在我们已经完成了项目设置,现在可以继续创建玩家场景了。我们的玩家场景将包含节点和脚本,使我们能够看到角色并控制他们,以便我们可以四处奔跑并与世界互动。您将在本部分中学到什么:如何创建、运行和实例化新场景。如何向节点添加输入动作、碰撞和动画。如何向场景添加脚本和代码。如何向节点添加运动。玩家设置在我们的主场景中,我们可以继续删除之前添加的 Sprite2D 节点。我们将为玩家创建一个全新的场...
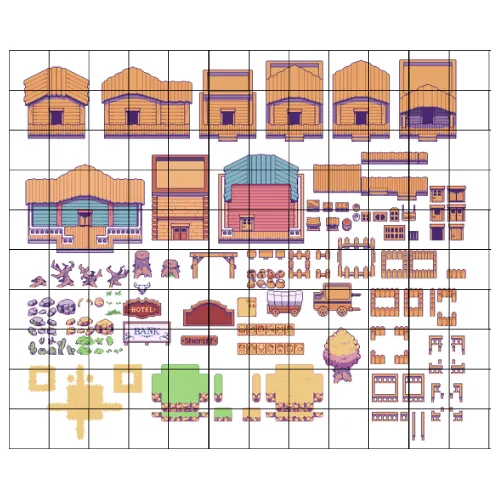
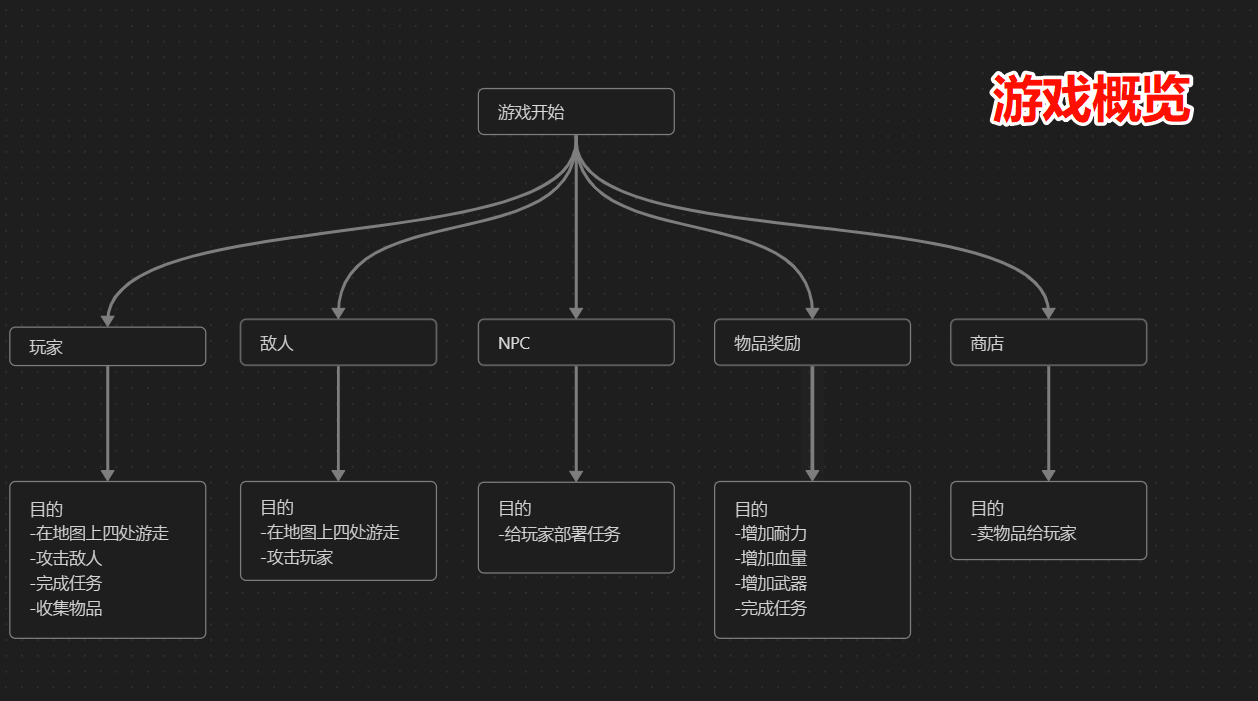
现在我们已经完成了项目设置,现在可以继续创建玩家场景了。我们的玩家场景将包含节点和脚本,使我们能够看到角色并控制他们,以便我们可以四处奔跑并与世界互动。您将在本部分中学到什么:如何创建、运行和实例化新场景。如何向节点添加输入动作、碰撞和动画。如何向场景添加脚本和代码。如何向节点添加运动。玩家设置在我们的主场景中,我们可以继续删除之前添加的 Sprite2D 节点。我们将为玩家创建一个全新的场...  本系列2D游戏自学开发,使用的是Godot4和GDScript开发,实现了如何从头到尾制作游戏,并最终向示作为Godot开发人员初学者需要了解的所有内容!我们将要创建的游戏是什么?该游戏是RPG(角色扮演游戏),玩家可以在整个地图上奔跑,射击和掠夺敌人,并完成任务。敌人会随机出现,如果靠近玩家,他们会四处游荡并追逐玩家。我们还将有NPC和店主,他们会为玩家提供任务并向玩家出售拾取物品。图 1...
本系列2D游戏自学开发,使用的是Godot4和GDScript开发,实现了如何从头到尾制作游戏,并最终向示作为Godot开发人员初学者需要了解的所有内容!我们将要创建的游戏是什么?该游戏是RPG(角色扮演游戏),玩家可以在整个地图上奔跑,射击和掠夺敌人,并完成任务。敌人会随机出现,如果靠近玩家,他们会四处游荡并追逐玩家。我们还将有NPC和店主,他们会为玩家提供任务并向玩家出售拾取物品。图 1...