css特效之云雨
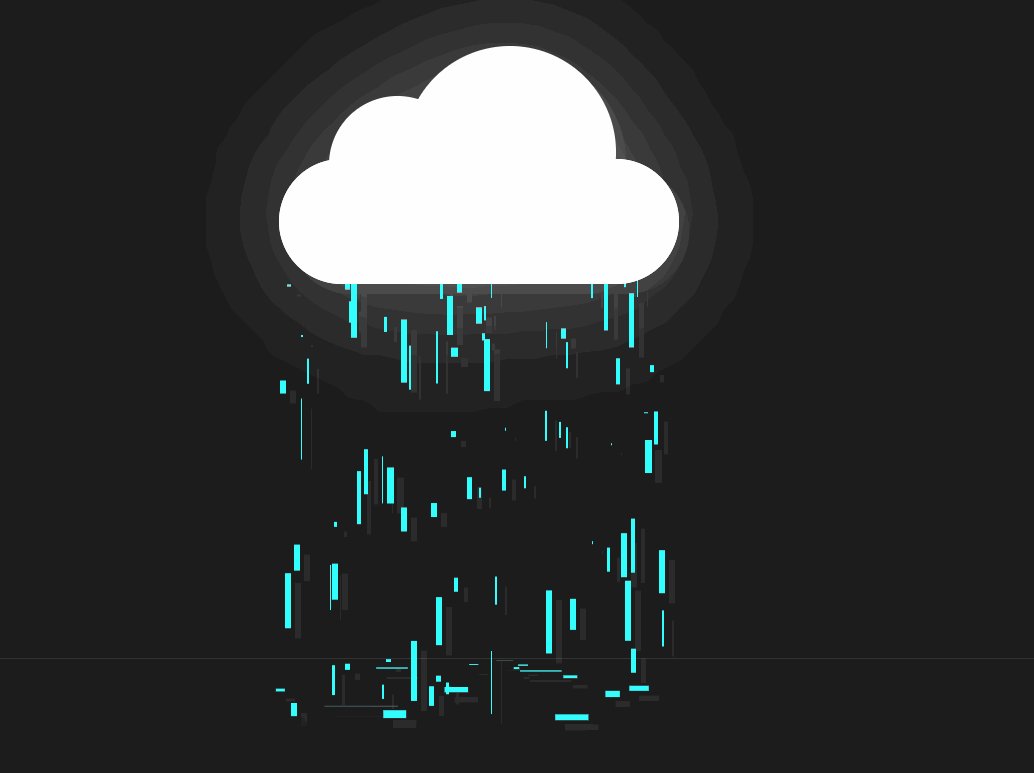
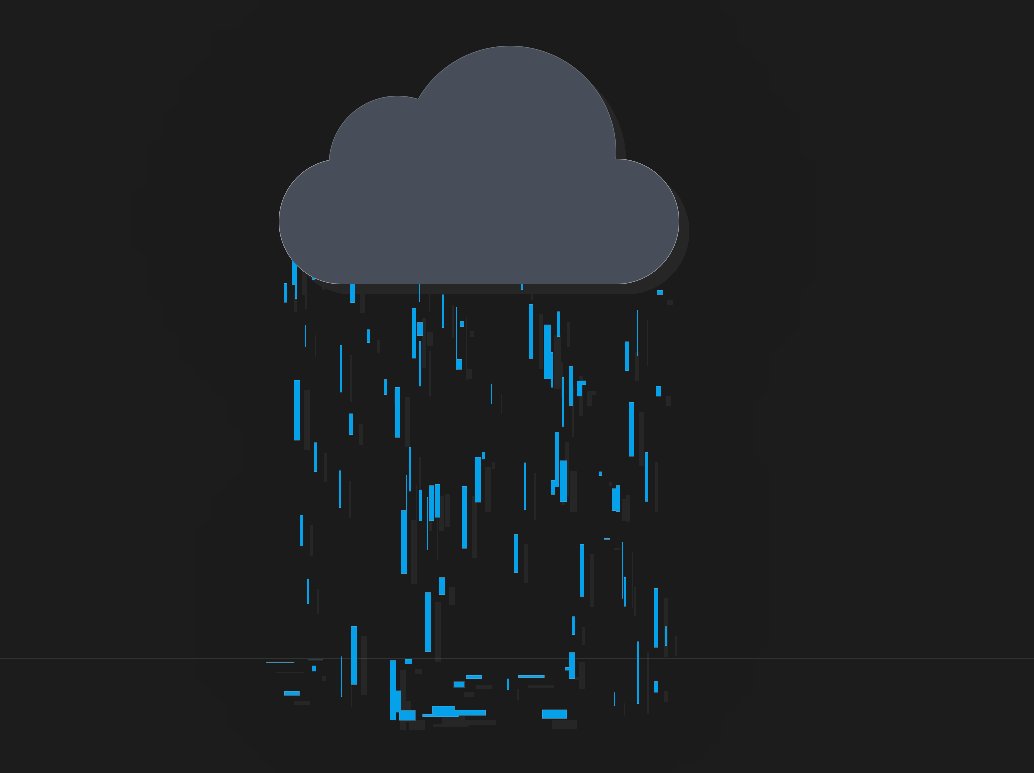
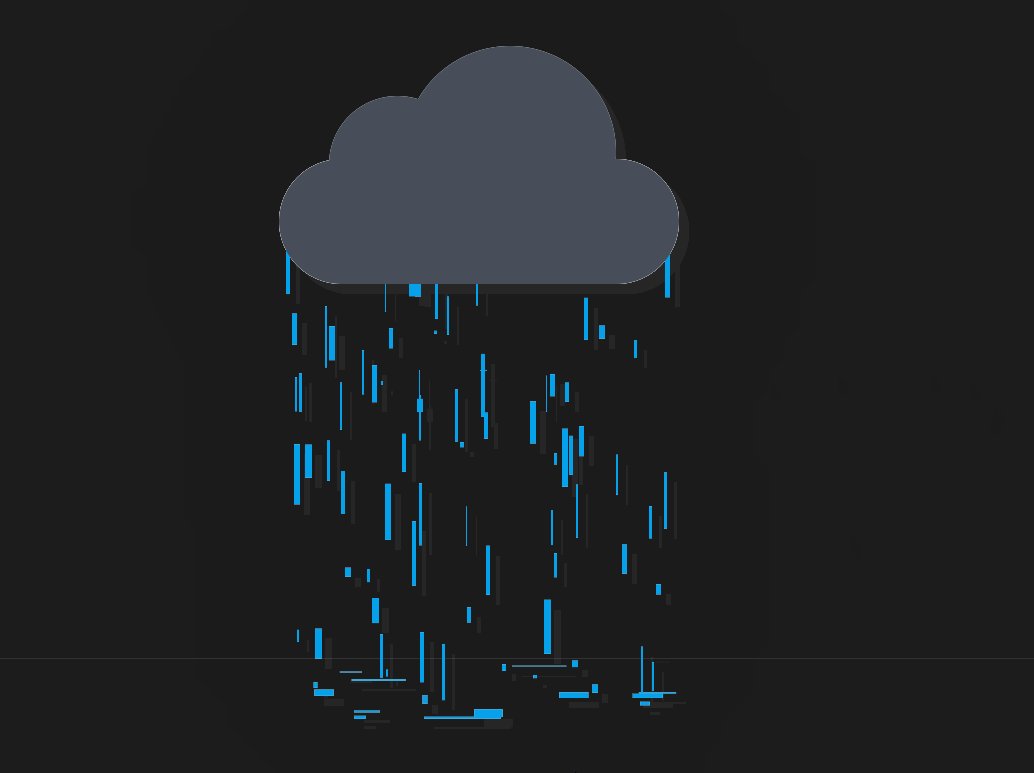
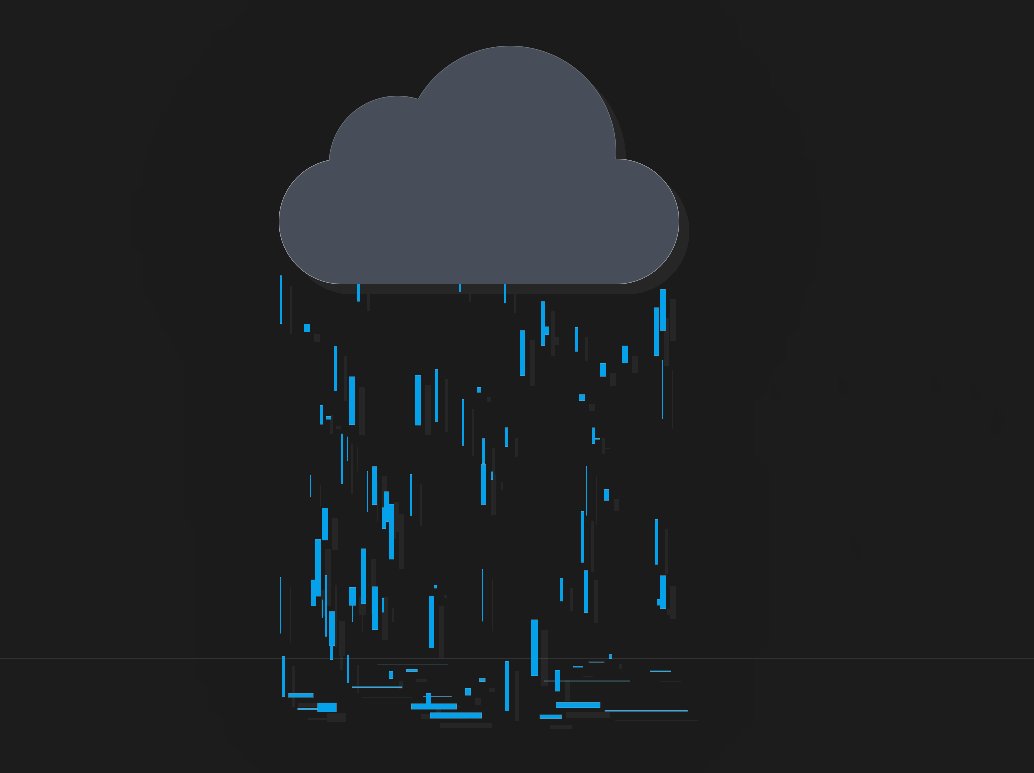
效果:
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>CSS云雨效果</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="cloud"></div>
</div>
<script>
function rain() {
const cloud = document.querySelector(".cloud"),
e = document.createElement("div"),
left = Math.floor(Math.random() * 310),
width = Math.random() * 5,
height = Math.random() * 50,
duration = Math.random() * 0.5;
e.classList.add("drop");
cloud.appendChild(e);
e.style.left = left + "px";
e.style.width = 0.5 + width + "px";
e.style.height = 0.5 + height + "px";
e.style.animationDuration = 1 + duration + "s";
setTimeout(() => {
cloud.removeChild(e);
}, 2000);
}
setInterval(() => {
rain();
}, 20);
</script>
</body>
</html>
CSS代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #1b1b1b;
}
.container {
position: relative;
width: 100%;
height: 400px;
display: flex;
justify-content: center;
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
.container .cloud {
position: relative;
width: 320px;
height: 100px;
background-color: #fff;
border-radius: 100px;
filter: drop-shadow(8px 8px 0 #0005);
animation: animateCloud 2s steps(1) infinite;
}
@keyframes animateCloud {
0% {
filter: drop-shadow(8px 8px 0 #0001) drop-shadow(0 0 0 #fff) brightness(1);
}
95% {
filter: drop-shadow(8px 8px 0 #0001) drop-shadow(0 0 50px #fff5)
brightness(10);
}
}
.container .cloud::before {
content: "";
position: absolute;
top: -50px;
left: 40px;
width: 110px;
height: 110px;
border-radius: 50%;
background-color: #484f59;
box-shadow: 90px -10px 0 30px #484f59;
}
.container .cloud::after {
content: "";
position: absolute;
inset: 0;
background-color: #484f59;
border-radius: 100px;
z-index: 1000;
}
.container .cloud .drop {
position: absolute;
top: 40px;
background-color: #05a2eb;
width: 2px;
height: 10px;
transform-origin: bottom;
animation: animate 2s linear infinite;
}
@keyframes animate {
0% {
transform: translateY(0) scaleY(1);
}
70% {
transform: translateY(360px) scaleY(1);
}
80% {
transform: translateY(360px) scaleY(0.2);
}
100% {
transform: translateY(360px) scaleY(0) scaleX(15);
}
}