Javascript特效之输入框点击效果
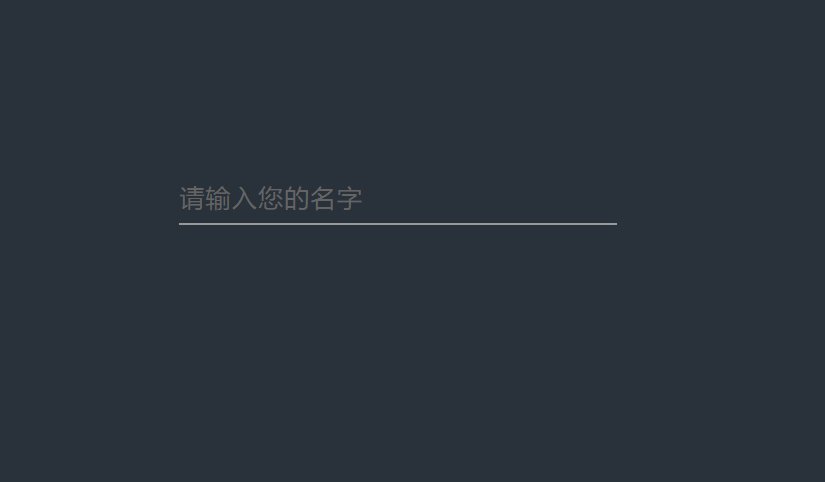
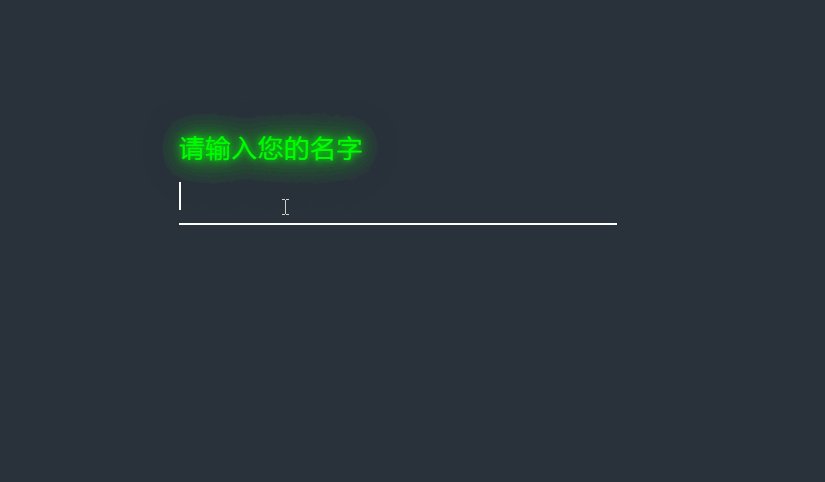
"单击输入框,在上方会显示一行动态的文字提示。
编写HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"" />
<title>使用 CSS 和 Javascript 输入文本点击动画</title>
<link rel=""stylesheet"" href=""style.css"" />
</head>
<body>
<div class=""box"">
<input type=""text"" required />
<label>请输入您的名字</label>
</div>
<script src=""script.js""></script>
</body>
</html>
编写CSS代码如下:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #29313a;
}
.box {
position: relative;
width: 350px;
}
.box input {
position: relative;
width: 100%;
padding: 10px 0;
background: transparent;
border: none;
outline: none;
border-bottom: 2px solid #999;
color: #fff;
font-size: 1.25em;
transition: 0.5s;
}
.box label {
position: absolute;
left: 0;
padding: 10px 0;
pointer-events: none;
color: #666;
user-select: none;
}
.box label span {
display: inline-flex;
font-size: 1.25em;
letter-spacing: 0.05em;
transition: 0.25s;
}
.box input:focus~label span,
.box input:valid~label span {
color: #0f0;
text-shadow: 0 0 5px #0f0,
0 0 15px #0f0,
0 0 30px #0f0;
transform: translateY(-40px);
}
.box input:focus,
.box input:valid {
border-bottom: 2px solid #fff;
}编写Javascript代码如下:
let label = document.querySelector(""label"");
label.innerHTML = label.innerText
.split("""")
.map(
(words, i) => `<span style=""transition-delay:${i * 30}ms"">${words}</span>`
)
.join("""");