css特效之玻璃形态卡片悬停效果
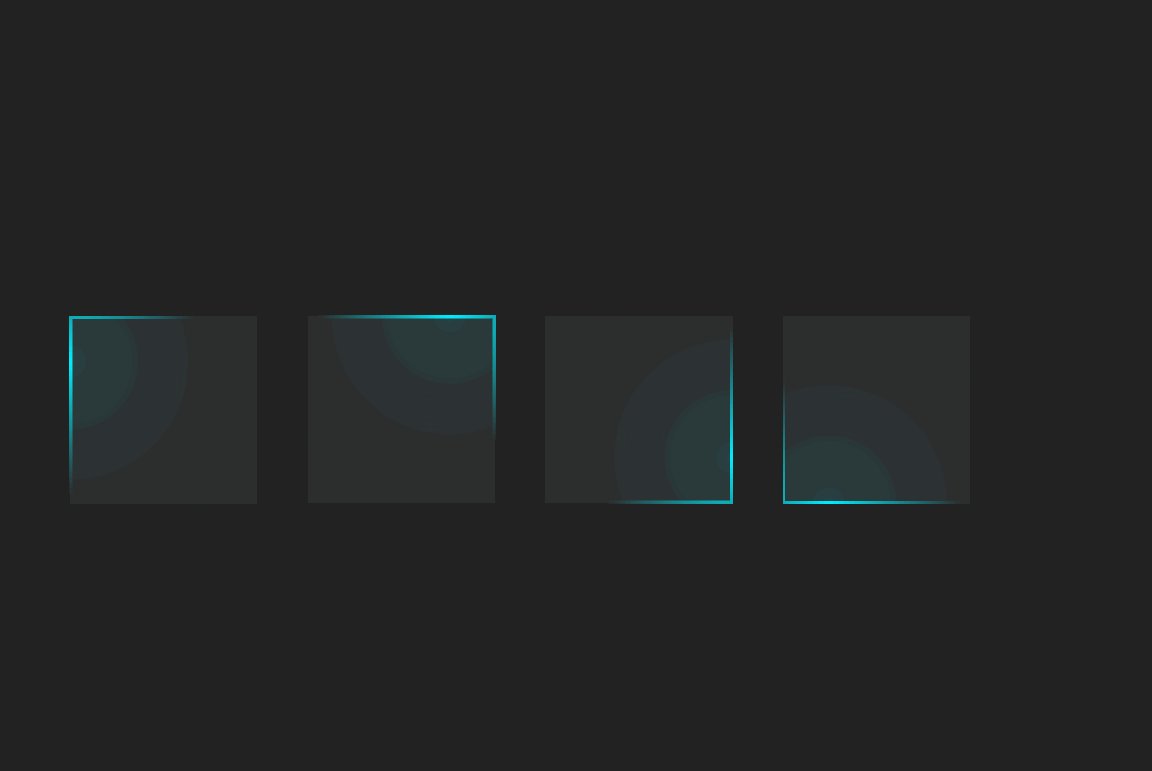
先看效果:
Html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Glassmorphism Cards Hover Effects</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="box" data-color="clr1">
<div class="imgBx">
<img src="./images/img_01.jpg" />
</div>
<div class="glass">
<h3>Someone<br /><span>SEO Expert</span></h3>
<ul>
<a href="#" style="--i: 1"
><ion-icon name="logo-linkedin"></ion-icon
></a>
<a href="#" style="--i: 2"
><ion-icon name="logo-whatsapp"></ion-icon
></a>
<a href="#" style="--i: 3"
><ion-icon name="logo-instagram"></ion-icon
></a>
</ul>
</div>
</div>
<div class="box" data-color="clr2">
<div class="imgBx">
<img src="./images/img_02.jpg" />
</div>
<div class="glass">
<h3>Someone<br /><span>Magician</span></h3>
<ul>
<a href="#" style="--i: 1"
><ion-icon name="logo-linkedin"></ion-icon
></a>
<a href="#" style="--i: 2"
><ion-icon name="logo-whatsapp"></ion-icon
></a>
<a href="#" style="--i: 3"
><ion-icon name="logo-instagram"></ion-icon
></a>
</ul>
</div>
</div>
<div class="box" data-color="clr3">
<div class="imgBx">
<img src="./images/img_03.jpg" />
</div>
<div class="glass">
<h3>Someone<br /><span>Graphic Designer</span></h3>
<ul>
<a href="#" style="--i: 1"
><ion-icon name="logo-linkedin"></ion-icon
></a>
<a href="#" style="--i: 2"
><ion-icon name="logo-whatsapp"></ion-icon
></a>
<a href="#" style="--i: 3"
><ion-icon name="logo-instagram"></ion-icon
></a>
</ul>
</div>
</div>
<div class="box" data-color="clr4">
<div class="imgBx">
<img src="./images/img_04.jpg" />
</div>
<div class="glass">
<h3>Someone<br /><span>Actress</span></h3>
<ul>
<a href="#" style="--i: 1"
><ion-icon name="logo-linkedin"></ion-icon
></a>
<a href="#" style="--i: 2"
><ion-icon name="logo-whatsapp"></ion-icon
></a>
<a href="#" style="--i: 3"
><ion-icon name="logo-instagram"></ion-icon
></a>
</ul>
</div>
</div>
</div>
<script
type="module"
src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"
></script>
<script
nomodule
src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"
></script>
</body>
</html>CSS代码
@import url("https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #111;
transition: 0.5s;
}
body:has(.box[data-color="clr1"]:hover) {
background-color: #162527;
}
body:has(.box[data-color="clr2"]:hover) {
background-color: #202011;
}
body:has(.box[data-color="clr3"]:hover) {
background-color: #5b4510;
}
body:has(.box[data-color="clr4"]:hover) {
background-color: #611417;
}
.container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
gap: 40px;
flex-wrap: wrap;
}
.container .box {
position: relative;
width: 200px;
height: 200px;
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.container .box .imgBx {
position: absolute;
inset: 0;
border-radius: 12px;
border: 4px solid rgba(0, 0, 0, 0.2);
}
.container .box .imgBx img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
transition: 0.5s;
border-radius: 10px;
}
.container .box:hover .imgBx img {
opacity: 0.5;
}
.container .box .glass {
position: absolute;
inset: 0;
background: linear-gradient(#fff2, transparent);
border: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 15px 15px rgba(0, 0, 0, 0.25);
backdrop-filter: blur(15px);
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
scale: 0;
opacity: 0;
transition: 0.5s;
}
.container .box .glass::before {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 40px;
background-color: rgba(255, 255, 255, 0.05);
}
.container .box:hover {
transform: rotate(-15deg);
}
.container .box:hover .glass {
transform: rotate(20deg);
scale: 1;
opacity: 1;
}
.container .box .glass h3 {
font-size: 1.25em;
color: #fff;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 0.1em;
text-align: center;
line-height: 0.8em;
}
.container .box .glass h3 span {
font-weight: 400;
font-size: 0.5em;
}
.container .box ul {
position: absolute;
bottom: 0;
width: 100%;
display: flex;
justify-content: center;
gap: 15px;
}
.container .box ul a {
color: #fff8;
font-size: 1.25em;
scale: 0;
transition: 0.25s;
transition-delay: scale calc(0.2s * var(--i));
}
.container .box:hover ul a {
scale: 1;
}
.container .box ul a:hover {
color: #fff;
}